标签:form mod 监听 使用 如何 input框 没有 订阅 angular
angular中一般控件会有change事件,但是如果某些控件没有这个事件 我们如何监听值的变化呢?
对于双向绑定的值,当值改变后监听事件有如下写法:
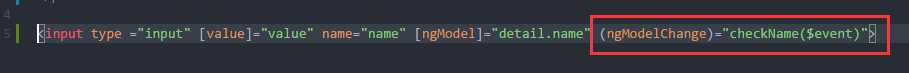
1. 如果是ngModel可以用ngModelChange事件。

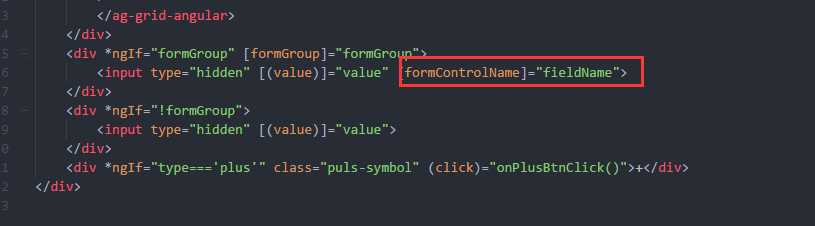
2. 如果是使用的表单form,可以使用form表单的valueChanges订阅事件

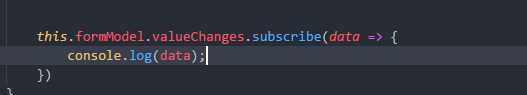
2.1 订阅整个form表单可以如下:

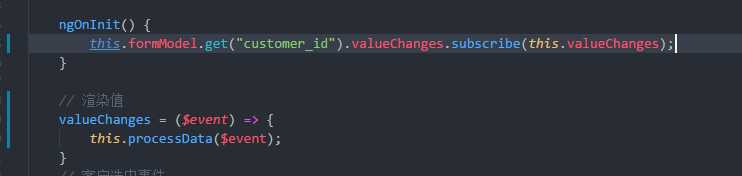
2.2 订阅表单中单个控件可以如下:

标签:form mod 监听 使用 如何 input框 没有 订阅 angular
原文地址:http://www.cnblogs.com/dennis0525/p/7631301.html