标签:复杂 完成 没有 支持 splay 代码 ast 用户 bre
前 言
LiuDaP
十一过后,小编要做一个关于音乐播放器的项目,要用到大量H5音频处理的内容,于是在十月一日国庆黄金周闲暇之际,自己学习了一下H5音频的相关内容。虽然自学的没有那么深入,但是对于像我这种刚刚入行的菜鸟来说做一个简易的音乐播放功能还是有一定帮助的吧,毕竟我也拿着我学的这点东西做出了一个有播放功能的播放器。
那么今天就给大家介绍一下关于H5音频处理的一些相关知识。
其实H5音频处理,就是audio标签的使用与操作,掌握了其中一些我们常用的属性和方法就可以了。
| 一、关于audio标签的浏览器支持情况 |
对于audio标签,绝大多数主流浏览器还是支持的,但是对于一些IE老用户来说,IE8及以前的版本的浏览器不支持audio标签。下面我们来举个例子看一看。
1 <body> 2 <audio src="music/guowang.mp3" controls="controls">您的浏览器版本过老了,不支持audio</audio> 3 </body>

这里要注意的是:
<audio></audio>标签之间的文字将显示在不支持audio标签的浏览器中,支持audio标签的元素不会被显示。
| 二、关于audio标签的使用 |
上面在介绍浏览器支持情况时,用到了一种写法就是直接给audio添加src属性,下面还有一种方法就是运用source元素进行。具体代码如下:
1 <body> 2 <audio controls="controls"> 3 您的浏览器版本过老了,不支持audio 4 <source src="music/guowang.mp3"></source> 5 <source src="music/guowang.ogg"></source> 6 </audio> 7 </body>
如上代码同样会在网页中添加音乐文件。这里要特别提醒一下source元素
source元素可以在audio标签中写多个,而且可以写不同格式的音乐,浏览器会自动识别它所支持的那一个文件进行播放。
| 三、audio标签常用的一些属性和方法 |
(1)、controls属性:添加此属性,会给播放器自动添加一些控制播放的控件,如:开始、暂停、进度条、音量控制等。具体效果图如下:

(2)、autoplay属性:添加此属性,表示在音频文件就绪后立刻播放
(3)、loop属性:添加此属性,表示音乐循环播放。
(4)、src属性:要播放的音频地址。
利用上面的这些新增的属性,我们就可以在网页中播放自己想要的音乐。但是每个音乐播放器都有自己的界面,都有自己的风格,如果每个播放器都使用这样一个样式那是太俗套了,所以在这些新增的属性基础上,audio元素还为我们提供了许多对象属性和方法,我们可以用js进行DOM操作,来实现更多不一样的播放风格。
(1)、autoplay属性:设置或返回是否音频在加载完成后,随即播放。
(2)、currentTime属性:设置或返回当前音频播放的位置,注意:以秒计
(3)、defaultMuted属性:设置或返回音频是否为静音
(4)、duration属性:返回音频的总时间,注意:以秒计
(5)、paused属性:设置或返回音频是否暂停
(6)、volume属性:设置或返回音频的音量
(1)、canPlayType():检查浏览器是否能够播放指定的音频类型
(2)、fastSeek():在音频播放器中指定播放时间
(3)、play():开始播放音频
(4)、pause():暂停当前播放的音频
| 四、举几个具体的播放器的例子 |
<audio></audio>标签给我们提供的controls属性,直接给我们提供了播放器控件的样式,但是我们更加要求播放器的与众不同,喜欢自己设定样式。而要完成这一点的思路其实很简单,就是不用audio标签提供给我们的controls属性,运用js操作DOM的能力来实现。具体代码如下(为了插入代码方便,用原生js来写吧)。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 /*只是给p标签做了一个简单的样式*/ 8 #play{ 9 width: 100px; 10 height: 100px; 11 border-radius: 50px; 12 margin: 10px auto; 13 background-color: blue; 14 } 15 </style> 16 </head> 17 <body> 18 <!--body部分就用p标签将audio标签包裹就行,改样式直接改p标签--> 19 <p id="play"> 20 <audio id="audio" src="music/guowang.mp3"></audio> 21 </p> 22 </body> 23 <script type="text/javascript"> 24 var play=document.getElementById("play"); //取到p标签 25 var audios=document.getElementById("audio"); //取到audio标签 26 play.onclick=function(){ 27 if(audios.paused){ //进行判断,判断音乐是否在播放 28 audios.play(); //如果音乐是暂停的,点击播放 29 }else{ 30 audios.pause(); //如果音乐是播放的,点击暂停 31 } 32 play.style.backgroundColor="yellow"; 33 } 34 </script> 35 </html>
以上代码写出来的效果图如下:就是一个蓝色的球,点击蓝球,音乐播放,颜色变为黄色。


以上只是一个用来修改样式的小方法,如果大家想要修改更复杂的样式,需要大家自己去写,改样式的思路就在这里,希望能帮到你!!!
<audio></audio>的controls属性也给我们提供了一个进度条的功能,但是它的进度条样式太丑了,下面用js操作DOM来实现进度条的功能。
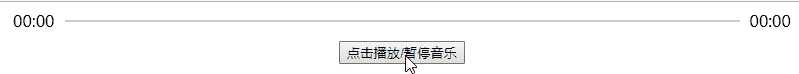
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 /*一些简单的css样式*/ 8 div{ 9 display: flex; 10 justify-content: center; 11 } 12 #pro{ 13 width: 50%; 14 height: 2px; 15 background-color: #CCCCCC; 16 margin: 10px 10px 0px 10px; 17 position: relative; 18 } 19 #proInner{ 20 display: inline-block; 21 width: 1%; 22 height: 2px; 23 background-color: red; 24 position: absolute; 25 } 26 #btn{ 27 display: block; 28 margin: 10px auto; 29 } 30 </style> 31 </head> 32 <body> 33 <div> 34 <span id="timeStart">00:00</span> <!--动态时间--> 35 <p id="pro"> 36 <span id="proInner"></span> <!--红色进度条--> 37 </p> 38 <span id="timeAll">00:00</span> <!--音乐总时间--> 39 </div> 40 <button id="btn"> 41 点击播放/暂停音乐 42 <audio id="audio" src="music/guowang.mp3"></audio> 43 </button> 44 </body> 45 <script type="text/javascript"> 46 //取到相应的元素 47 var btn=document.getElementById("btn"); 48 var play=document.getElementById("audio"); 49 var timeAll=document.getElementById("timeAll"); 50 var timeStart=document.getElementById("timeStart"); 51 var proInner=document.getElementById("proInner"); 52 //点击播放事件 53 btn.onclick=function(){ 54 timeAll.innerText=formatTime(play.duration); //获取音乐播放总时间,转化为几分几秒并丢给timeAll 55 if(play.currentTime<play.duration){ 56 //每隔以秒获取一次当前音乐播放的时间 57 var timeOutId=setInterval(function(){ 58 timeStart.innerText=formatTime(play.currentTime); 59 var a=(play.currentTime/play.duration)*100; //当前播放时间占总时间的多少 60 proInner.style.width=a+"%"; //每隔一秒宽度增加百分之a 61 },1000); 62 }else{ 63 clearInterval(timeOutId); 64 } 65 66 if(play.paused){ //判断音频是否播放 67 play.play(); //如果暂停,点击播放 68 }else{ 69 play.pause(); //如果播放,点击暂停 70 } 71 } 72 73 //时间转化函数,将秒转化为几分几秒的形式 74 function formatTime(seconds){ 75 return[ 76 parseInt(seconds/60%60), 77 parseInt(seconds%60) 78 ] 79 .join(":") 80 .replace(/\b(\d)\b/g, "0$1"); 81 } 82 </script> 83 </html>
根据以上代码所展示出来的效果图如下:这只是实现了一个进度条跟随音乐不断前进的功能。

以上只是一个例子,如果原理会了之后,你想要改什么样的样式就可以改成什么样的样式,这个还是需要大家自己去写的!!!
由于时间的原因,今天的博客就写到这里吧,以后如果我时间空余的话还会继续写一些关于H5音频处理的小功能,今天就先简单介绍这点内容吧!!
我们都是在这条路上奔跑着的孩子,让我们相互学习,共同努力吧!!!希望今天这点儿小内容对大家有一点点帮助吧,毕竟我也是一个初入江湖的小菜鸟啊!!
标签:复杂 完成 没有 支持 splay 代码 ast 用户 bre
原文地址:http://www.cnblogs.com/interesting-me/p/7634276.html