标签:ges frame art 交通 二维 效果图 null offset href
现在,3D模型已经用于各种不同的领域。在医疗行业使用它们制作器官的精确模型;电影行业将它们用于活动的人物、物体以及现实电影;视频游戏产业将它们作为计算机与视频游戏中的资源;在科学领域将它们作为化合物的精确模型;建筑业将它们用来展示提议的建筑物或者风景表现;工程界将它们用于设计新设备、交通工具、结构以及其它应用领域;在最近几十年,地球科学领域开始构建三维地质模型,而且3D模型经常做成动画,例如,在故事片电影以及计算机与视频游戏中大量地应用三维模型。它们可以在三维建模工具中使用或者单独使用。为了容易形成动画,通常在模型中加入一些额外的数据,例如,一些人类或者动物的三维模型中有完整的骨骼系统,这样运动时看起来会更加真实,并且可以通过关节与骨骼控制运动。
这些种种都让我们前端开发者觉得如果我们可以不用学习unity3d或者其他游戏开发工具就能实现3D效果,而且能够精准的靠代码来控制移动或者方向就好了。。。于是我利用HT For Web中的3D组件来实现了一个小例子,用了HT中3D组件的大部分功能,做这个例子就是想把3D组件好好的掌握,尽量放进一个例子中,到时候别人有需要就可以参考了,但是因为之前从来没有实现过3D的效果,再加上现在手册没有很完整,所以这个例子对我来说还是有点难度的。
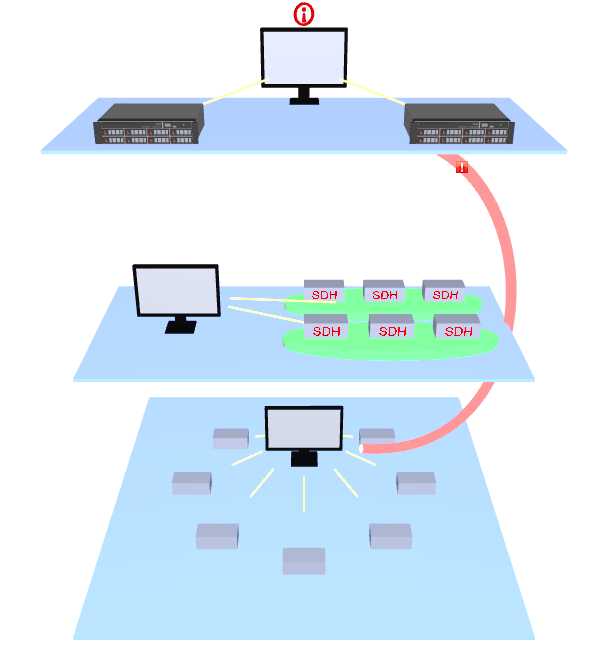
先来看看整体实现的效果图:

上图的三层地面就是依靠简单的几行代码实现的(代码比较简陋,勿喷)
1 function create3DPlane(p3, s3){ 2 var node = new ht.Node(); 3 dataModel.remove(node); 4 node.p3(p3); 5 node.s3(s3); 6 node.s({ 7 ‘shape3d‘: ‘rect‘, 8 ‘shape3d.color‘: ‘rgb(40, 90, 240)‘, 9 ‘shape3d.opacity‘: 0.4 10 }); 11 dataModel.add(node); 12 return node; 13 }
floor1 = create3DPlane([x1, y1, z1], [w, t, h]);
floor2 = create3DPlane([x2, y2, z2], [w, t, h]);
floor3 = create3DPlane([x3, y3, z3], [w, t, 400]);
重点在于图中第一层的“电脑”和“机柜组件”是如何实现的?是我们的设计师kaiwei帮我在3dMax上画好的,然后我利用HT中的ht.Default.loadObj(objUrl, mtlUrl, params)函数将模型加载进去,代码如下:
1 ht.Default.loadObj(‘obj/机柜组件1.obj‘, ‘obj/机柜组件1.mtl‘, { 2 cube: true, 3 center: true, 4 shape3d: ‘box‘, 5 finishFunc: function(modelMap, array, rawS3){ 6 window.rawS3 = rawS3; 7 if(modelMap){ 8 device2 = createNode(‘box‘, floor1); 9 device2.p3([x1-120, y1+13, z1+60]); 10 device2.s3(rawS3); 11 createEdge(device1, device2); 12 device3 = createNode(‘box‘, floor1); 13 device3.s3(rawS3); 14 device3.p3([x1+120, y1+13, z1+60]); 15 createEdge(device1, device3); 16 } 17 } 18 });
“电脑”上方有个红色的立体能旋转的“警告”,是依靠ht.Default.setShape3dModel函数创建的一个3d模型,是一个组合模型,由一个圆,一个球和一个圆柱体组合而成的,纯代码生成的。
var ringModel = ht.Default.createRingModel([ 8, 1, 10, 1, 10, -1, 8, -1, 8, 1 ], null, null, false, false, 100); var sphereModel = ht.Default.createSmoothSphereModel(8, 8, 0, Math.PI*2, 0, Math.PI, 2); var cylinderModel = ht.Default.createSmoothCylinderModel(8, true, true, 1, 2, 0, Math.PI*2, 8); var arr = [{ r3: [Math.PI/2, 0, 0], color: ‘red‘ },{ shape3d: sphereModel, t3: [0, 4, 0], color: ‘red‘ },{ shape3d: cylinderModel, t3: [0, -3, 0], color: ‘red‘ } ]; ht.Default.setShape3dModel(‘alarm‘, { shape3d: arr });
要实现3D和2D图片出现在同一个页面上则是使用g3d.toViewPosition(positionArray)来获取3d模型的二维坐标,代码如下:
var delta = 10; params = { frames: Infinity, interval: 50, action: function(v, t){ var length = (polyline.a(‘total‘) || 0) % polyline.a(‘length‘) + delta; var cache = ht.Default.getLineCacheInfo(polyline.getPoints(), polyline.getSegments()); var lineLength = ht.Default.getLineLength(cache); var offset = ht.Default.getLineOffset(cache, length); arr = [offset.point.x, offset.point.y, offset.point.z]; var position = g3d.toViewPosition(arr); img.style.left = (position.x - 5) + ‘px‘; img.style.top = (position.y - 5) + ‘px‘; polyline.a(‘total‘, length); } }; anim = ht.Default.startAnim(params);
以上!
实现在3D模型上加载2D图片,3D模型用obj+mtl格式的文件实现的
标签:ges frame art 交通 二维 效果图 null offset href
原文地址:http://www.cnblogs.com/zoroyoung/p/7603249.html