标签:state img nec put ext arc 自动 idt err
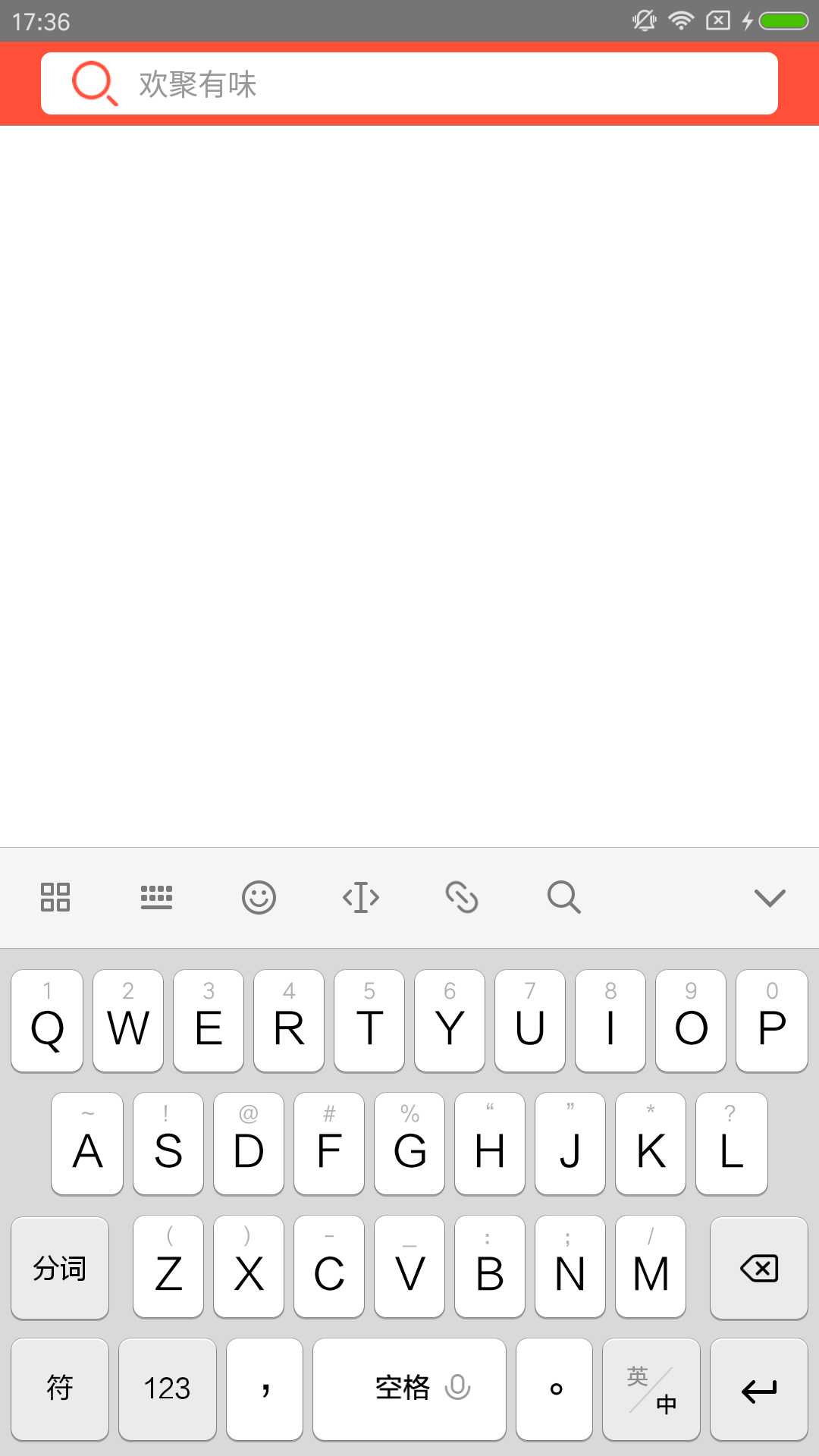
先看一下我要做的搜索框的样子

<View style={styles.searchBox}>
<Image source={require(‘../../img/search.png‘)} style={styles.searchImg}/>
<TextInput
underlineColorAndroid=‘transparent‘
autoFocus={true}
placeholder=‘欢聚有味‘
placeholderTextColor=‘#999‘
selectionColor=‘#ff4f39‘
style={styles.inputText}
onChangeText={(text) => this.setState({text})}
/>
</View>
样式
searchBox:{ flexDirection: ‘row‘, alignItems:‘center‘, backgroundColor:‘#fff‘, width:width*0.9, borderRadius:5, height:30, }, searchImg:{ marginLeft:15, marginRight:10, }, inputText:{ width:width*0.8-50, padding:0, },
未完待续。。。
标签:state img nec put ext arc 自动 idt err
原文地址:http://www.cnblogs.com/MaiJiangDou/p/7657402.html