标签:pack tle -- 参考 down 参考资料 images word image
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
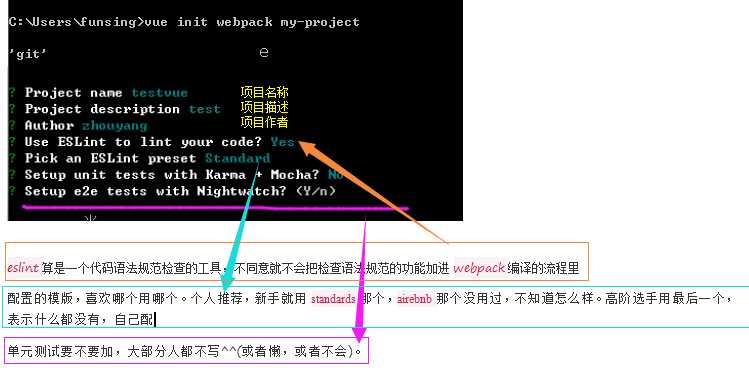
3.使用vue-cli初始化项目
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
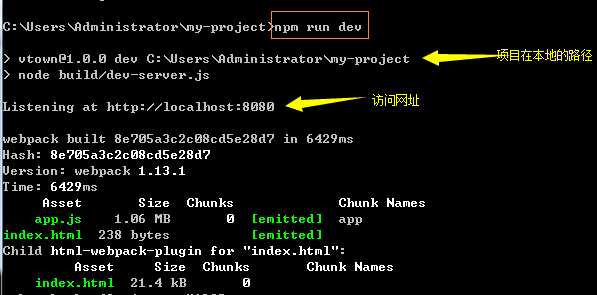
6、开始运行
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
标签:pack tle -- 参考 down 参考资料 images word image
原文地址:http://www.cnblogs.com/daiwenru/p/7649561.html