标签:测试 mil src 嵌套if 显示 bing 定位 页面 http
自动化测试时,有时会定位不到某些元素,是因为这些元素在frame中,所以必须先进入到frame中,才能再去定位要定位的元素。
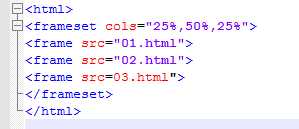
frame是页面的框架,即在一个浏览器的窗口显示多个页面,可以是水平框架和垂直框架,以下截图是垂直框架(cols),垂直是rows

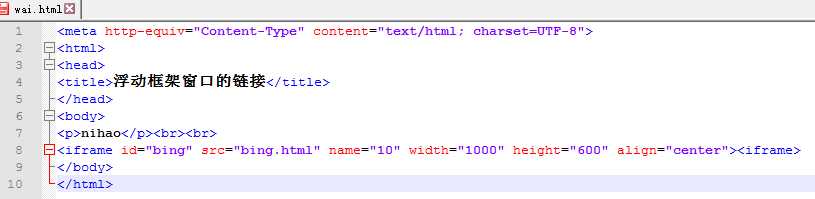
以下为一个简单的包含iframe的HTML页面(未嵌套),要定位src="bing.html",bing.html中的元素时,必须先进入到iframe中。定位iframe有俩种方式:根据iframe的ID、根据iframe的索引。

定位元素的代码如下:

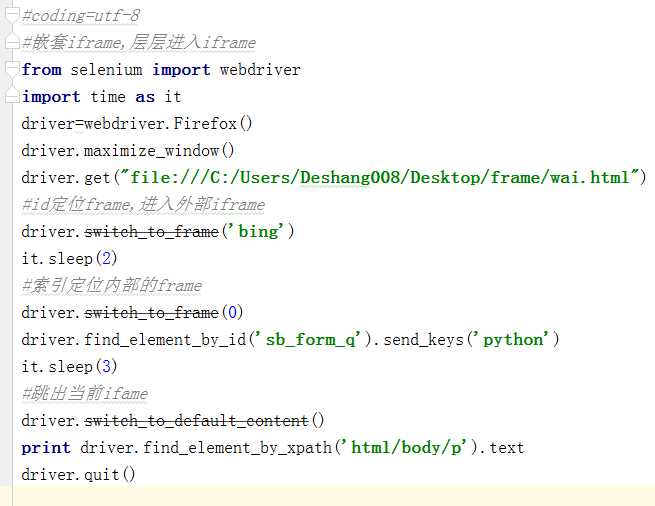
嵌套iframe嵌套iframe,即上边未嵌套的例子中,src="bing.html",bing.html中也有html/body/iframe等标签元素,处理的原则是先进入父frame,在进入子frame中进行相关操作。
#id定位frame,进入外部父iframe
driver.switch_to_frame(‘bing‘)
it.sleep(2)
#索引定位内部的子frame
driver.switch_to_frame(0)
标签:测试 mil src 嵌套if 显示 bing 定位 页面 http
原文地址:http://www.cnblogs.com/sunny0/p/7615076.html