标签:res 边框 技术分享 重要 效果 use 样式 像素 file
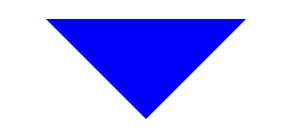
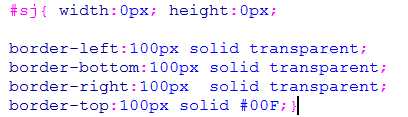
1.利用border的属性,来达到如下图的效果:

需要以下的代码:

思路:先把<div>的宽和高设为0像素,左边框,右边框,下边框都设为transparent透明属性,只有上边框有颜色;
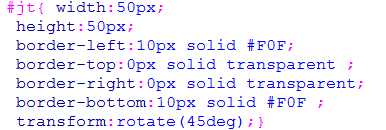
2.同样利用border来达到如图效果:

需要以下代码:

思路:利用到了<div>的旋转,按顺时针旋转,上边框与右边框设为透明的,粗细设为0像素;
3.在head中添加这个标签<link rel="shortcut icon" href="file:///C|/Users/lenovoo/Pictures/校徽.jpg" />,可以实现如下效果:

标签:res 边框 技术分享 重要 效果 use 样式 像素 file
原文地址:http://www.cnblogs.com/zuo72/p/7656125.html