标签:des style blog http color io ar 数据 2014
在写次文前先不得不说下网上的其他wpf的DataGrid绑定ComboBox的方式,看了之后真是让人欲仙欲死。
首先告诉你一大堆的模型,一大堆的控件模板,其实或许你紧紧只想知道怎么让combobox怎么显示出来而已。
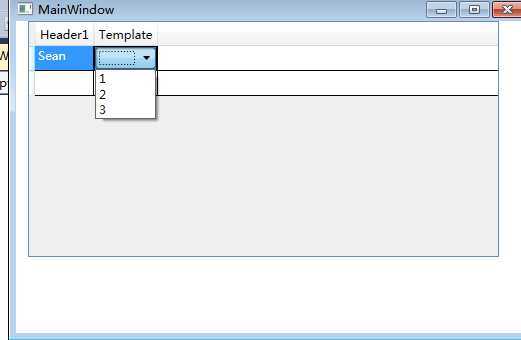
惯例先上图:

达到这样的效果其实很简单,除了让数据模型之外紧紧只有几行代码。
先看数据模型:
public class VModel : INotifyPropertyChanged { private string _Name; public string Name { get { return _Name; } set { if (_Name != value) _Name = value; OnPropertyChanged("Name"); } } private List<string> _Desciption; public List<string> Desciption { get { return _Desciption; } set { if (_Desciption != value) _Desciption = value; OnPropertyChanged("Desciption"); } } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(string propertyName) { if (string.IsNullOrEmpty(propertyName)) throw new ArgumentNullException("propertyName"); PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) handler(this, new PropertyChangedEventArgs(propertyName)); } }
后面的OnPropertyChanged无需在意 是为了达到数据动态变化 ,一般是不需要的
看下datagrid 的combobox的模板 这是重点
<DataGrid AutoGenerateColumns="False" Height="236" HorizontalAlignment="Left" Margin="12,0,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="471"> <DataGrid.Columns> <DataGridTextColumn Header="Header1" Binding="{Binding Name}" /> <DataGridTemplateColumn Header="Template"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <ComboBox ItemsSource="{Binding Desciption}" /> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid>
看到了 吗 总共两列 一个textbox 一个combobox 就是这么简单 除过数据模型之外紧紧几行代码就可以搞定!
数据的初始化:
List<VModel> vs = new List<VModel>(); VModel v1 = new VModel(); v1.Name = "Sean"; v1.Desciption = new List<string>(); v1.Desciption.Add("1"); v1.Desciption.Add("2"); v1.Desciption.Add("3"); vs.Add(v1); dataGrid1.ItemsSource = vs;
需要源码下载的请看右下角。
不管你遇到了什么问题,我们都不会让你独自去面对!
WPF中DataGrid的ComboBox的简单绑定方式(绝对简单)
标签:des style blog http color io ar 数据 2014
原文地址:http://www.cnblogs.com/BeiJing-Net-DaiDai/p/3965801.html