标签:android style blog http color os io 使用 java
需求:使用TabHost & RadioGroup实现底部菜单栏;
效果图:

实现分析:
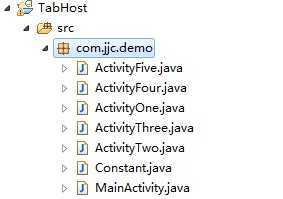
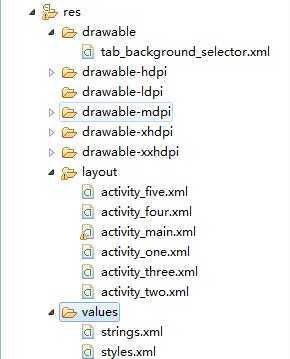
1.目录结构:


代码实现:
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0" /> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0.0" android:visibility="gone" /> <RadioGroup android:id="@+id/main_radiogroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:background="@drawable/tab_widget_background" android:gravity="center_vertical" android:orientation="horizontal" android:padding="2dip" > <RadioButton android:id="@+id/RadioButton0" style="@style/tab_item_background" android:checked="true" android:drawableTop="@drawable/tab_icon1" android:text="主页" /> <RadioButton android:id="@+id/RadioButton1" style="@style/tab_item_background" android:drawableTop="@drawable/tab_icon2" android:text="关于" /> <RadioButton android:id="@+id/RadioButton2" style="@style/tab_item_background" android:drawableTop="@drawable/tab_icon3" android:text="设置" /> <RadioButton android:id="@+id/RadioButton3" style="@style/tab_item_background" android:drawableTop="@drawable/tab_icon4" android:text="搜索" /> <RadioButton android:id="@+id/RadioButton4" style="@style/tab_item_background" android:drawableTop="@drawable/tab_icon5" android:text="更多" /> </RadioGroup> </LinearLayout> </TabHost>
2. styles.xml
<style name="item_tab_text_style"> <item name="android:textSize">10.0dip</item> <item name="android:textColor">#ffffffff</item> <item name="android:ellipsize">marquee</item> <item name="android:singleLine">true</item> </style> <style name="tab_item_background"> <item name="android:textAppearance">@style/item_tab_text_style</item> <item name="android:gravity">center_horizontal</item> <item name="android:background">@drawable/tab_background_selector</item> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:button">@null</item> <item name="android:drawablePadding">3.0dip</item> <item name="android:layout_weight">1.0</item> </style>
3. MainActivity.java
package com.jjc.demo; import com.jjc.demo.Constant.ConValue; import android.app.TabActivity; import android.content.Intent; import android.os.Bundle; import android.widget.RadioGroup; import android.widget.RadioGroup.OnCheckedChangeListener; import android.widget.TabHost; import android.widget.TabHost.TabSpec; public class MainActivity extends TabActivity { //定义TabHost对象 private TabHost mTabHost; //定义RadioGroup对象 private RadioGroup radioGroup; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } /** * 初始化组件 */ private void initView() { // 实例化TabHost对象,得到TabHost mTabHost = getTabHost(); // 得到Activity的个数 int count = ConValue.mTabClassArray.length; for (int i = 0; i < count; i++) { //为每一个Tab按钮设置图标、文字和内容 TabSpec tabSpec = mTabHost.newTabSpec(ConValue.mTextViewArray[i]).setIndicator(ConValue.mTextViewArray[i]).setContent(getTabItemIntent(i)); //将Tab按钮添加进Tab选项卡中 mTabHost.addTab(tabSpec); } //实例化RadioGroup radioGroup = (RadioGroup) findViewById(R.id.main_radiogroup); } private void initData(){ // 给radioGroup设置监听事件 radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener(){ @Override public void onCheckedChanged(RadioGroup group, int checkedId) { switch (checkedId) { case R.id.RadioButton0: mTabHost.setCurrentTabByTag(ConValue.mTextViewArray[0]); break; case R.id.RadioButton1: mTabHost.setCurrentTabByTag(ConValue.mTextViewArray[1]); break; case R.id.RadioButton2: mTabHost.setCurrentTabByTag(ConValue.mTextViewArray[2]); break; case R.id.RadioButton3: mTabHost.setCurrentTabByTag(ConValue.mTextViewArray[3]); break; case R.id.RadioButton4: mTabHost.setCurrentTabByTag(ConValue.mTextViewArray[4]); break; default: break; } }}); } /** * 给Tab选项卡设置内容(每个内容是一个Activity) */ private Intent getTabItemIntent(int index) { Intent intent = new Intent(this, ConValue.mTabClassArray[index]); return intent; } }
总结:android:textAppearance设置文字外观。如 “?android:attr/textAppearanceLargeInverse”这里引用的是系统自带的一个外观,?表示系统是否有这种外观,否则使用默认的外观。
代码:http://pan.baidu.com/s/1nh9X8
底部菜单栏(二) TabHost & RadioGroup 实现
标签:android style blog http color os io 使用 java
原文地址:http://www.cnblogs.com/sishuiliuyun/p/3964655.html