标签:1.4 func ima margin ref css lang 引入 href
easyUI布局容器包括东、西、南、北、中五个区域,其中中心面板是必须的,而东、西、南、北这四个面板是可选的,如果布局里面不需要东、西、南、北这四个面板,那么可以把相应的div删掉,另外,如果需要创建复杂的easyUI布局,那么可以通过嵌套东、西、南、北、中五个面板来实现。下面简单演示一下EasyUI布局。
1.1、通过div创建easyUI布局
easyUI的layout可以通过div来创建,使用div来创建easyUI的layout,那么div的html代码结构必须要如下的结构:
<!--给div指定class属性指定easy的easyui-layout样式,这样就可以通过div创建easyui的layout --><div class="easyui-layout" style="width:600px;height:400px;margin:0 auto;"><!-- 布局中如果不需要north这个面板,那么可以删掉这个div --><div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要south这个面板,那么可以删掉这个div --><div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要east这个面板,那么可以删掉这个div --><div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div><!-- 布局中如果不需要west这个面板,那么可以删掉这个div --><div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div><!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --><div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;"></div></div>
看看完整的范例:
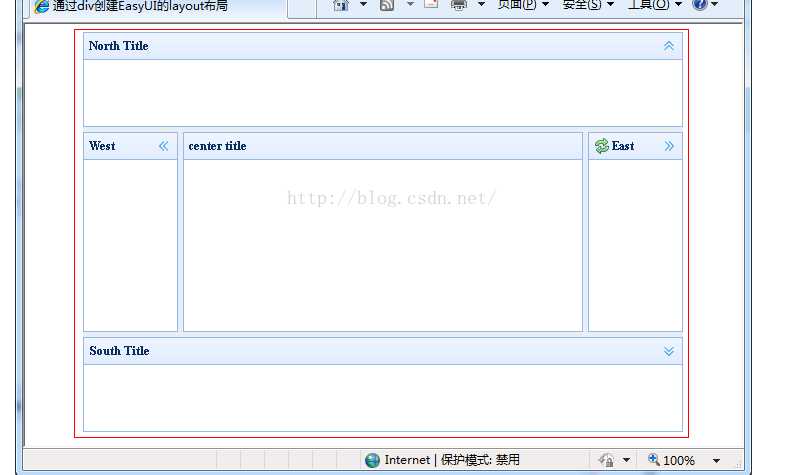
<!DOCTYPE html><html><head><title>通过div创建EasyUI的layout布局</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!-- 引入JQuery --><script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script><!-- 引入EasyUI --><script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script><!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --><script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script><!-- 引入EasyUI的样式文件--><link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/><!-- 引入EasyUI的图标样式文件--><link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/></head><body><!--给div指定class属性指定easy的easyui-layout样式,这样就可以通过div创建easyui的layout --><div class="easyui-layout" style="width:600px;height:400px;margin:0 auto;"><!-- 布局中如果不需要north这个面板,那么可以删掉这个div --><div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要south这个面板,那么可以删掉这个div --><div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要east这个面板,那么可以删掉这个div --><div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div><!-- 布局中如果不需要west这个面板,那么可以删掉这个div --><div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div><!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --><div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;"></div></div></body> </html>
运行结果如下图所示:

1.2、通过body创建easyUI布局
<!DOCTYPE html><html><head><title>EasyUI布局</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!-- 引入JQuery --><script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script><!-- 引入EasyUI --><script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script><!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --><script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script><!-- 引入EasyUI的样式文件--><link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/><!-- 引入EasyUI的图标样式文件--><link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/></head><!--给body指定class属性指定easy的easyui-layout样式,这样就可以 使用body创建easyui的layout --><body class="easyui-layout"><!-- 布局中如果不需要north这个面板,那么可以删掉这个div --><div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要south这个面板,那么可以删掉这个div --><div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div><!-- 布局中如果不需要east这个面板,那么可以删掉这个div --><div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div><!-- 布局中如果不需要west这个面板,那么可以删掉这个div --><div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div><!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --><div data-options="region:‘center‘,title:‘center title‘,href:‘center.html‘" style="padding:5px;"></div></body></html>
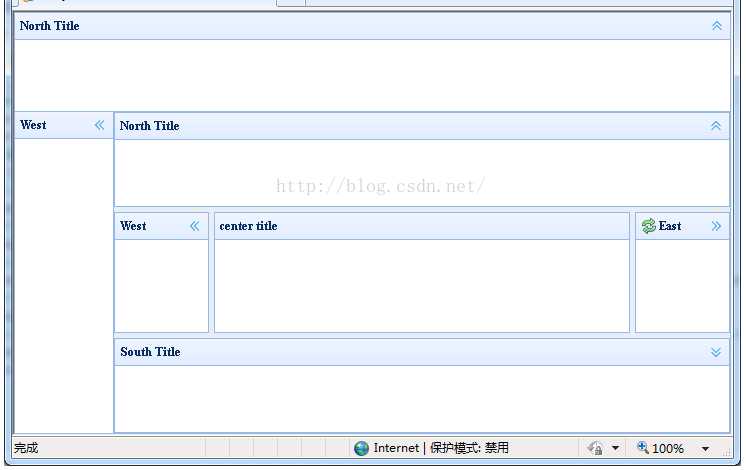
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>EasyUI布局</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <!-- 引入JQuery --> 7 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script> 8 <!-- 引入EasyUI --> 9 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script> 10 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 11 <script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12 <!-- 引入EasyUI的样式文件--> 13 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14 <!-- 引入EasyUI的图标样式文件--> 15 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/> 16 </head> 17 <!--给body指定class属性指定easy的easyui-layout样式,这样就可以 使用body创建easyui的layout --> 18 <body class="easyui-layout"> 19 <div data-options="region:‘north‘,title:‘North Title‘" style="height:100px"></div> 20 <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> 21 <div data-options="region:‘west‘,title:‘West‘" style="width:100px;"></div> 22 <div data-options="region:‘center‘"> 23 <!-- 嵌套布局 --> 24 <div class="easyui-layout" data-options="fit:true"> 25 <!-- 布局中如果不需要north这个面板,那么可以删掉这个div --> 26 <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div> 27 <!-- 布局中如果不需要south这个面板,那么可以删掉这个div --> 28 <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div> 29 <!-- 布局中如果不需要east这个面板,那么可以删掉这个div --> 30 <div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div> 31 <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> 32 <div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div> 33 <!--north,south, east,west这几个面板都可以删掉,唯有这个center面板一定不能删掉,否则使用easyui-layout就会出错 --> 34 <div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;"></div> 35 </div> 36 </div> 37 </body> 38 </html>

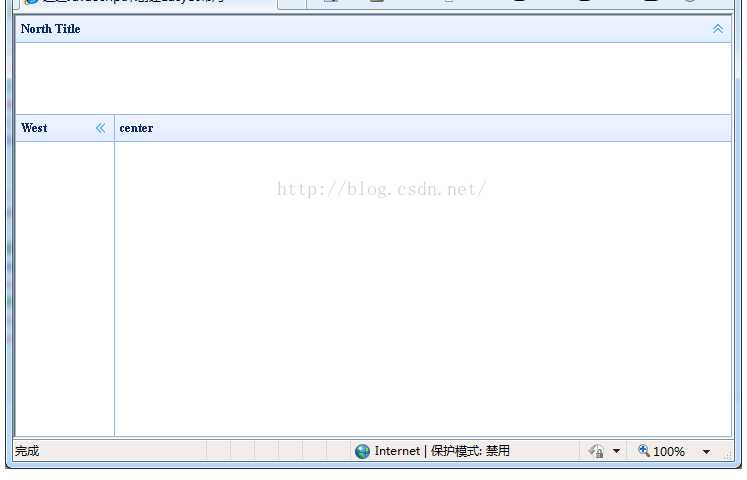
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>通过JavaScript来创建EasyUI布局</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <!-- 引入JQuery --> 7 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script> 8 <!-- 引入EasyUI --> 9 <script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script> 10 <!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 --> 11 <script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12 <!-- 引入EasyUI的样式文件--> 13 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14 <!-- 引入EasyUI的图标样式文件--> 15 <link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/> 16 <script type="text/javascript"> 17 $(function(){ 18 //画面加载完成之后就调用layout()方法将body变成easy的layout 19 $(‘#easyUILayoutBody‘).layout(); 20 }); 21 </script> 22 </head> 23 <!--给body指定class属性指定easy的easyui-layout样式,这样就可以 使用body创建easyui的layout --> 24 <body id="easyUILayoutBody"> 25 <div data-options="region:‘north‘,title:‘North Title‘" style="height:100px"></div> 26 <!-- 布局中如果不需要west这个面板,那么可以删掉这个div --> 27 <div data-options="region:‘west‘,title:‘West‘" style="width:100px;"></div> 28 <div data-options="region:‘center‘,title:‘center‘"></div> 29 </body> 30 </html>

标签:1.4 func ima margin ref css lang 引入 href
原文地址:http://www.cnblogs.com/sutao/p/7630750.html