标签:不能 源文件 bsp 打开 谷歌 效率 网上 前端开发 进入
出处: http://blog.csdn.net/jacky_zh/article/details/53259478
一个小哥们推荐的,在网上根据几个帖子都没有配置成功。由于不能抓自己电脑的图,所以上原帖的图了。我没有使用第一步骤。
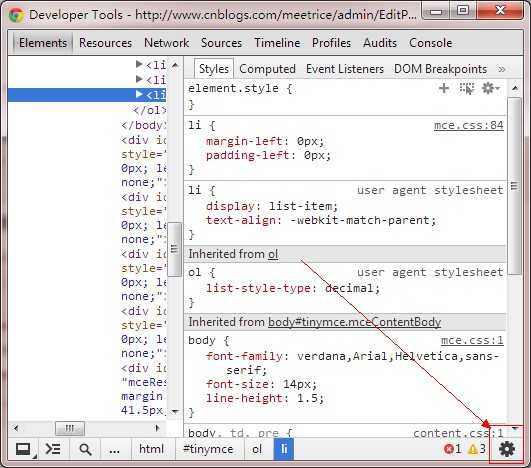
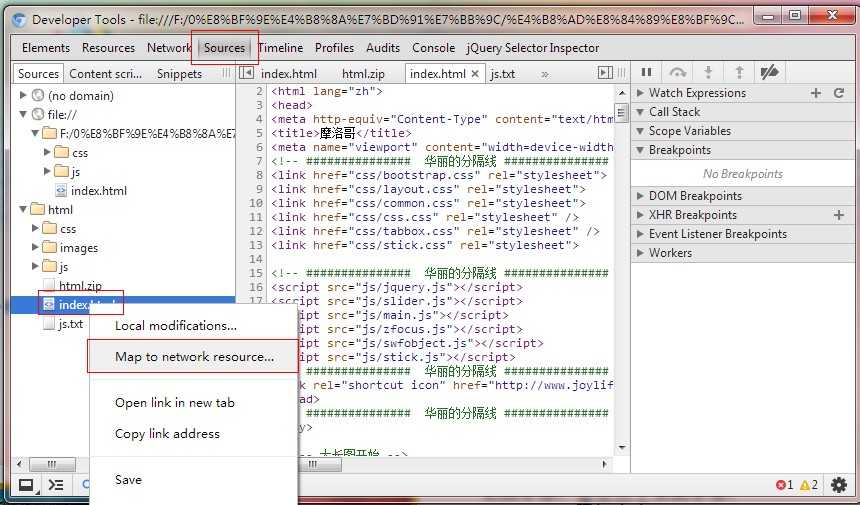
直接从第3步骤开始的。亲测可用。直接修改element的样式,自动修改源文件。这也太提升效率了。赞!
开启”开发者工具实验”(这翻译真心烂…): 在browser输入chrome://flags/,启用”开发者工具实验”
重启chrome



标签:不能 源文件 bsp 打开 谷歌 效率 网上 前端开发 进入
原文地址:http://www.cnblogs.com/MonaSong/p/7640487.html