标签:类别 png pad oat 了解 idt 9.png float ack
作为一名小前端,块级元素、行内元素用了几千几万次,除了“块级独占一行,行内不独占”之外,对细节属性的了解十分匮乏,今天做以部分属性的测试和阐述。
一、 对物理属性的支持
| 元素类别 | width | height | padding | margin | 是否独占一行 |
| 行内元素(span,a等) | × | × | √ | √ | × |
| 块级元素(div,p等) | √ | √ | √ | √ | √ |
| 既行内又块级 | √ | √ | √ | √ | × |
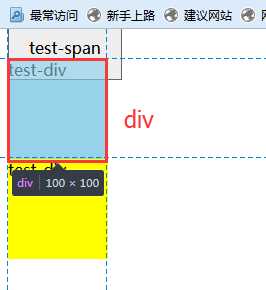
备注:行内元素的上下padding(padding-top,padding-bottom)无效,可参考下例。
这是带有上下padding的效果:

{
background-color: #eee;
padding-left: 20px;
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
border: 1px solid #666;
}
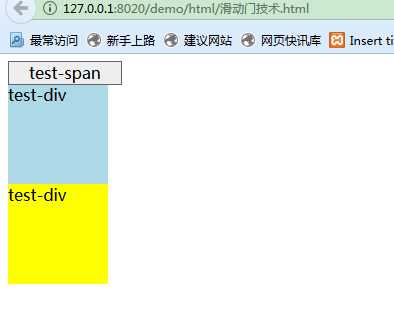
这是去除了上下padding的效果:

{
background-color: #eee;
padding-left: 20px;
padding-right: 20px;
border: 1px solid #666;
}
可见,span元素的位置及文本内容,相邻div元素的位置都没有发生改变,只是上下padding为其渲染了对应的上下背景色。
二、行内元素如何转化块级
① display:block; 转化为普通块级
②display:inline-block; 转化为内联块级,不单独占一行
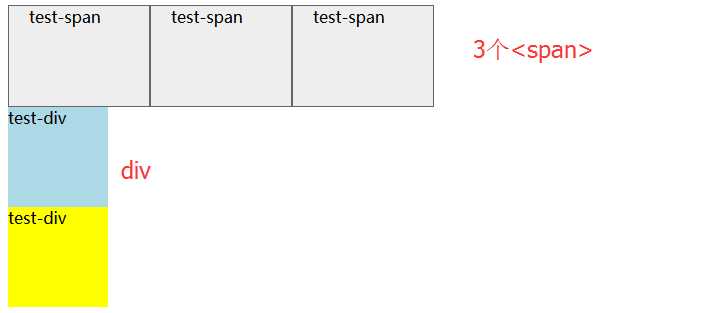
③float: left/right;转化为内联块级,不单独占一行,但float使得行内元素脱离了文档流,记得使用clear清除浮动

span { float:left; width: 100px; height: 100px; background-color: #eee; padding-left:20px; padding-right:20px; border: 1px solid #666; } <!--对应的html代码--> <span>test-span</span> <span>test-span</span> <span>test-span</span> <div style="clear: both;"></div> <div style="width: 100px;height: 100px;background-color: lightblue;">test-div</div> <div style="width: 100px;height: 100px;background-color: yellow;">test-div</div>
④使用定位
使用absolute或者fixed定位也可将行内元素隐式转化为块级元素,但也会使之脱离原先的文档流。
综上,float和定位,都可以隐式的将行内元素转化为块级元素。
三、块级转化为行内元素
①display:inline; 转化为行内元素
②display:inline-block; 转化为内联块级,不单独占一行
标签:类别 png pad oat 了解 idt 9.png float ack
原文地址:http://www.cnblogs.com/surfer/p/7650335.html