标签:doc stat btn port 文本 navig res bsp isa
 View Code
View Code

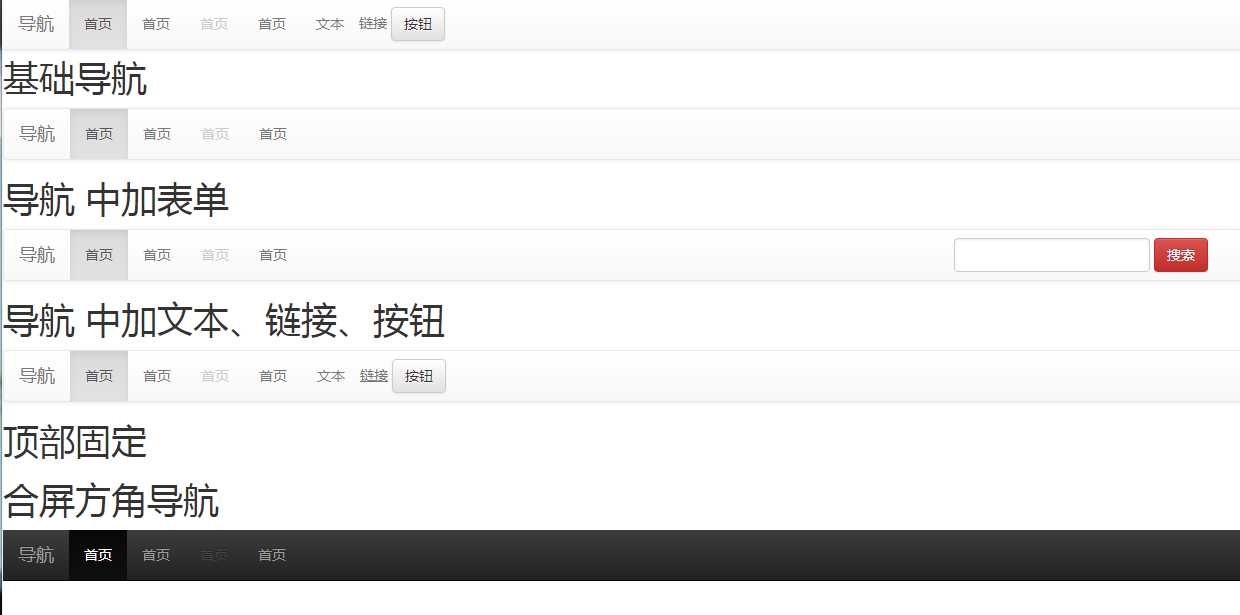
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> </style> </head> <body> </br></br> <h1>基础导航</h1> <nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" class="navbar-brand">导航</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </nav> <h1>导航 中加表单</h1> <nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" class="navbar-brand">导航</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <form class="navbar-form navbar-right" style="margin-right: 20px;"> <div class="form-group"> <input type="text" class="form-control"/> </div> <button type="button" class="btn btn-danger">搜索</button> </form> </nav> <h1>导航 中加文本、链接、按钮</h1> <nav class="navbar navbar-default"> <div class="navbar-header"> <a href="#" class="navbar-brand">导航</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <p class="navbar-text">文本</p> <a href="#" class="navbar-link">链接</a> <button type="button" class="btn btn-default navbar-btn">按钮</button> </nav> <h1>顶部固定</h1> <nav class="navbar navbar-default navbar-fixed-top"> <div class="navbar-header"> <a href="#" class="navbar-brand">导航</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <p class="navbar-text">文本</p> <a href="#" class="navbar-link">链接</a> <button type="button" class="btn btn-default navbar-btn">按钮</button> </nav> <h1>合屏方角导航</h1> <nav class="navbar navbar-inverse navbar-static-top"> <div class="navbar-header"> <a href="#" class="navbar-brand">导航</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </nav> </body> </html>


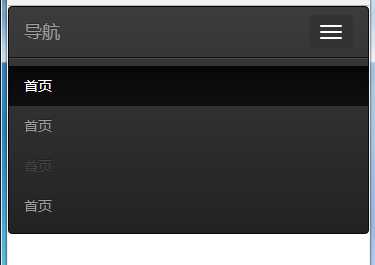
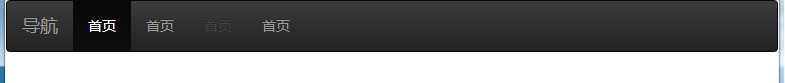
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--移动设备优先--> <title>bootstrap</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> </style> </head> <body> <nav class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle navigtion</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">导航</a> </div> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li class="disabled"><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> </div> </nav> </body> </html>



标签:doc stat btn port 文本 navig res bsp isa
原文地址:http://www.cnblogs.com/ttzzyy/p/7620202.html