标签:一起 存在 idt ocs 分享 display doc 求和 背景
块的顶部外边距和底部外边距有时被组合(折叠)为单个外边距,其大小是组合到其中的最大外边距,
这种行为称为外边距塌陷(margin collapsing),有的地方翻译为外边距合并。
<p style="margin-bottom: 30px;">这个段落的下外边距被合并...</p>
<p style="margin-top: 20px;">...这个段落的上外边距被合并。</p>
可以发现这两个段落中间的距离,不是 ”上面段落的下边距“ 与 ”下面段落的上边距“ 的 求和 ,而是两者中的较大者(在此示例中为30px)。
举一个例子
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
background: black; //html为黑色背景
}
body {
background: red; //body为红色背景
}
#item {
width: 200px;
height: 200px;
background: pink; //粉色的一个块元素,设置了margin-top
margin-top: 100px;
}
</style>
<body>
<div id="item"></div>
</body>
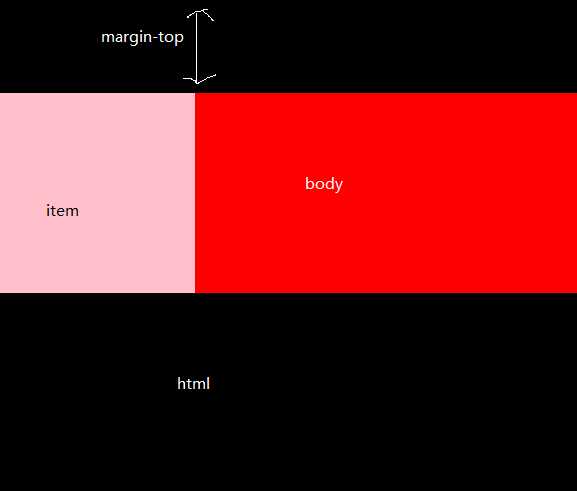
运行结果:
发现结果好像不按套路,粉色部分item设置的margin-top却影响了他的父元素body。如下: 理想结果:


4.父元素加一个:before伪元素
body:before{
content:"";
display:table;
}
border、padding、inline content、height、min-height 都不存在。<p style="margin-bottom: 0px;">这个段落的和下面段落的距离将为20px</p>
<div style="margin-top: 20px; margin-bottom: 20px;"></div>
<p style="margin-top: 0px;">这个段落的和上面段落的距离将为20px</p>
当以上情形同时出现时,外边距合并会更加复杂(会比较两个以上外边距来最终计算出真实的边距值)。
即使外边距为0,这些规则也仍旧生效。因此,无论父元素的外边距是否为0,第一个或者最后一个子元素的外边距会被父元素的外边距"截断"(根据上面的规则),在负外边距的情况下,合并后的外边距为最大正外边距与最小负外边距之和。
当有负边距存在时,合并后的外边距将是最大正边距加上最小负边距(即负边距中绝对值最大的一个)。
如两个兄弟元素,上面的元素的下边距为 20px ,下面的元素的上边距为 -20px ,那么发生外边距合并后,这两个元素的实际距离将变成 0px 。
BFC会阻止元素外边距合并。
标签:一起 存在 idt ocs 分享 display doc 求和 背景
原文地址:http://www.cnblogs.com/coderL/p/7642700.html