标签:大小 pre height char png 左右 doc font pad
三栏布局
1 绝对定位
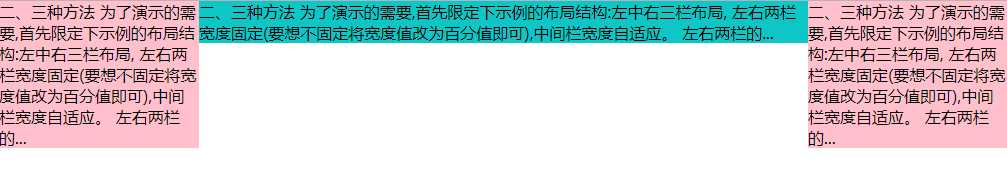
左右两侧宽度固定,中间内容自适应

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>绝对定位</title> <style> *{ padding:0; margin:0; } .left,.right{ position:absolute; top:0; width:200px; } .left{ left:0; background:pink; } .right{ right:0; background:pink; } .main{ margin:0 200px; background: #0ec6c6; } </style> </head> <body> <div class="left"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> <div class="main"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> <div class="right"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> </body> </html>
2 margin负值
左右两侧宽度固定,中间内容自适应
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin负值</title> <style> *{ padding:0; margin:0; } .main{ width:100%; float:left; } .content{ margin:0 200px; background:skyblue; } .left,.right{ width:200px; float:left; background:lightpink; } .left{ margin-left:-100%; /*整个屏幕的100%*/ } .right{ margin-left:-200px; /*200为左右盒子的宽度大小*/ } </style> </head> <body> <div class="main"> <div class="content"> <p>1二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> </div> <div class="left"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> <div class="right"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> </body> </html>
3 浮动
左右两侧宽度固定,中间内容自适应
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>浮动</title> <style> *{ padding:0; margin:0; } .left,.right{ width:200px; background:deeppink; } .left{ float:left; } .right{ float:right; } .main{ margin:0 200px; background:green; } </style> </head> <body> <div class="left"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> <div class="right"> <p>二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> <div class="main"> <p>1二、三种方法 为了演示的需要,首先限定下示例的布局结构:左中右三栏布局, 左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。 左右两栏的... </p> </div> </body> </html>
标签:大小 pre height char png 左右 doc font pad
原文地址:http://www.cnblogs.com/Tiboo/p/7620163.html