标签:示例 ima com 百度 style size images 列表 标签
无序列表:
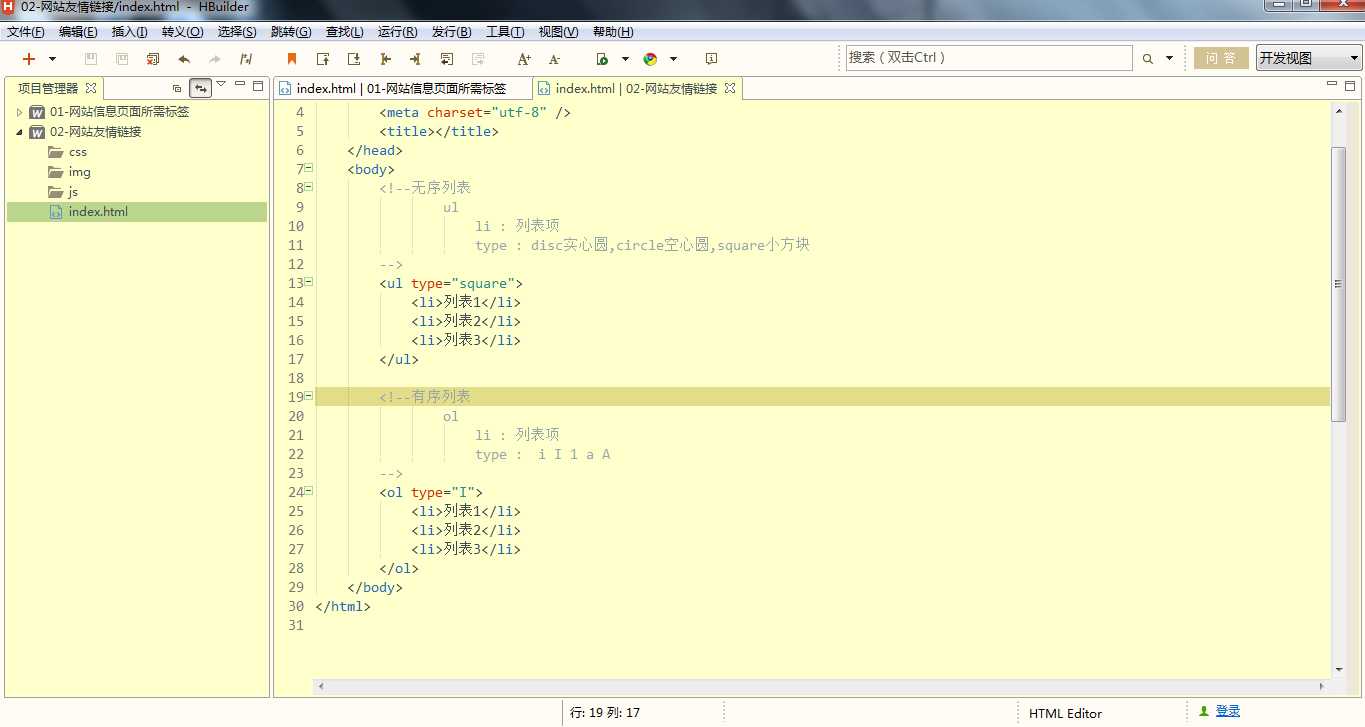
ul
li : 列表项
type : disc实心圆,circle空心圆,square小方块
示例:
<ul type="circle">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
有序列表:
ol
li : 列表项
type : I 1 a A
示例:
<ol type="I">
<li>百度</li>
<li>网易</li>
<li>腾讯</li>
</ol>

标签:示例 ima com 百度 style size images 列表 标签
原文地址:http://www.cnblogs.com/LastingzZoO/p/7639031.html