标签:导航 com url port 历史 logs 指定 记录 浏览器

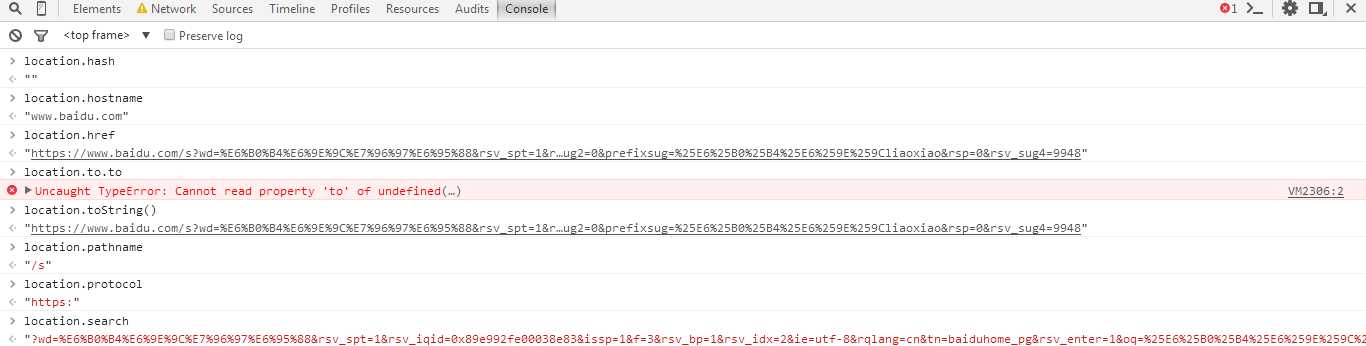
1.location.hash 返回URL的hash(#号后跟着的字符),如果不存在,返回空字符串
2.location.host 返回服务器名称和端口号
3.location.href 返回当前加载页面的完整URL,而location对象的toString()也是返回这个值
4.location.pathname 返回URL中的目录或文件名
5.location.port 返回URL指定的端口号,如果URL中不包含端口号,则这个属性返回字符串
6.location.protocol 返回页面使用的协议,通常是http:或https:
7.location.search 返回URL的查询字符串,这个字符串以问号开头
以上的属性也可以用作更改
8.上面的任何一种修改URL之后,浏览器的历史记录就会生成一条新纪录,因此单击后退按钮可以导航到下一个页面,replace()方法不会在历史记录中生成记录
9.reload()重新加载当前显示的页面 location.reload()可能是从从缓存中加载,location.reload(true) 一定从服务器加载
标签:导航 com url port 历史 logs 指定 记录 浏览器
原文地址:http://www.cnblogs.com/cyany/p/7622186.html