标签:img location http 播放 语法 支持 not images not found
使用场景:
如果您的凭证二维码是提前生成好的静态资源图片
如果您的网站上有需要付费后才能查看的视频、音频
如果您有一个文件下载站,需要支付积分后才能下载
.....很多需要鉴权的场景
核心: nginx 的 internal 配合 proxy_pass
internal
语法:internal
默认值:no
使用字段: location
internal指令指定某个location只能被“内部的”请求调用,外部的调用请求会返回”Not found” (404)
“内部的”是指下列类型:
? 指令error_page重定向的请求。
? ngx_http_ssi_module模块中使用include virtual指令创建的某些子请求。
? ngx_http_rewrite_module模块中使用rewrite指令修改的请求。
一个防止错误页面被用户直接访问的例子:
error_page 404 /404.html;
location /404.html {
internal;
}
proxy_pass
反向代理,服务端开发经常遇到的配置,很多配置可设置
实现方案:
1.本机vagrant虚拟机为资源访问入口,局域网中一台机器为资源服务器
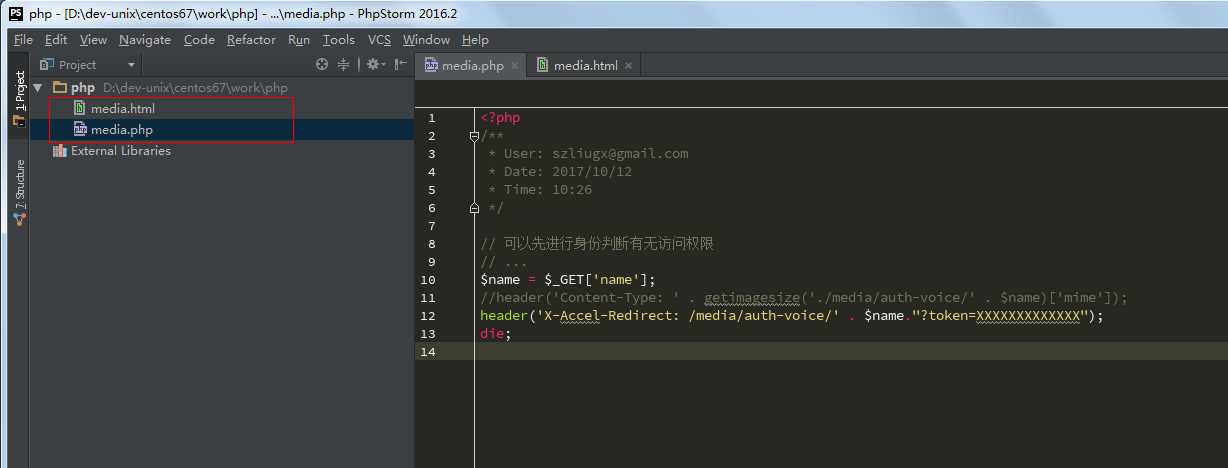
demo 服务端语言为PHP
<?php /** * User: szliugx@gmail.com * Date: 2017/10/12 * Time: 10:26 */ // 可以先进行身份判断有无访问权限 // ... $name = $_GET[‘name‘]; //header(‘Content-Type: ‘ . getimagesize(‘./media/auth-voice/‘ . $name)[‘mime‘]); header(‘X-Accel-Redirect: /media/auth-voice/‘ . $name."?token=XXXXXXXXXXXXX"); die;
访问入口下图:

这样,根据请求的资源,判断这个用户是否有访问请求文件的权限,如果有请求资源服务器(或cdn),访问时可以带上token这样的访问口令(注意:访问token是后端生成的,对于前端不可见)
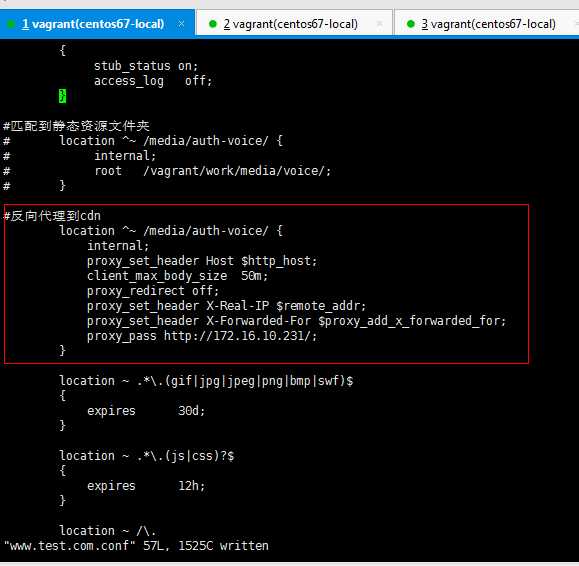
2.需要nginx做如下配置(也可以不走代理,直接访问服务器上的资源文件)

配置完后,如果资源服务器有对应的资源,就已经成功了,具体配置demo中未做优化处理
查看配置是否生效:
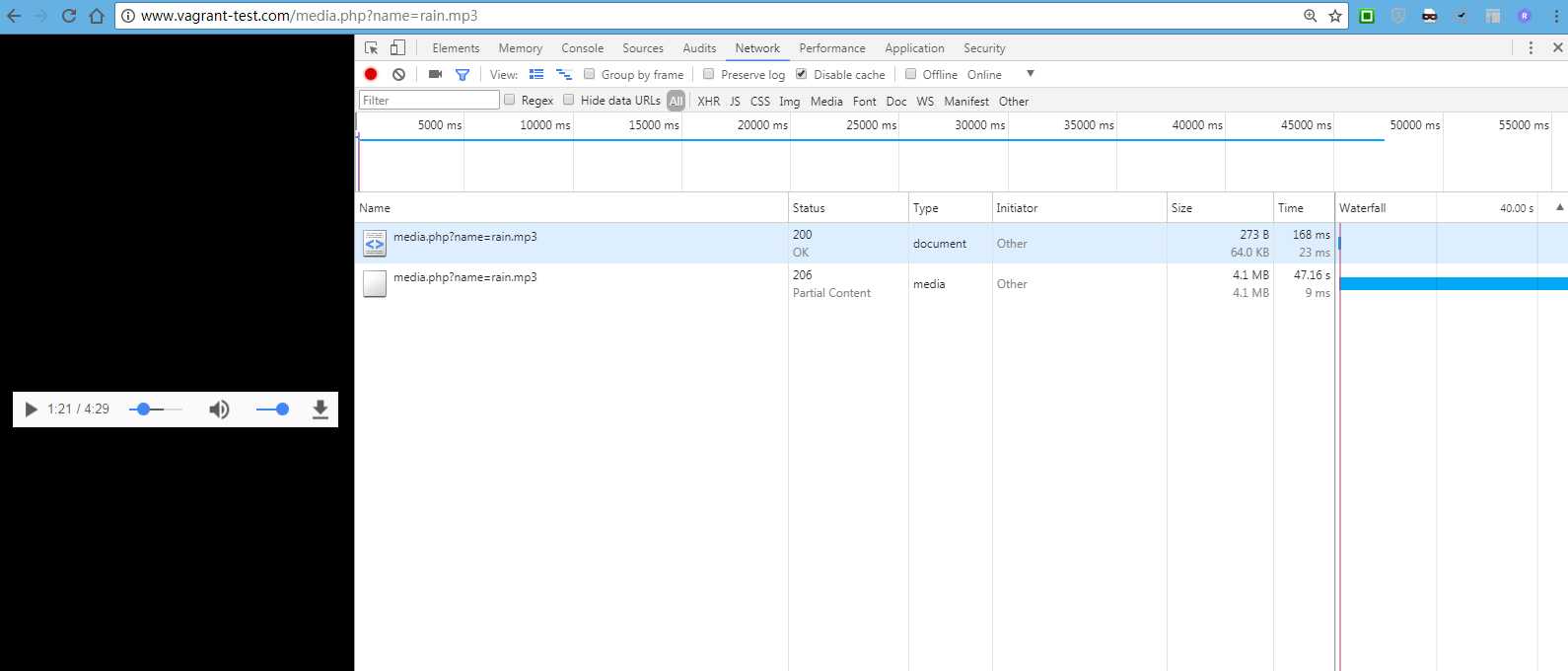
1.首先看资源文件是否可用
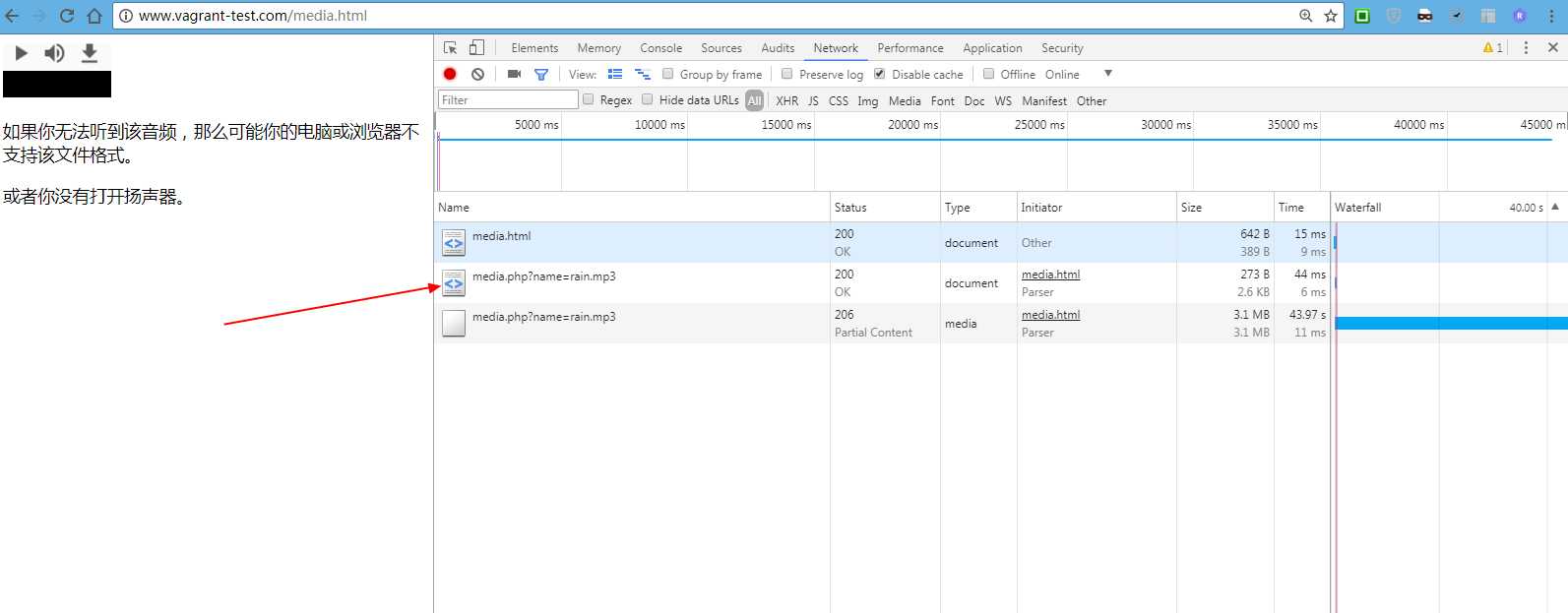
HTML 代码引入播放器先测试一下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>音频播放器</title> </head> <body> <object height="50" width="100" data="http://www.vagrant-test.com/media.php?name=rain.mp3"></object> <p>如果你无法听到该音频,那么可能你的电脑或浏览器不支持该文件格式。</p> <p>或者你没有打开扬声器。</p> </body> </html>

能顺利播放,存在http 200 和 206 状态,可以了解下206状态
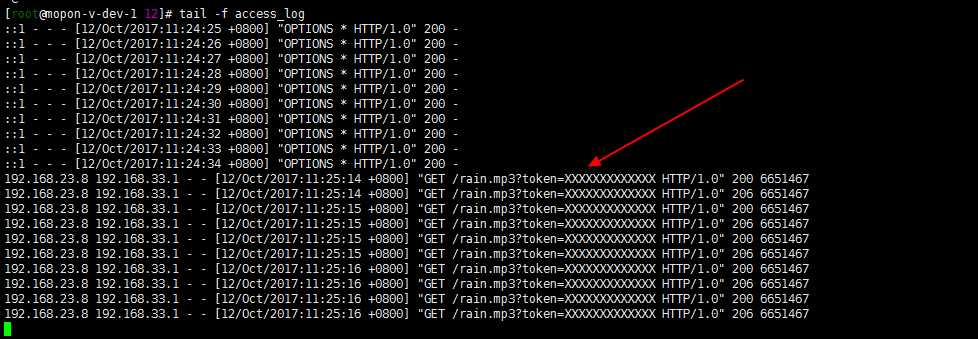
2.查看资源服务器是否受访问过

资源服务器资源地址(web服务器80端口根目录设置在/data/www)

请求资源(media.php)和使用资源(media.html)的文件结构

标签:img location http 播放 语法 支持 not images not found
原文地址:http://www.cnblogs.com/liugx/p/7655468.html