标签:config 比例 his end vertica with flip sub round
CAReplicatorLayer的目的是为了高效生成许多相似的图层。它会绘制一个或多个图层的子图层,并在每个复制体上应用不同的变换。看上去演示能够更加解释这些,我们来写个例子吧。
清单6.8中,我们在屏幕的中间创建了一个小白色方块图层,然后用CAReplicatorLayer生成十个图层组成一个圆圈。instanceCount属性指定了图层需要重复多少次。instanceTransform指定了一个CATransform3D3D变换(这种情况下,下一图层的位移和旋转将会移动到圆圈的下一个点)。
变换是逐步增加的,每个实例都是相对于前一实例布局。这就是为什么这些复制体最终不会出现在同意位置上,图6.8是代码运行结果。
清单6.8 用CAReplicatorLayer重复图层

1 @interface ViewController () 2 3 @property (nonatomic, weak) IBOutlet UIView *containerView; 4 5 @end 6 7 @implementation ViewController 8 - (void)viewDidLoad 9 { 10 [super viewDidLoad]; 11 //create a replicator layer and add it to our view 12 CAReplicatorLayer *replicator = [CAReplicatorLayer layer]; 13 replicator.frame = self.containerView.bounds; 14 [self.containerView.layer addSublayer:replicator]; 15 16 //configure the replicator 17 replicator.instanceCount = 10; 18 19 //apply a transform for each instance 20 CATransform3D transform = CATransform3DIdentity; 21 transform = CATransform3DTranslate(transform, 0, 200, 0); 22 transform = CATransform3DRotate(transform, M_PI / 5.0, 0, 0, 1); 23 transform = CATransform3DTranslate(transform, 0, -200, 0); 24 replicator.instanceTransform = transform; 25 26 //apply a color shift for each instance 27 replicator.instanceBlueOffset = -0.1; 28 replicator.instanceGreenOffset = -0.1; 29 30 //create a sublayer and place it inside the replicator 31 CALayer *layer = [CALayer layer]; 32 layer.frame = CGRectMake(100.0f, 100.0f, 100.0f, 100.0f); 33 layer.backgroundColor = [UIColor whiteColor].CGColor; 34 [replicator addSublayer:layer]; 35 } 36 @end
Swift 3.0 代码

1 // CAReplicatorLayer 2 private lazy var replicatorView: UIView! = UIView() 3 4 func replicatorLayerOfView() { 5 self.view.addSubview(self.replicatorView) 6 let replicator = CAReplicatorLayer() 7 replicator.frame = CGRect(x: 0, y: 0, width: 30, height: 30) 8 self.replicatorView.layer.addSublayer(replicator) 9 10 replicator.instanceCount = 10 11 12 var transform = CATransform3DIdentity 13 transform = CATransform3DTranslate(transform, 0, 200, 0) 14 transform = CATransform3DRotate(transform, .pi / 5.0, 0, 0, 1) 15 transform = CATransform3DTranslate(transform, 0, -200, 0) 16 replicator.instanceTransform = transform 17 18 replicator.instanceBlueOffset = -0.1 19 replicator.instanceGreenOffset = -0.1 20 21 let layer = CALayer() 22 layer.frame = CGRect(x: 30, y: 30, width: 30, height: 30) 23 layer.backgroundColor = UIColor.white.cgColor 24 replicator.addSublayer(layer) 25 26 self.replicatorView.snp.makeConstraints { (make) in 27 make.top.equalTo(self.gradientView) 28 make.size.equalTo(self.gradientView) 29 make.left.equalTo(self.gradientView.snp.right).inset(-10) 30 } 31 32 }

图6.8 用CAReplicatorLayer创建一圈图层
注意到当图层在重复的时候,他们的颜色也在变化:这是用instanceBlueOffset和instanceGreenOffset属性实现的。通过逐步减少蓝色和绿色通道,我们逐渐将图层颜色转换成了红色。这个复制效果看起来很酷,但是CAReplicatorLayer真正应用到实际程序上的场景比如:一个游戏中导弹的轨迹云,或者粒子爆炸(尽管iOS 5已经引入了CAEmitterLayer,它更适合创建任意的粒子效果)。除此之外,还有一个实际应用是:反射。
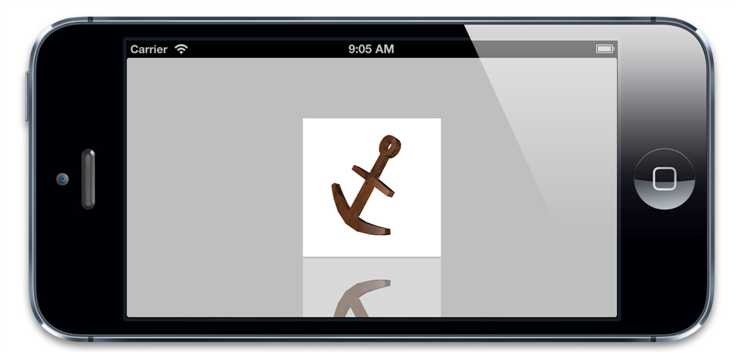
使用CAReplicatorLayer并应用一个负比例变换于一个复制图层,你就可以创建指定视图(或整个视图层次)内容的镜像图片,这样就创建了一个实时的『反射』效果。让我们来尝试实现这个创意:指定一个继承于UIView的ReflectionView,它会自动产生内容的反射效果。实现这个效果的代码很简单(见清单6.9),实际上用ReflectionView实现这个效果会更简单,我们只需要把ReflectionView的实例放置于Interface Builder(见图6.9),它就会实时生成子视图的反射,而不需要别的代码(见图6.10).
清单6.9 用CAReplicatorLayer自动绘制反射

1 #import "ReflectionView.h" 2 #import 3 4 @implementation ReflectionView 5 6 + (Class)layerClass 7 { 8 return [CAReplicatorLayer class]; 9 } 10 11 - (void)setUp 12 { 13 //configure replicator 14 CAReplicatorLayer *layer = (CAReplicatorLayer *)self.layer; 15 layer.instanceCount = 2; 16 17 //move reflection instance below original and flip vertically 18 CATransform3D transform = CATransform3DIdentity; 19 CGFloat verticalOffset = self.bounds.size.height + 2; 20 transform = CATransform3DTranslate(transform, 0, verticalOffset, 0); 21 transform = CATransform3DScale(transform, 1, -1, 0); 22 layer.instanceTransform = transform; 23 24 //reduce alpha of reflection layer 25 layer.instanceAlphaOffset = -0.6; 26 } 27 ? 28 - (id)initWithFrame:(CGRect)frame 29 { 30 //this is called when view is created in code 31 if ((self = [super initWithFrame:frame])) { 32 [self setUp]; 33 } 34 return self; 35 } 36 37 - (void)awakeFromNib 38 { 39 //this is called when view is created from a nib 40 [self setUp]; 41 } 42 @end

标签:config 比例 his end vertica with flip sub round
原文地址:http://www.cnblogs.com/EchoHG/p/7623734.html