标签:order javascrip 等于 doctype enter col clone -- app
无缝轮播
<!DOCTYPE HTML> <html> <head> <title>please enter your title</title> <meta charset="utf-8"> <meta name="Author" content=""> <style type=‘text/css‘> *{ margin:0; padding:0;} #wrap{ width:520px; height:62px; margin:100px auto; } #show{ width:462px; height:62px; overflow:hidden; float:left; margin:0 8px; } #wrap ul{ width:1000%; height:61px; margin-left:0; } #wrap ul li{ list-style:none; float:left; width:132px; height:59px; border:1px solid #ddd; margin:0 10px; } #prev,#next{ width:20px; height:59px; float:left; cursor:pointer; } </style> </head> <body> <div id="wrap"> <div id=‘prev‘><img src=‘img/prev.png‘ /></div> <div id=‘show‘> <ul> <li><img src=‘img/1.png‘ /></li> <li><img src=‘img/2.png‘ /></li> <li><img src=‘img/3.png‘ /></li> <li><img src=‘img/4.png‘ /></li> <!--<li><img src=‘img/1.png‘ />1111</li> <li><img src=‘img/2.png‘ />asdssd</li> <li><img src=‘img/3.png‘ /></li>--> </ul> </div> <div id=‘next‘><img src=‘img/next.png‘ /></div> </div> <script type="text/javascript" src=‘js/jquery-1.12.1.min.js‘></script> <script type="text/javascript"> (function(){ var $next = $(‘#next‘), $prev = $(‘#prev‘), $ul = $(‘#show ul‘), $li = $(‘#show ul li‘), $wrap = $(‘#wrap‘), clickTime = 0, timer = null, index = 0; $ul.find("li:lt(3)").clone(true).appendTo($ul);//复制前3个li,插到最后一个li后面 $next.click(function(){ if ( new Date() - clickTime > 500 ){ clickTime = new Date(); index++; $ul.stop().animate({ marginLeft:-152*index+‘px‘ //每加一个index ,向左走-152px },500,function(){ if(index==4){ $ul.css(‘marginLeft‘,0) index=0; } }) } }); $prev.click(function(){ if ( new Date() - clickTime > 500 ){ clickTime = new Date(); if(index==0){//一进来index就等于0的话,把它的index变为4 $ul.css(‘marginLeft‘,-152*4+‘px‘) index=4; }; index--; $ul.stop().animate({ marginLeft : index*-152+‘px‘ },500); } }) $wrap.hover(function(){ clearInterval(timer) },function(){ auto() }) auto() function auto(){ timer=setInterval(function(){ index++; $ul.stop().animate({ marginLeft:-152*index+‘px‘ },500,function(){ if(index==4){ $ul.css(‘marginLeft‘,0) index=0; } }) },2000) } })(); </script> </body> </html>
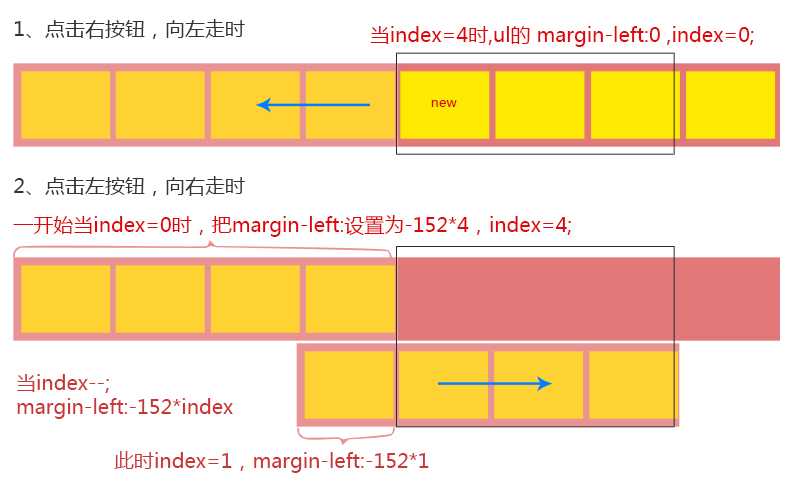
思路:

标签:order javascrip 等于 doctype enter col clone -- app
原文地址:http://www.cnblogs.com/sayidf/p/7624022.html