标签:图标 使用 log 控件 标题 按钮 bsp alt blog
效果:
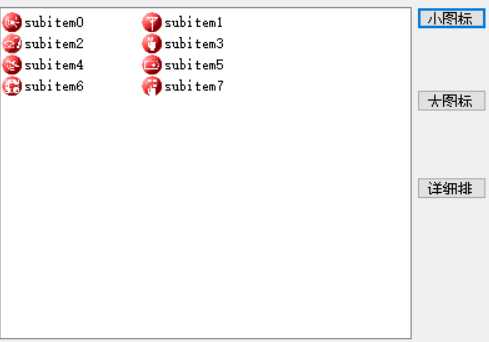
图1:
 小图标视图
小图标视图
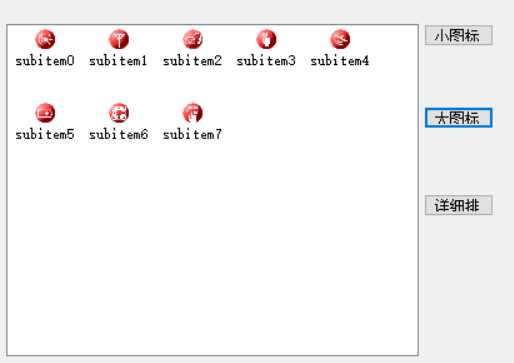
图2:
 大图标视图
大图标视图
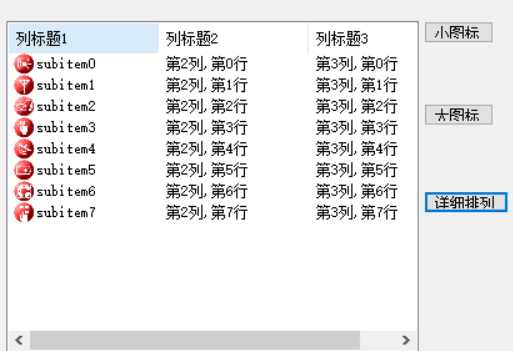
图3:
 详细排列试图
详细排列试图
步骤:
1.在窗体添加listview和imagelist控件(listview1,imagelist1),并用imagelist1选择图像添加图片,找到文件夹并添加(图片类型为ico类型).
2.窗体中添加三个按钮button控件,分别命名大图标,小图标,详细排列;
3.通过button控件控制listview1的视图模式
 变为小图标视图(参照view属性)
变为小图标视图(参照view属性)
 变为大图标视图
变为大图标视图
 变为详细排列视图
变为详细排列视图
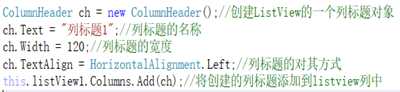
4.为了显示详细排列视图(图3)中的列标题1.列标题2,列标题3,需要在listview1中添加列标题(类似SQL中字段的那一行,每个列标题相当于一个字段)。
 第二列和第三列同理
第二列和第三列同理
5.为了在listview1中能够显示图片需要将listview1与imagelist1绑定
 将两个控件联系起来
将两个控件联系起来
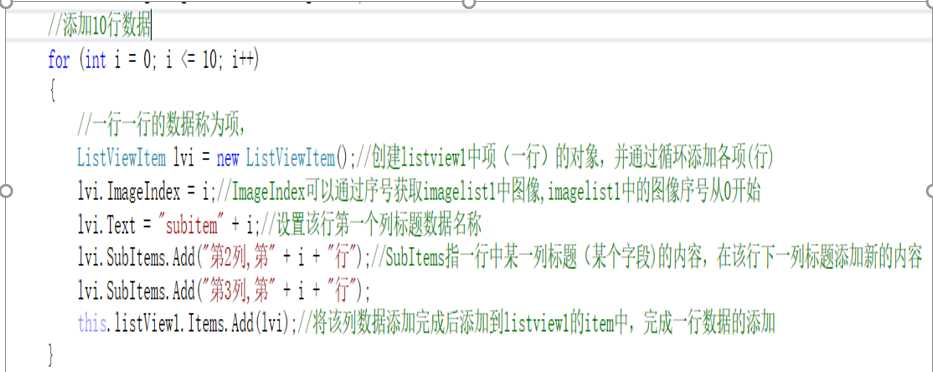
6.listview1中添加了列标题后,需要添加一行一行的数据(项).每行数据对应列标题的数据

标签:图标 使用 log 控件 标题 按钮 bsp alt blog
原文地址:http://www.cnblogs.com/KY2017/p/7652017.html