标签:customize https parent es2017 hub 根据 导入 地方 src
版权声明:本文为博主原创文章,未经博主允许不得转载。
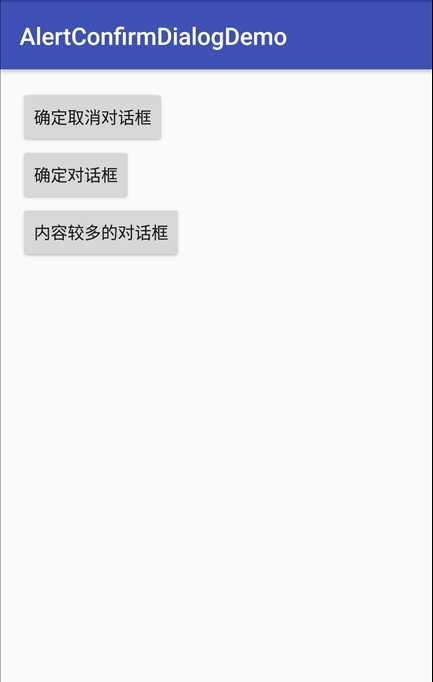
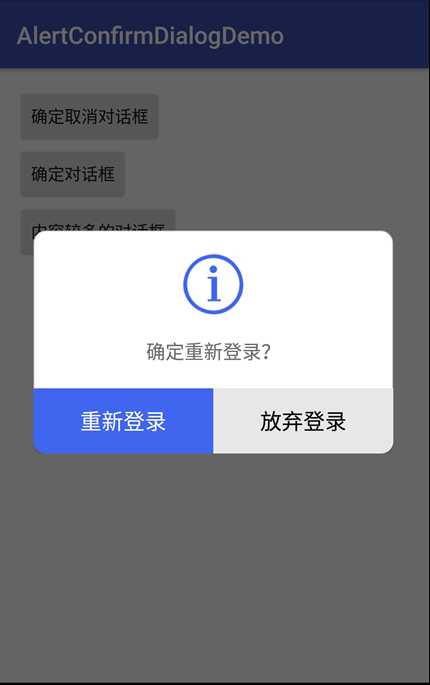
确认取消对话框,基于AlertDialog。不是基于DialogFragment。
按钮文本可以根据实际情况更换。

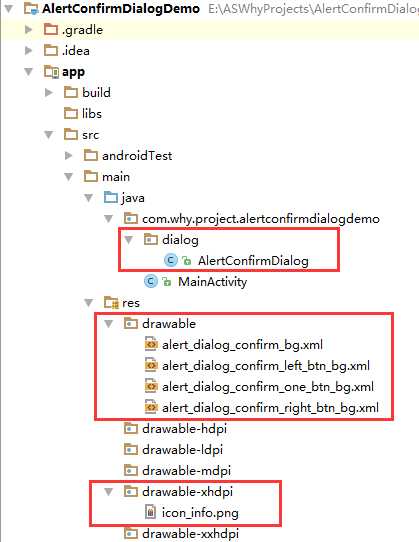
AlertConfirmDialog继承AlertDialog;
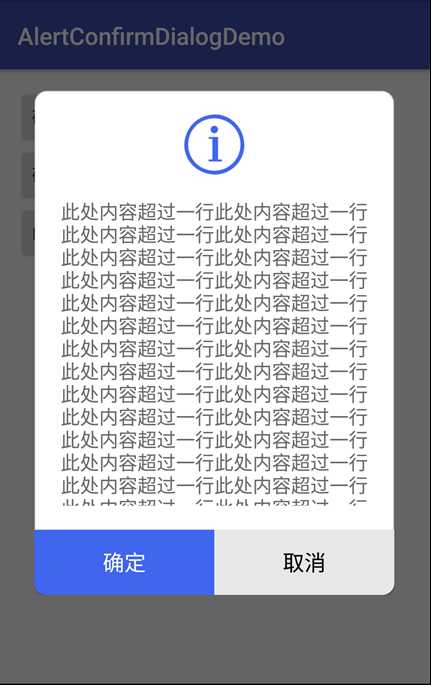
当内容文本过多的时候,实现了固定高度的滑动效果:
//设置内容区域的父节点的高度和内容文本大小 final DisplayMetrics display = new DisplayMetrics(); ((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display); if (display.widthPixels <= 480) { mMessage.setTextSize(15.0F); } final int screenHeight = display.heightPixels; // Log.w(TAG,"display.widthPixels="+display.widthPixels); // Log.w(TAG,"screenHeight="+screenHeight); //runnable中的方法会在View的measure、layout等事件后触发 mMsgScroll.post(new Runnable() { @Override public void run() { // Log.w(TAG,"mMsgScroll.getMeasuredHeight()="+mMsgScroll.getMeasuredHeight()); if (mMsgScroll.getMeasuredHeight() > screenHeight / 2) { mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, screenHeight / 2)); }else{ //屏幕宽度减去外边距*2 mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, ViewGroup.LayoutParams.WRAP_CONTENT)); } } });


注意事项:
1、导入类文件后需要change包名以及重新import R文件路径
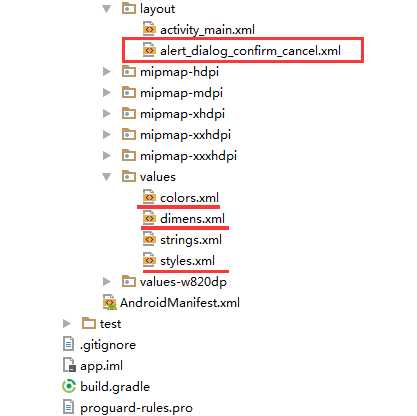
2、Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖

package com.why.project.alertconfirmdialogdemo.dialog; import android.app.Activity; import android.app.AlertDialog; import android.content.Context; import android.os.Bundle; import android.text.TextUtils; import android.util.DisplayMetrics; import android.view.Gravity; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.FrameLayout; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.ScrollView; import android.widget.TextView; import com.why.project.alertconfirmdialogdemo.R; /** * Created by HaiyuKing * Used 确定取消对话框 */ public class AlertConfirmDialog extends AlertDialog{ private Context context;//上下文 private ImageView mIconImg;//图标 private ScrollView mMsgScroll;//内容的父节点,用于内容较多时可以滚动 private TextView mMessage;//内容 private Button mConfirmBtn;//确认按钮 private Button mCancelBtn;//取消按钮 private int iconImgResId = 0;//图标的resid值 private String mseeageStr = "";//内容文本 private String confirmBtnTvStr = "";//确认按钮的文本 private String cancelBtnTvStr = "";//取消按钮的文本 private boolean cancelButtonHidden = false;//是否隐藏取消按钮 public AlertConfirmDialog(Context context, int iconImgResId, String mseeageStr, String confirmBtnTvStr, String cancelBtnTvStr, boolean cancelButtonHidden) { super(context, R.style.style_alert_confirm_dialog); //设置为false,按对话框以外的地方不起作用 setCanceledOnTouchOutside(false); //设置为false,按返回键不能退出 setCancelable(true); this.context = context; this.iconImgResId = iconImgResId; this.mseeageStr = mseeageStr; this.confirmBtnTvStr = confirmBtnTvStr; this.cancelBtnTvStr = cancelBtnTvStr; this.cancelButtonHidden = cancelButtonHidden; } protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.alert_dialog_confirm_cancel); initViews(); initDatas(); initEvents(); } /**初始化view*/ private void initViews() { mIconImg = (ImageView) findViewById(R.id.alertdialogconfirm_img); mMsgScroll = (ScrollView) findViewById(R.id.alertdialogconfirm_message_scroll); mMessage = (TextView) findViewById(R.id.alertdialogconfirm_message); mConfirmBtn = (Button) findViewById(R.id.alertdialogconfirm_confirm); mCancelBtn = (Button) findViewById(R.id.alertdialogconfirm_cancel); } /**初始化数据*/ private void initDatas() { //赋值新的图标 if(iconImgResId != 0){ mIconImg.setBackgroundResource(iconImgResId); } //赋值内容文本 mMessage.setText(mseeageStr); //赋值确认和取消按钮的文本 if(!TextUtils.isEmpty(confirmBtnTvStr)){ mConfirmBtn.setText(confirmBtnTvStr); } if(!TextUtils.isEmpty(cancelBtnTvStr)){ mCancelBtn.setText(cancelBtnTvStr); } if(cancelButtonHidden){//隐藏取消按钮 mCancelBtn.setVisibility(View.GONE); mConfirmBtn.setBackgroundResource(R.drawable.alert_dialog_confirm_one_btn_bg); } //设置内容文本居中对齐 FrameLayout.LayoutParams msgParams = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); msgParams.gravity = Gravity.CENTER_HORIZONTAL; mMessage.setLayoutParams(msgParams); //设置内容区域的父节点的高度和内容文本大小 final DisplayMetrics display = new DisplayMetrics(); ((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display); if (display.widthPixels <= 480) { mMessage.setTextSize(15.0F); } final int screenHeight = display.heightPixels; // Log.w(TAG,"display.widthPixels="+display.widthPixels); // Log.w(TAG,"screenHeight="+screenHeight); //runnable中的方法会在View的measure、layout等事件后触发 mMsgScroll.post(new Runnable() { @Override public void run() { // Log.w(TAG,"mMsgScroll.getMeasuredHeight()="+mMsgScroll.getMeasuredHeight()); if (mMsgScroll.getMeasuredHeight() > screenHeight / 2) { mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, screenHeight / 2)); }else{ //屏幕宽度减去外边距*2 mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2, ViewGroup.LayoutParams.WRAP_CONTENT)); } } }); } /**初始化监听事件*/ private void initEvents() { //确定按钮的点击事件 mConfirmBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(mOnCertainButtonClickListener != null){ mOnCertainButtonClickListener.onCertainButtonClick(); } dismiss(); } }); //取消按钮的点击事件 mCancelBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if(mOnCertainButtonClickListener != null){ mOnCertainButtonClickListener.onCancleButtonClick(); } dismiss(); } }); } public static abstract interface OnCertainButtonClickListener { //取消按钮的点击事件接口 public abstract void onCancleButtonClick(); //确认按钮的点击事件接口 public abstract void onCertainButtonClick(); } private OnCertainButtonClickListener mOnCertainButtonClickListener; public void setOnCertainButtonClickListener(OnCertainButtonClickListener mOnCertainButtonClickListener) { this.mOnCertainButtonClickListener = mOnCertainButtonClickListener; } }


<?xml version="1.0" encoding="utf-8"?> <!-- 确认对话框样式【含有图标、文本内容、左右两个按钮】布局文件 --> <!--虽然layout根节点设置了宽高为match_parent,但是最终显示的宽高都非常小,原因是AlertDialog默认会把跟容器的宽高认为是wrap_content--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/alertdialogcomfirm_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/alert_dialog_confirm_bg" android:layout_margin="@dimen/alert_dialog_confirm_margin" android:gravity="center" android:orientation="vertical"> <!-- 图标 --> <ImageView android:id="@+id/alertdialogconfirm_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/alert_dialog_confirm_img_padding" android:background="@drawable/icon_info" android:layout_gravity="center_horizontal"/> <ScrollView android:id="@+id/alertdialogconfirm_message_scroll" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/alert_dialog_confirm_message_padding" > <!-- 内容 --> <TextView android:id="@+id/alertdialogconfirm_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="" android:textColor="@color/alert_dialog_confirm_message_color" android:textSize="@dimen/alert_dialog_confirm_message_text_size" /> </ScrollView> <!-- 底部按钮区域 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="@android:color/transparent" > <!-- 确定按钮 --> <Button android:id="@+id/alertdialogconfirm_confirm" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:background="@drawable/alert_dialog_confirm_left_btn_bg" android:gravity="center" android:text="确定" android:textColor="@color/alert_dialog_confirm_btn_left_text_color" android:textSize="@dimen/alert_dialog_confirm_btn_text_size" android:paddingTop="@dimen/alert_dialog_confirm_btn_padding" android:paddingBottom="@dimen/alert_dialog_confirm_btn_padding" /> <!-- 取消按钮 --> <Button android:id="@+id/alertdialogconfirm_cancel" android:layout_width="0.0dp" android:layout_height="wrap_content" android:layout_weight="1" android:background="@drawable/alert_dialog_confirm_right_btn_bg" android:gravity="center" android:text="取消" android:textColor="@color/alert_dialog_confirm_btn_right_text_color" android:textSize="@dimen/alert_dialog_confirm_btn_text_size" android:paddingTop="@dimen/alert_dialog_confirm_btn_padding" android:paddingBottom="@dimen/alert_dialog_confirm_btn_padding" /> </LinearLayout> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- ************确认取消对话框(alertdialog)************ --> <!-- 对话框的边框颜色 --> <color name="alert_dialog_confirm_stroke_color">#7fbfbfbf</color> <!-- 对话框的填充颜色 --> <color name="alert_dialog_confirm_solid_color">#ffffffff</color> <!-- 对话框的内容颜色 --> <color name="alert_dialog_confirm_message_color">#6A6A6A</color> <!-- 对话框的左侧按钮颜色 --> <color name="alert_dialog_confirm_btn_left_color">#4065EF</color> <!-- 对话框的左侧按钮文字颜色 --> <color name="alert_dialog_confirm_btn_left_text_color">#ffffffff</color> <!-- 对话框的右侧按钮默认颜色 --> <color name="alert_dialog_confirm_btn_right_color">#E7E7E7</color> <!-- 对话框的右侧按钮文字颜色 --> <color name="alert_dialog_confirm_btn_right_text_color">#000000</color> </resources>
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <!-- ************确认取消对话框(alertdialog)************ --> <!-- 对话框的圆角角度 --> <dimen name="alert_dialog_confirm_corners">10dp</dimen> <!-- 对话框的整体外边距 --> <dimen name="alert_dialog_confirm_margin">30dp</dimen> <!-- 对话框的图标内边距 --> <dimen name="alert_dialog_confirm_img_padding">20dp</dimen> <!-- 对话框的内容内边距 --> <dimen name="alert_dialog_confirm_message_padding">20dp</dimen> <!-- 对话框的内容大小 --> <dimen name="alert_dialog_confirm_message_text_size">16sp</dimen> <!-- 对话框的按钮内边距 --> <dimen name="alert_dialog_confirm_btn_padding">15dp</dimen> <!-- 对话框的按钮大小 --> <dimen name="alert_dialog_confirm_btn_text_size">18sp</dimen> </resources>
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- ************确认取消对话框(alertdialog)************ --> <style name="style_dialog"> <item name="android:windowBackground">@null</item> <!-- Dialog的windowFrame框为无 --> <item name="android:windowFrame">@null</item> <!-- 是否显示title --> <item name="android:windowNoTitle">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> </style> <style name="style_alert_confirm_dialog" parent="@style/style_dialog"> <!-- 设置dialog的背景:#00000000透明色 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) --> <item name="android:backgroundDimEnabled">true</item> </style> </resources>
btn_showdialog1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this, 0,"确定重新登录?","重新登录","放弃登录",false); confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() { @Override public void onCancleButtonClick() { Toast.makeText(MainActivity.this,"放弃登录",Toast.LENGTH_SHORT).show(); } @Override public void onCertainButtonClick() { Toast.makeText(MainActivity.this,"重新登录",Toast.LENGTH_SHORT).show(); } }); confirmAlertDialog.show(); } });

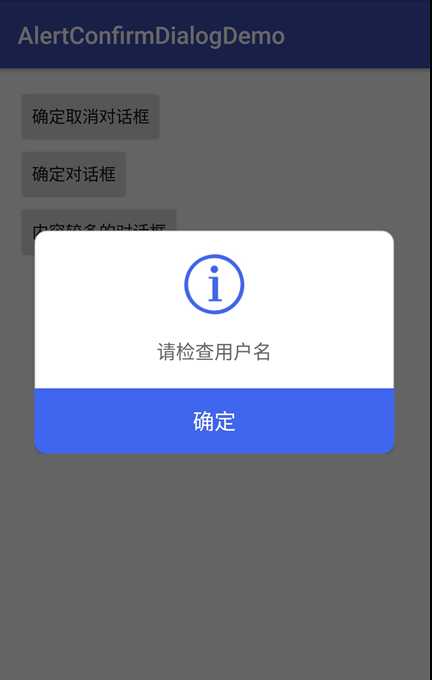
btn_showdialog2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this, 0,"请检查用户名","","",true); confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() { @Override public void onCancleButtonClick() { } @Override public void onCertainButtonClick() { Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show(); } }); confirmAlertDialog.show(); } });

btn_showdialog3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this, 0,"此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行" + "此处内容超过一行此处内容超过一行此处内容超过一行","","",false); confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() { @Override public void onCancleButtonClick() { Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show(); } @Override public void onCertainButtonClick() { Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show(); } }); confirmAlertDialog.show(); } });

无
解决在onCreate()过程中获取View的width和Height为0的4种方法
https://github.com/haiyuKing/AlertConfirmDialogDemo
AlertConfirmDialog【基于AlertDialog的确认取消对话框】
标签:customize https parent es2017 hub 根据 导入 地方 src
原文地址:http://www.cnblogs.com/whycxb/p/7635229.html