标签:情况 颜色 分析 介绍 导航栏 zoom 技术 影响 需求
课程 软件体系结构 实验名称 “电商系统某功能模块”需求分析与设计实验课小结 第 页 专业_软件工程___ 班级 2班__ 学号_ 130242014058__ 姓名 吴伟铭
实验日期: 2017 年10 月 07 日 报告退发 (订正 、 重做)
一、分组情况介绍,小组分工合作情况介绍。
我是负责详情功能设计的
二、选题讨论
我们小组的选题为电商系统的详情模块。商品详情页是电子商务网站中最容易与用户产生交集共鸣的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计会涉及到运营层面,在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来,再有意识的避免设计与运营之间的冲突。
三、用户故事讨论
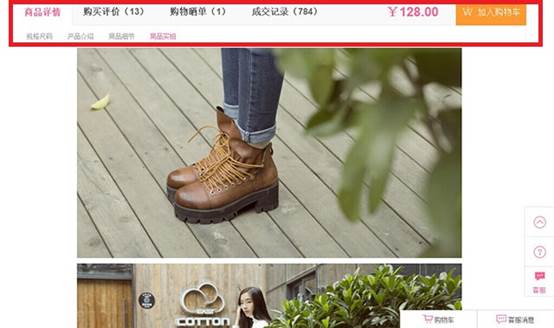
商品详情页中的图片展示是用户进入该页面后的第一个视觉点,有设计师可能会因此认为这张图片的尺寸应该尽可能放大,让用户对商品概况一目了然。并且要有一些基本的功能。
四、功能分析讨论
1、分享按钮:社交媒体的力量在如今的营销中绝对不容小觑,所以分享按钮就变得必不可少。
分享按钮被设置在展示图片或文字的下方,主要分享当前页面的商品。但其实,真正用于营销推广的分享并不应该仅限于商品本身。


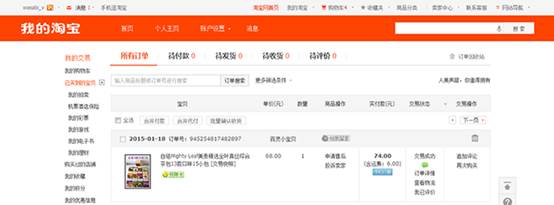
比如成功购买的记录,又或是买家和卖家之间的有趣互动评价,这些都可以成为分享的内容,这也许比商品本身更有吸引力。
2、评价意见:
对网络缺乏信任感是大多数用户存在的问题,而他人的评价和建议能对当时的购买行为产生很大的影响。因此,顾客评论在电子商务中不是可选项,而是必选项。

天猫将顾客的评论进行了自动汇总统计,让用户在查看的时候更直观便捷。

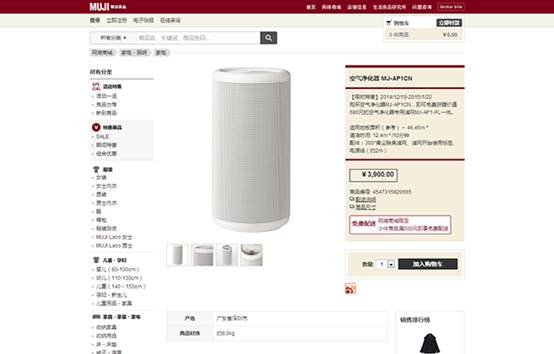
无印良品网站的商品详情页在这方面做得有所欠缺,也许是对自家的产品自信心爆棚?根本不用让用户听取其他顾客的评价!但身为一个网站,还是尽量不要如此高冷了。
3、导航栏跟随:
商品详情页的内容比较多,所以跟随性的导航设计很有必要。跟随导航在商品详情页的出现能为用户提供很大的便利,但在大小上还需要设计师来掌握,隐形全面的导航才是用户真正喜欢的导航。

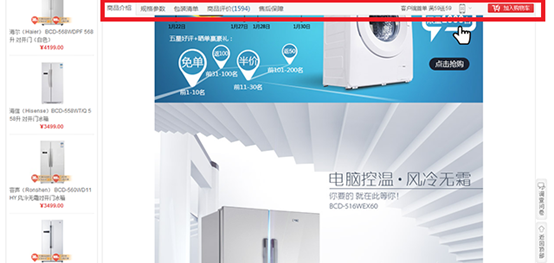
京东的商品详情页无论在导航的颜色还是大小上都比较符合用户体验,既让用户在浏览时更方便,也不影响用户的视觉体验。


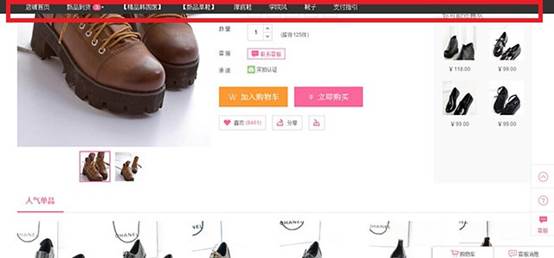
美丽说的跟随导航以两种形式出现,一开始是网站的主导航,翻阅到一定区域,导航自动变更为商品详情导航。这样的做法其实显得有些多余。当用户已经在翻阅一个页面的时候其实很少会出现跳转的需求。另外,在跟随导航中设计二级导航也没有什么必要,这样只会让用户的视线范围变狭窄。
五、建模
由小组其他人负责
六、总结
1、敏捷并不是快,而是灵活;
2、敏捷不要求面面俱到的文档但离不开文档;
3、敏捷开发要求最小化验证、项目透明、及时调整、增量迭代。
4、敏捷开发在我看来并不是没有缺点,它强调自组织,对人的要求太高;其次是强调沟通,对技术人员的打断太多,影响工作效率。
标签:情况 颜色 分析 介绍 导航栏 zoom 技术 影响 需求
原文地址:http://www.cnblogs.com/whinny/p/7638630.html