标签:sele spi 引用 hidden 用户操作 一个 trap developer hang
dfn { font-style: italic; }
<dfn> 标签可标记那些对特殊术语或短语的定义。现在流行的浏览器通常用斜体来显示 <dfn> 中的文本。将来,<dfn> 还可能有助于创建文档的索引或术语表。
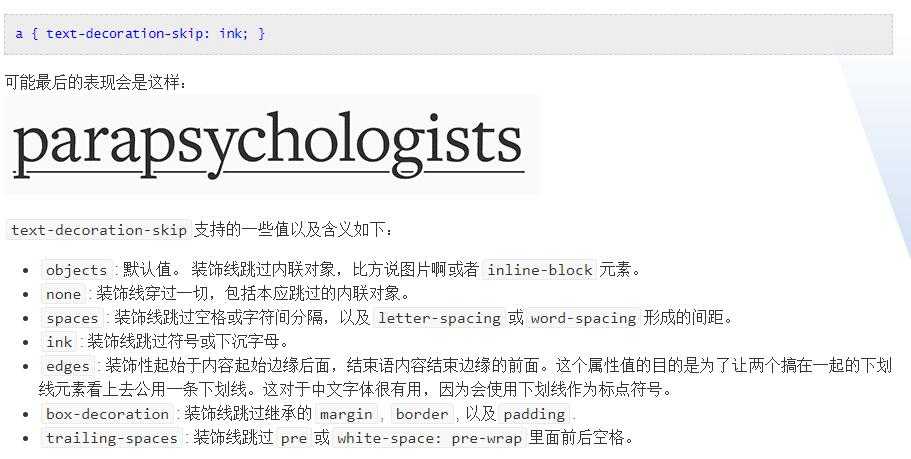
a { color: #007bff; text-decoration: none; background-color: transparent; -webkit-text-decoration-skip: objects; }
a的默认样式~此外,text-decoration-skip~引用一段张老师的文字和图片(http://www.zhangxinxu.com/wordpress/2015/06/know-css-text-decoration-style-color-ship/)

img { vertical-align: middle; border-style: none; }
 默认让图片行内居中显示。
默认让图片行内居中显示。
svg:not(:root) { overflow: hidden; }
svg非根元素都防止溢出。
a, area, button, [role="button"], input, label, select, summary, textarea { -ms-touch-action: manipulation; touch-action: manipulation; }
CSS属性 touch-action 用于指定某个给定的区域是否允许用户操作,以及如何响应用户操作(比如浏览器自带的划动、缩放等)。mainipulation:浏览器只允许进行滚动和持续缩放操作。任何其它被auto值支持的行为不被支持。(参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/touch-action)
caption { padding-top: 0.75rem; padding-bottom: 0.75rem; color: #868e96; text-align: left; caption-side: bottom; }
最后一个属性指定了表标题放的位置(http://www.w3school.com.cn/tiy/t.asp?f=csse_table_caption-side),但是一般我们写表几-几不一般都是放在表上面吗,可能是文化的差异。
button, html [type="button"], [type="reset"], [type="submit"] { -webkit-appearance: button; }
appearance可以让元素看起来像某个东西~详细:http://www.w3school.com.cn/cssref/pr_appearance.asp
textarea { overflow: auto; resize: vertical; }
设置resize只能垂直调控。
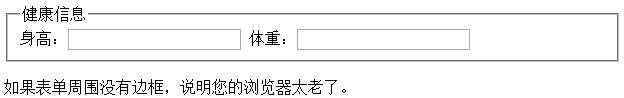
fieldset { min-width: 0; padding: 0; margin: 0; border: 0; }
重置组合表单的样式~原有样式如下

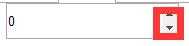
[type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; }
这是number类型的输入框旁边的两个小按钮!!

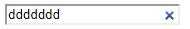
[type="search"] { outline-offset: -2px; -webkit-appearance: none; }
[type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}

search类型的input~bootstrap把它给去除了~
更多CSS相关(http://www.w3cplus.com/css3/list-of-pseudo-elements-to-style-form-controls.html)
标签:sele spi 引用 hidden 用户操作 一个 trap developer hang
原文地址:http://www.cnblogs.com/rimochiko/p/7635253.html