标签:后台服务 tab 代码 sel hone bottom 显示 页面 表单验证
| easyUI创建异步提交表单 |
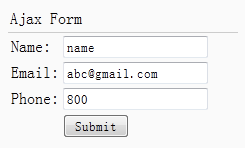
我们创建一个带有 name、email 和 phone 字段的表单。通过使用 easyui 表单(form)插件来改变表单(form)为 ajax 表单(form)。表单(form)提交所有字段到后台服务器,服务器处理和发送一些数据返回到前端页面。我们接收返回数据,并将它显示出来。

创建表单
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Ajax Form</div> <form id="ff" action="form1_proc.php" method="post"> <table> <tr> <td>Name:</td> <td><input name="name" type="text"></input></td> </tr> <tr> <td>Email:</td> <td><input name="email" type="text"></input></td> </tr> <tr> <td>Phone:</td> <td><input name="phone" type="text"></input></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"></input></td> </tr> </table> </form>
改变为Ajax表单
$(‘#ff‘).form({
success:function(data){
$.messager.alert(‘Info‘, data, ‘info‘);
}
});
服务器端代码
$name = $_POST[‘name‘]; $email = $_POST[‘email‘]; $phone = $_POST[‘phone‘]; echo "Your Name: $name <br/> Your Email: $email <br/> Your Phone: $phone";
| EasyUI 创建树形下拉框 |

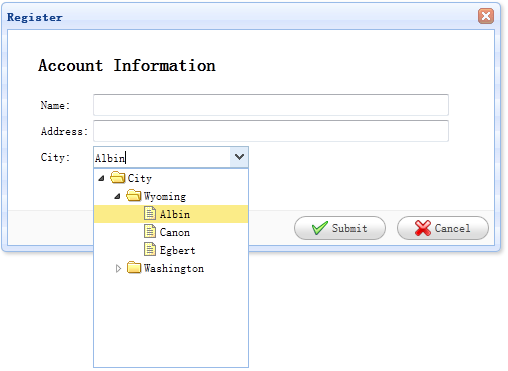
创建表单
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;" title="Register" buttons="#dlg-buttons"> <h2>Account Information</h2> <form id="ff" method="post"> <table> <tr> <td>Name:</td> <td><input type="text" name="name" style="width:350px;"/></td> </tr> <tr> <td>Address:</td> <td><input type="text" name="address" style="width:350px;"/></td> </tr> <tr> <td>City:</td> <td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td> </tr> </table> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$(‘#dlg‘).dialog(‘close‘)">Cancel</a> </div>
从上面的代码可以看到,我们为一个名为 ‘city‘ 的树形下拉框(ComboTree)字段设置了一个 url 属性,这个字段可以从远程服务器检索树形结构(Tree)数据。请注意,这个字段有一个样式名字叫 ‘easyui-combotree‘,所以我们不需要写任何的 js 代码,树形下拉框(ComboTree)字段将自动渲染。
| 表单验证 |

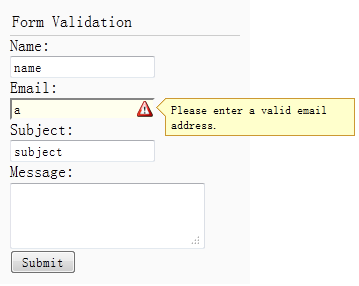
让我们创建一个简单的联系表单,带有 name、email、subject 和 message 字段:
<div style="padding:3px 2px;border-bottom:1px solid #ccc">Form Validation</div> <form id="ff" method="post"> <div> <label for="name">Name:</label> <input class="easyui-validatebox" type="text" name="name" required="true"></input> </div> <div> <label for="email">Email:</label> <input class="easyui-validatebox" type="text" name="email" required="true" validType="email"></input> </div> <div> <label for="subject">Subject:</label> <input class="easyui-validatebox" type="text" name="subject" required="true"></input> </div> <div> <label for="message">Message:</label> <textarea name="message" style="height:60px;"></textarea> </div> <div> <input type="submit" value="Submit"> </div> </form>
我们添加一个样式名为 easyui-validatebox 到 input 标记,所以 input 标记将根据 validType 属性应用验证。
当用户点击表单的 submit 按钮时,如果表单是无效的,我们应该阻止表单提交。
$(‘#ff‘).form({
url:‘form3_proc.php‘,
onSubmit:function(){
return $(this).form(‘validate‘);
},
success:function(data){
$.messager.alert(‘Info‘, data, ‘info‘);
}
});
如果表单是无效的,将显示一个提示信息。
标签:后台服务 tab 代码 sel hone bottom 显示 页面 表单验证
原文地址:http://www.cnblogs.com/zhangxinlei/p/7636759.html