标签:ice src 函数参数 对比 支持ie 大于 com tostring png
1、数据类型的检测
/*检测是否为数组*/
function isArray(){
return Object.prototype.toString.call(value) == "[object Array]";
}
/*检测是否为函数*/
function isFunction(value){
return Object.prototype.toString.call(value) == "[object Function]";
}
/*检测是否为正则*/
function isRegExp(value){
return Object.prototype.toString.call(value) == "[object RegExp]";
}
/*检测是否为空对象*/
function isNull(value){
return Object.prototype.toString.call(value) == "[object Null]"
}
注意:这些方法都是能够使用在源生构造函数,比如在ie中,如果函数是以com对象形式实现的任何函数都不能够检测
2、数组的检测方式:

3、每一个对象(数组,对象)都存在toString()、toLocaleString()、valueOf()方法,数组如果调用toString()方法,会转化成以逗号隔开的字符串。
几乎每一个数组都存在toString()方法,比如数字调用toString()方法,并传入参数(数值),可以转化成2进制、8进制、10进制,如:32.toString(2)
数组的反转:arr.reverse(),和数组的排序:arr.sort(),其中sort可以接受一个函数参数,此函数接收两个参数,如果第一个参数小于第二个参数,返回一个负数;如果第一个参数
大于第二个参数,返回一个正数;如果第一个参数和第二个参数相等,那么返回0;如下:
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
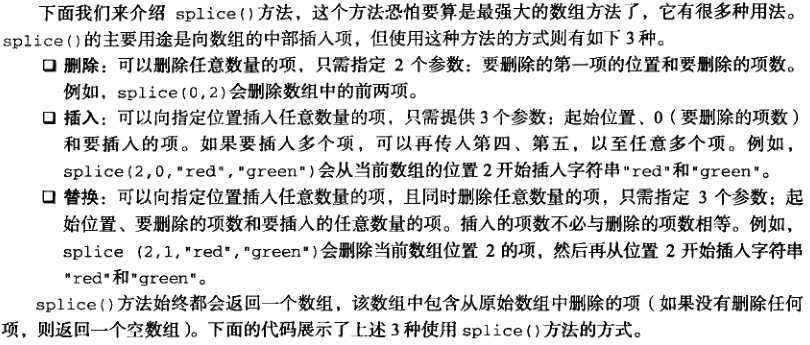
4、数组的增删改:

注意:slice可以使用负值索引,和subString()、substr()做对比
数组的indexOf()和lastIndexOf()方法
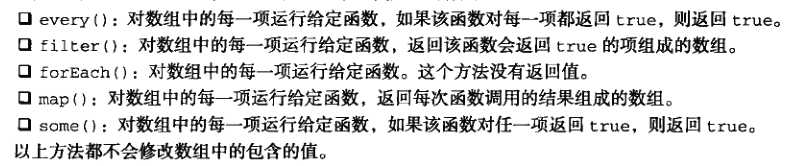
5、数组的迭代:

注意:数组的这5个方法,只能支持到ie9+,不能支持ie8

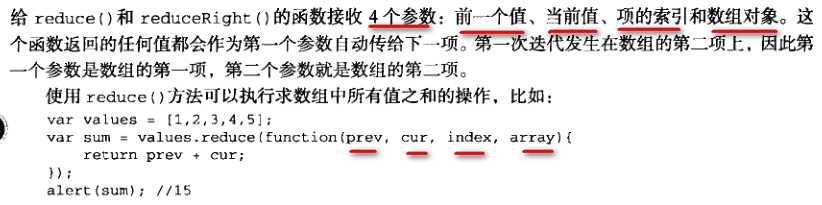
reduce()和reduceRight()方法类似,主要取决于数组从哪一边开始遍历
标签:ice src 函数参数 对比 支持ie 大于 com tostring png
原文地址:http://www.cnblogs.com/zhangycun/p/7646811.html