标签:css 兼容 输入 textarea html元素 htm put lin line
在某些情况下,textarea是不够用的,我们还需要显示一些图标或者高亮元素,这就需要用富文本编辑器,而富文本编辑器本质上是HTML元素设置了contenteditable。
然后可能需要像input、textarea有placeholder的输入提示语,但contenteditable的元素,placeholder是没用的,需要另外办法。
例子:
HTML:
<div class="con" contenteditable="true"></div>
CSS:
.con{ width: 400px; height: 400px; border: 1px solid #4ec844; outline: none; } .con:empty:before{ content: ‘说点啥好呢?‘; color: gray; } .con:focus:before{ content:none; }
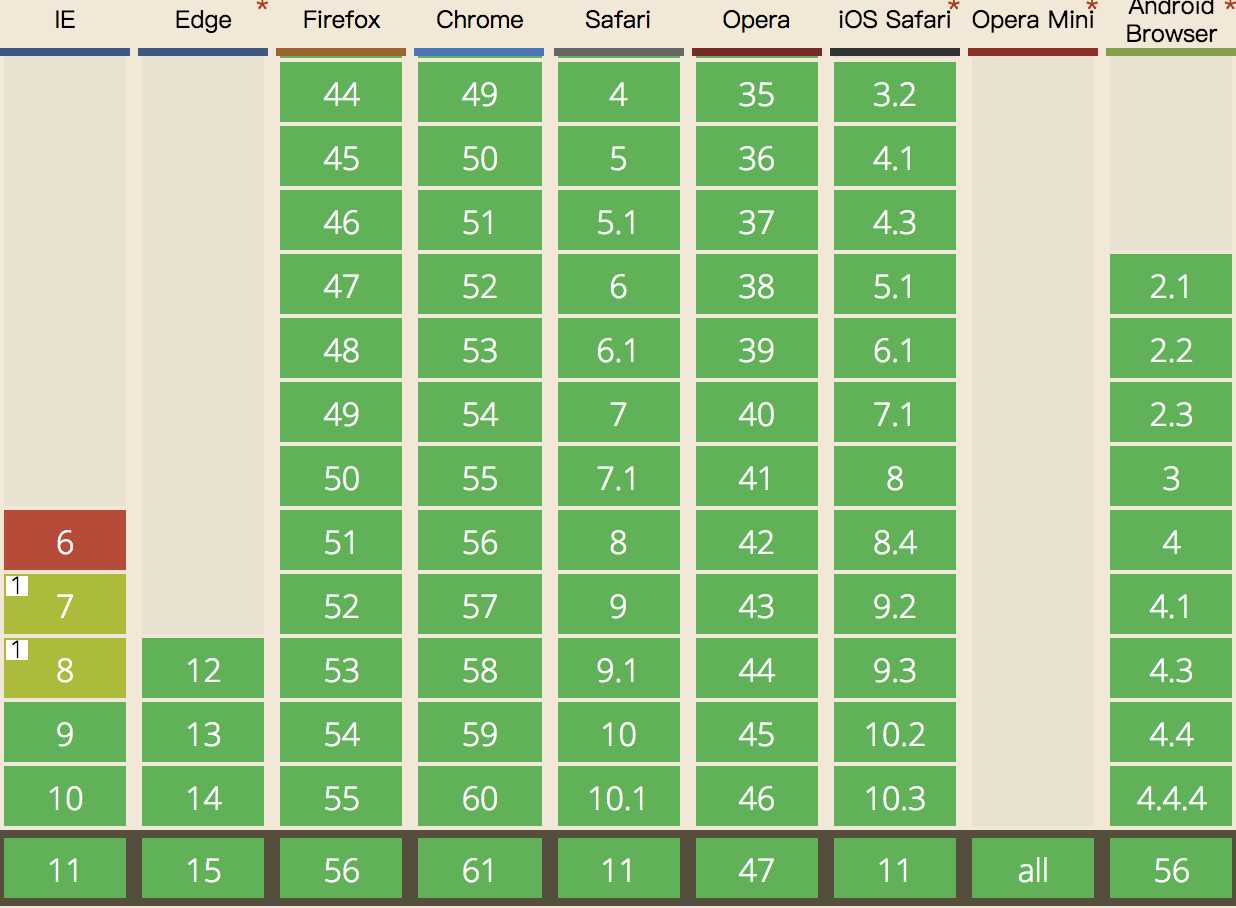
:empty浏览器兼容性

PS::focus兼容性也是差不多的
contenteditable元素的placeholder输入提示语设置
标签:css 兼容 输入 textarea html元素 htm put lin line
原文地址:http://www.cnblogs.com/lovesong/p/7643571.html