标签:text 对象 ddr col 适配 parent stat size img
一、页面布局
首先创建一个Item.xml的布局文件,此布局是ListView中每个Item的布局
<TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="22sp" android:textColor="#000000" android:gravity="center" android:text="TextView" /> <TextView android:id="@+id/address" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/name" android:layout_marginTop="18dp" android:gravity="center" android:text="TextView" android:textColor="#000000" android:textSize="22sp" /> <TextView android:id="@+id/RSSI" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/address" android:layout_alignParentRight="true" android:layout_marginRight="52dp" android:gravity="center" android:text="TextView" android:textColor="#000000" android:textSize="22sp" />

主页面布局:
<ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" > </ListView>

二、使用SimpleAdapter作为ListView的适配器
// TODO Auto-generated method stub /* * 将数据显示到listview上 */ /** * 创建新的适配器 * Context context:getApplicationContext() * List<? extends Map<String, ?>> data:一个以Map为元素的List集合,Map中的键值对对应Item.xml的各个控件 * int resource:指出Item中的布局文件 * String[] from:与 int[] to 对应,与Map集合里的key相同 * int[] to:与 String [] from 对应,与item.xml中的id相同 */ SimpleAdapter saAdapter=new SimpleAdapter(getApplicationContext(), Utils.getListOfMap(btlist), R.layout.item, new String[] {"btName","btRSSI","btAddress"}, new int [] {R.id.name,R.id.RSSI,R.id.address}); listView.setAdapter(saAdapter);//设置listview的适配器为上述适配器
其中,第二个参数所谓之“一个以Map为元素的List集合”,可有各个方法得到,如下例方法
public static List<Map<String, String>> getListOfMap_(){ List<Map<String, String>> resList=new ArrayList<Map<String,String>>(); for (int i=0;i<90;i++) { Map<String , String> data=new HashMap<String, String>(); data.put("btName", i+""); data.put("btAddress", i+""); data.put("btRSSI",i+""); resList.add(data); } return resList; }
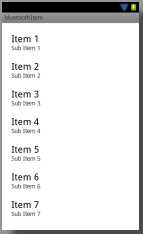
配置完成之后就会显示数据
三、ListView之Item点击事件
写一个条目被点击的监听事件
listView.setOnItemClickListener(new itemClick());
其中 new itemClick() 是以下OnItemClickListener 实现类的对象
/** * listview条目点击事件的实现类(内部类) * @author Administrator * */ class itemClick implements OnItemClickListener{ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub Map<String, String> infoMap = (Map<String, String>) parent.getItemAtPosition(position); System.out.println(infoMap.get("btName")); System.out.println(infoMap.get("btAddress")); System.out.println(infoMap.get("btRSSI")); } }
使用 Map<String, String> infoMap = (Map<String, String>) parent.getItemAtPosition(position); 来获得你点击的Item的Map集合,就可以得到Item内的信息。
ListView的使用小记(使用SimpleAdapter显示列表、实现Item的点击事件)
标签:text 对象 ddr col 适配 parent stat size img
原文地址:http://www.cnblogs.com/sovagxa/p/7623286.html