标签:item 名称 r.js uid jquery 选择器 匈牙利 copyright 方案
此规范分为两个大部分:目录规范和编码规范;此为前端开发团队遵循和约定的代码书写规范,意在提高代码的规范性和可维护性。好的编码规范能让代码风格统一,以便于代码审查和后续开发。
以点将啦为基础主要的设计目标是项目开发的目录结构保持一致,使容易理解并方便构建与管理。手录比较粗糙,也可以和师傅的有个比较(更加详细一点),见代码一和图一

├── build // webpack配置文件 ├── config // 项目打包路径 ├── dist // 上线项目文件,放在服务器即可正常访问 ├── src // 源码目录 │ ├── api // 接口文件 │ ├── filter // 过滤器 │ ├── assets // 项目静态文件 │ ├── components // 组件 │ │ ├── common // 公共组件 │ │ │ ├── alertTip.vue // 弹出框组件 │ │ │ ├── search.vue // 搜索组件 │ │ │ ├── upLoad.vue // 上传组件 │ │ │ ├── loading.vue // 页面初始化加载动画组件(可省略) │ │ ├── footer │ │ │ └── footGuide.vue // 底部公共组件 │ │ └── header │ │ └── head.vue // 头部公共组件 │ ├── config // 基本配置 │ │ ├── env.js // 环境切换配置 │ │ ├── index.js // 常用的js方法 │ │ ├── prod.env.js // 生产环境 │ │ └── test.env.js // 测试环境 │ ├── page │ │ ├── application │ │ │ ├── application.vue // 提现申请 │ │ │ └── children │ │ │ └── index.vue // 提现申请详情 │ │ ├── userinfo │ │ │ ├── userinfo.vue // 个人信息 │ │ │ └── children │ │ │ └── index.vue // 个人信息详情 │ │ ├── demand │ │ │ ├── benefit.vue // 雇佣页 │ │ │ └── children │ │ │ ├── index.vue // 雇佣主页 │ │ │ ├── ...... │ │ ├── personal │ │ │ ├── personal.vue // 人员管理 │ │ │ └── children │ │ │ ├── index.vue // 人员管理详情 │ │ │ └── ...... │ │ ├── ...... │ │ ├── index.vue // 侧边栏详情 │ │ ├── user │ │ │ └── login.vue // 登录页 │ ├── plugins // 引用的插件 │ ├── router │ │ └── router.js // 路由配置 │ ├── service // 数据交互统一调配 │ │ ├── getData.js // 获取数据的统一调配文件,对接口进行统一管理 │ │ └── tempdata // 开发阶段的临时数据 │ ├── store // vuex的状态管理 │ │ ├── action.js // 配置actions │ │ ├── getters.js // 配置getters │ │ ├── index.js // 引用vuex,创建store │ │ ├── modules // store模块 │ │ ├── mutation-types.js // 定义常量muations名 │ │ └── mutations.js // 配置mutations │ └── style │ ├── common.scss // 公共样式文件 │ ├── mixin.scss // 样式配置文件 │ └── swiper.min.css │ ├── App.vue // 页面入口文件 │ ├── main.js // 程序入口文件,加载各种公共组件 ├── favicon.ico // 图标 ├── index.html // 入口html文件

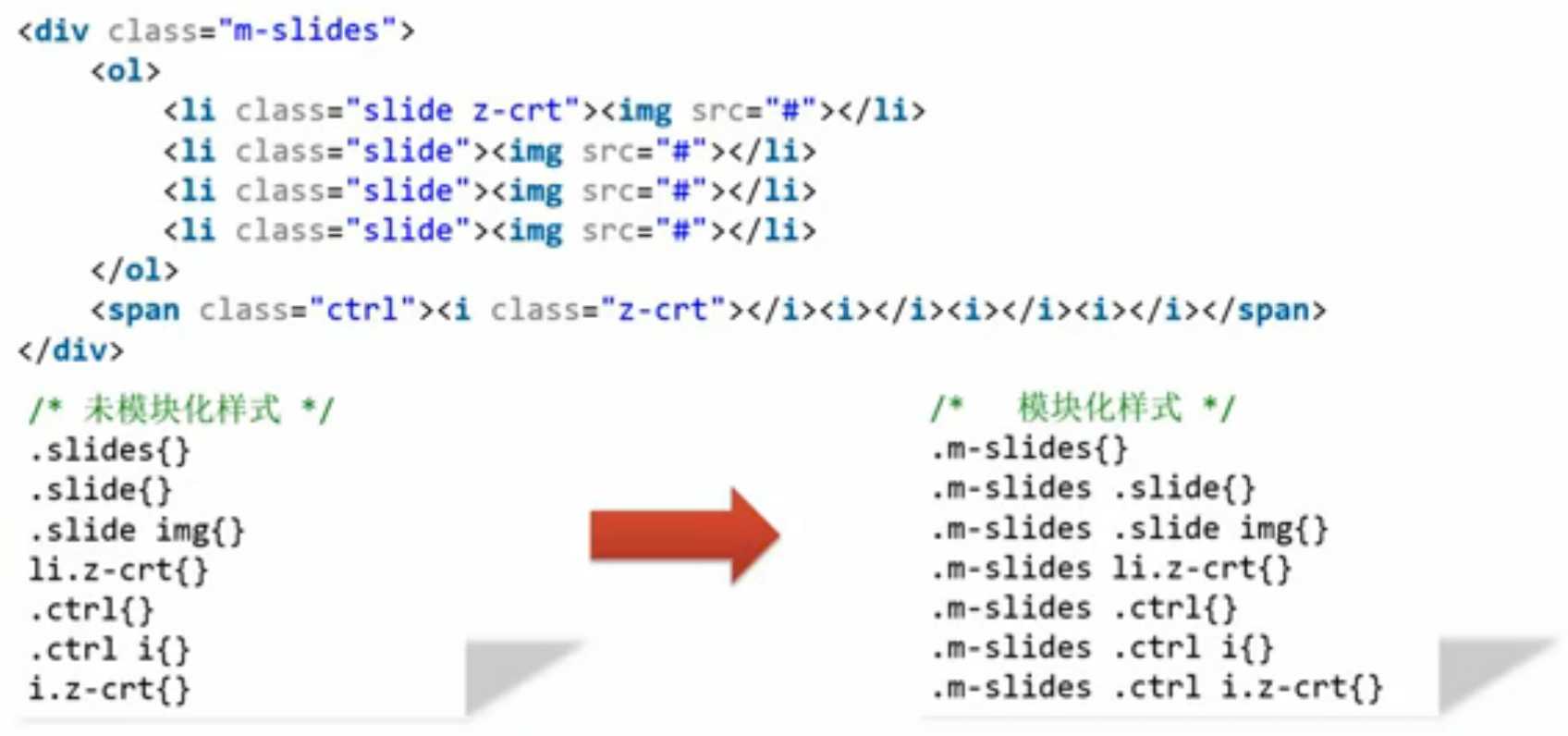
- , _ ",不可出现其他字符 如:../css/style.css, jquery.1.x.x.js/libs 文件需包含版本号,压缩文件需包含min关键词,其他插件则可不包含 如:/libs/jquery.1.9.1.js /libs/modernizr-1.7.min.js fileuploader.jsplugins.jsfirstName topBoxList footerCopyrighttop-item main-box box-list-item-1left bottom 等方位性的词语g-header 来给布局类的样式设置命名空间来防止样式污染,m-header 来制定模块类的样式)- 分隔,也许控制选择器的长度避免过长的样式选择器名称但不可失去选择器语义2.1 以功能或业务为单元组织代码有很多模块化方案,如AMD/CommonJS/UMD;而对于css模块化方案有less、sass、stylus等预处理方案,如果没有预处理方案,通常采用以下方式处理:
m-module-name)
标签:item 名称 r.js uid jquery 选择器 匈牙利 copyright 方案
原文地址:http://www.cnblogs.com/xkloveme/p/7622798.html