标签:winform style blog class code java
SharpMap是一个基于.NET Framework 4,采用C#开发的地图渲染引擎,非常易于使用。本教程针对SharpMap入门及开发,讲述如何基于SharpMap组件渲染Shapefile数据。
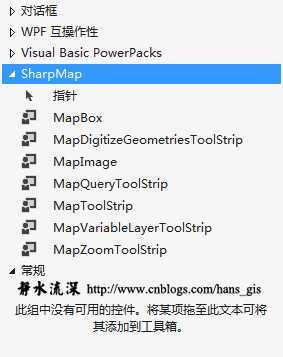
添加后如图所示

1、给WinForm窗体添加MapBox组件
2、为项目添加SharpMap引用,一般来说给WinForm窗体添加MapBox组件后,会自动引用SharpMap引用,如果没有的话,手动添加SharpMap.dll引用
3、在WinForm窗体构造器方法中添加如下代码,实现加载Shapefile数据
SharpMap.Layers.VectorLayer vlay = new SharpMap.Layers.VectorLayer("States"); vlay.DataSource = new SharpMap.Data.Providers.ShapeFile("ShpData\\Provinces_R.shp", true); mapBox1.Map.Layers.Add(vlay); mapBox1.Map.ZoomToExtents(); mapBox1.Refresh();
4、设置当前地图工具为Pan(漫游)
mapBox1.ActiveTool = SharpMap.Forms.MapBox.Tools.Pan;
运行结果如下(默认的渲染样式比较丑)

该图层的id字段取值为[1,2,3,4],为每一种类型设置不同的渲染风格,指定按id字段唯一值进行渲染
VectorStyle style1 = new VectorStyle(); style1.Fill = new SolidBrush(Color.FromArgb(204, 89, 68)); style1.EnableOutline = true; style1.Outline = new Pen(Brushes.Black, 1.2f); VectorStyle style2 = new VectorStyle(); style2.Fill = new SolidBrush(Color.FromArgb(253, 174, 97)); style2.EnableOutline = true; style2.Outline = new Pen(Brushes.Black, 1.2f); VectorStyle style3 = new VectorStyle(); style3.Fill = new SolidBrush(Color.FromArgb(255, 255, 192)); style3.EnableOutline = true; style3.Outline = new Pen(Brushes.Black, 1.2f); VectorStyle style4 = new VectorStyle(); style4.Fill = new SolidBrush(Color.FromArgb(166, 217, 106)); style4.EnableOutline = true; style4.Outline = new Pen(Brushes.Black, 1.2f); Dictionary<string, SharpMap.Styles.IStyle> styles = new Dictionary<string, IStyle>(); styles.Add("1", style1); styles.Add("2", style2); styles.Add("3", style3); styles.Add("4", style4); vlay.Theme = new SharpMap.Rendering.Thematics.UniqueValuesTheme<string>("id", styles, style1);
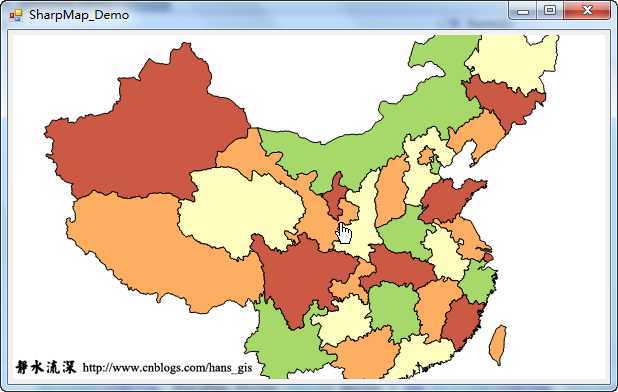
运行结果如下

渲染效果还不错吧,比默认样式好看多了 :)
标签:winform style blog class code java
原文地址:http://www.cnblogs.com/hans_gis/p/3719910.html