标签:return turn node col ast logs ons lin 返回
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>parentNode</title> 6 <script type="text/javascript"> 7 "use strict" 8 window.onload=function(){ 9 var oUl=document.getElementById("ul1"); 10 var nodeList=oUl.childNodes; 11 // console.log(nodeList); 12 var arr=convertToArray(nodeList,0); 13 console.log(arr); 14 for(var i=0,len=arr.length;i<len;i++){ 15 console.log(arr[0].parentNode); 16 }
1 console.log(arr[0].nextSibling); 2 //第一个子节点是没有previousSibling的 3 console.log(arr[0].previousSibling);
17 } 18 function convertToArray(nodes){ 19 var array=null; 20 try{ 21 array=Array.prototype.slice.call(nodes,0); 22 }catch(ex){ 23 array=new Array(); 24 for(var i=0,len=nodes.length;i<len;i++){ 25 array.push(nodes[i]); 26 } 27 } 28 return array; 29 } 30 </script> 31 </head> 32 <body> 33 <ul id="ul1"> 34 <li>111</li> 35 <li>222</li> 36 <li>333</li> 37 </ul> 38 </body> 39 </html>
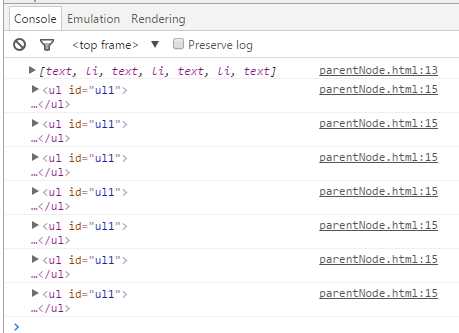
某个父节点的子节点所有的parentNode都是指向同一个节点,以上代码循环打出的,如下:
另外每个子节点都会有nextSibling和preciousSibling,当然,如果是第一个子节点则无previousSibling,而最后一个子节点是没有nextSibling的,返回的结果都是为null
每个子节点的集合中都会有firstChild和lastChild,只有当没有子节点的情况下,这两个值都为null,才相等。
标签:return turn node col ast logs ons lin 返回
原文地址:http://www.cnblogs.com/sunyafei/p/7637553.html