标签:构造 箭头函数 http rip super end 类的构造函数 实例 直接
let, const, class, extends, super, arrow functions, template string, destructuring, default, rest arguments,import export
1.let const
let就是局部变量
const就是不能改变的变量,只能在初始化赋值
2.class,extends,super
class javascript出现了常规编程语言都有的类
extends 是类的继承
super 是继承后必须在constructor调用的继承类的构造函数
3.arrow function
就是() => {}
不同于function xxx(){}的是:
1)this不再是函数实例本身,而是这个函数所在的环境;
2)不能再用arguments,取而代之的是rest(后面介绍)
3)不能用new把函数实体话
4)call/apply/bind方法仍适用于箭头函数,但就算调用这些方法扩充当前作用域,this也依旧不会变化
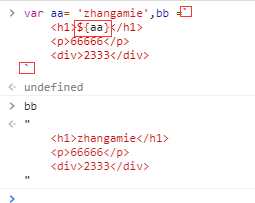
4.template string
就是反引号(`)的引入,可以在两个反引号之间写多行,而且可以用${xxx}在字符串引入变量,效果如下:

5.destructuring 解构
直接上图:

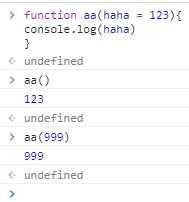
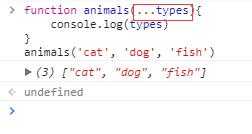
6.default, rest
default:可以定义默认值

rest:取代arguments,在形参前面加(...)

7.import export
在es6
标签:构造 箭头函数 http rip super end 类的构造函数 实例 直接
原文地址:http://www.cnblogs.com/amiezhang/p/7632848.html