标签:nta href 文件 gcd 优先 tab anon success sso
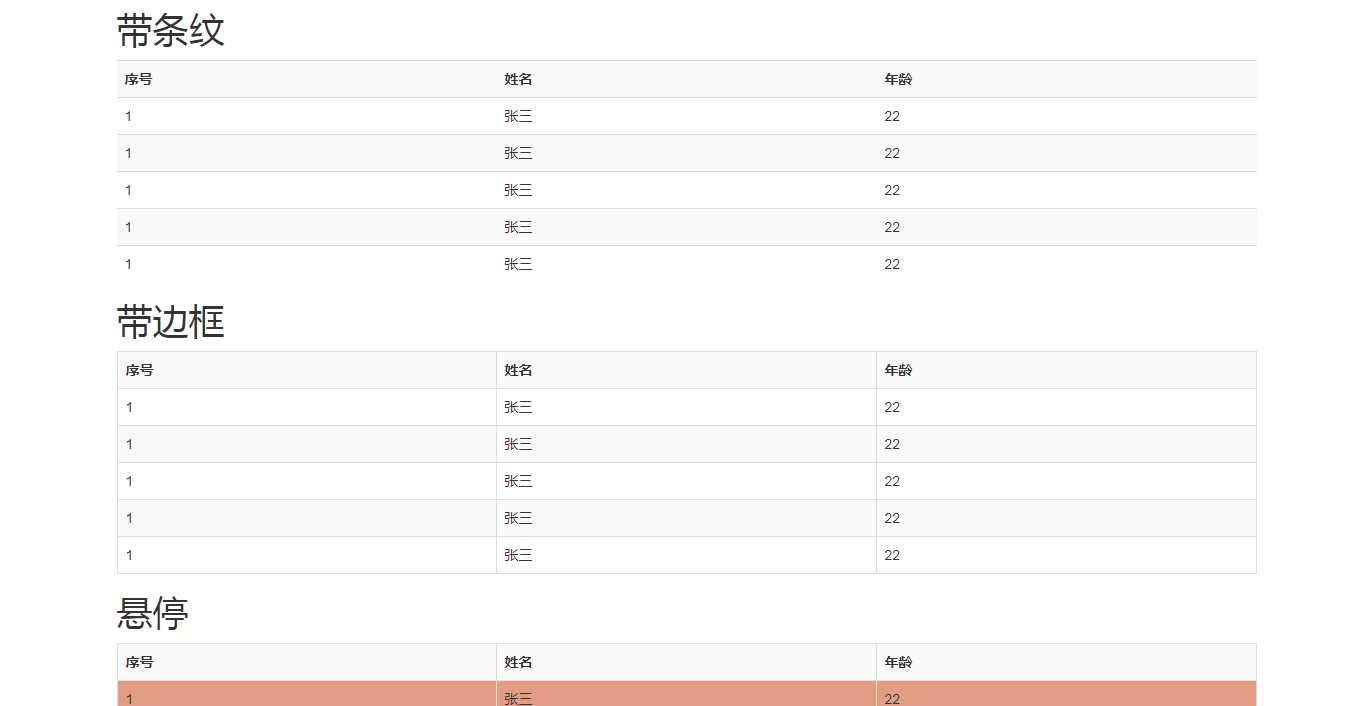
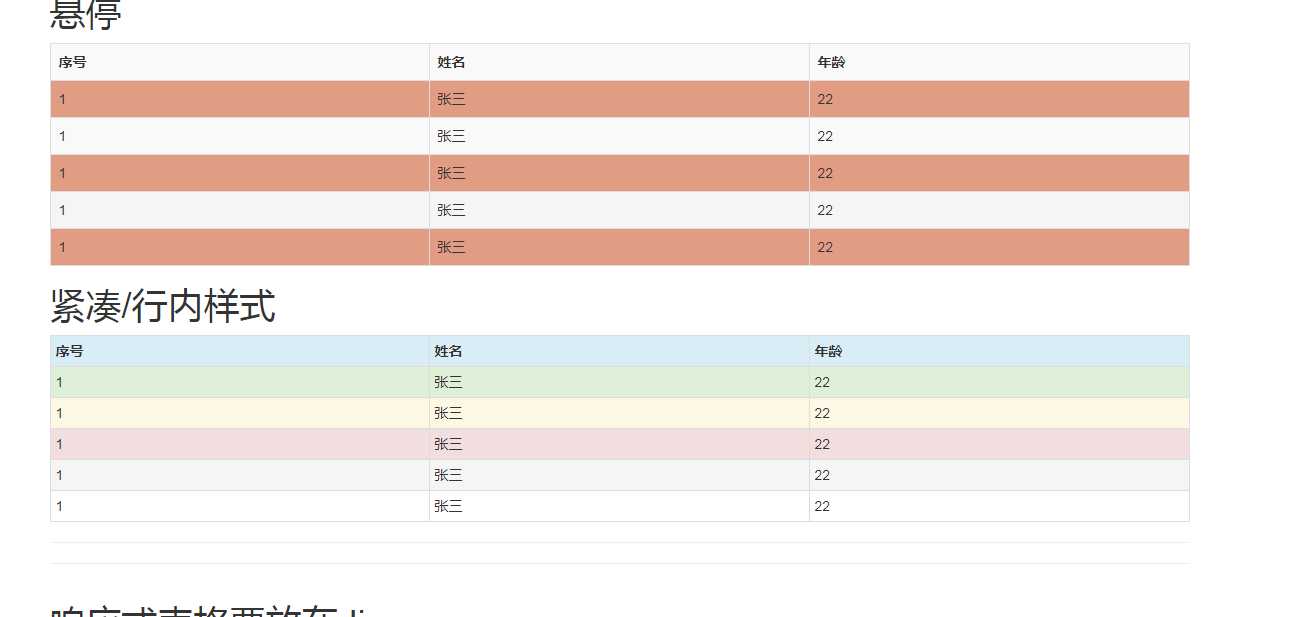
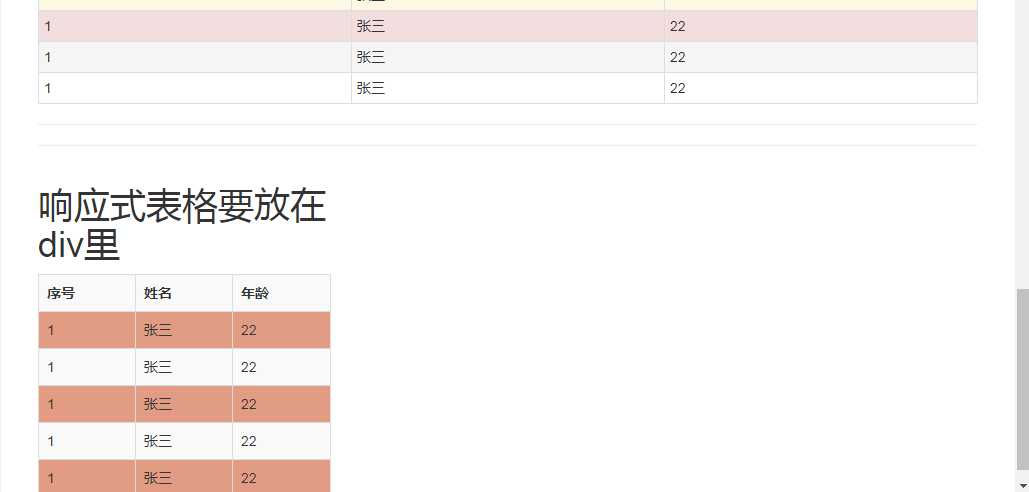
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> .table-hover{background-color: #e29c84;} </style> </head> <body> <div class="container"> <h1>带条纹</h1> <table class="table table-striped"> <tr><th>序号</th><th>姓名</th><th>年龄</th></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> </table> <h1>带边框</h1> <table class="table table-bordered table-striped"> <tr><th>序号</th><th>姓名</th><th>年龄</th></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> </table> <h1>悬停</h1> <table width="600" class="table table-bordered table-striped table-hover"> <tr><th>序号</th><th>姓名</th><th>年龄</th></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> </table> <h1>紧凑/行内样式</h1> <table class="table table-bordered table-condensed"> <tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr> <tr class="success"><td>1</td><td>张三</td><td>22</td></tr> <tr class="warning"><td>1</td><td>张三</td><td>22</td></tr> <tr class="danger"><td>1</td><td>张三</td><td>22</td></tr> <tr class="active"><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> </table> <hr/> <hr /> <div class="row"> <div class="col-sm-4"> <h1>响应式表格要放在div里</h1> <div class="table-responsive"> <table class="table table-bordered table-striped table-hover"> <tr><th>序号</th><th>姓名</th><th>年龄</th></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> <tr><td>1</td><td>张三</td><td>22</td></tr> </table> </div> </div> </div> </div> </body> </html>




标签:nta href 文件 gcd 优先 tab anon success sso
原文地址:http://www.cnblogs.com/ttzzyy/p/7619916.html