标签:计划 font 而且 width 完成后 团队 一个 分享 响应式布局
项目地址:https://gitee.com/proM/XiangQiYouXi
目前由于分工问题和时间人员分配处理问题没有更好的解决也没有更好的去监督程序的进程,所以一直程序在缓步进行着,从下周开始,我开始对各部分负责人员进行强化跟踪,时刻关注着他们对代码的编写情况以及规范情况,对此身为组长的我有着不能推卸的责任,是我的疏忽让这么一个可以快速完成的程序一直在拖延着。由于我个人的原因,导致程序编写的停滞以及编写的规范出现了一些问题,下周将进行整顿团队风气。
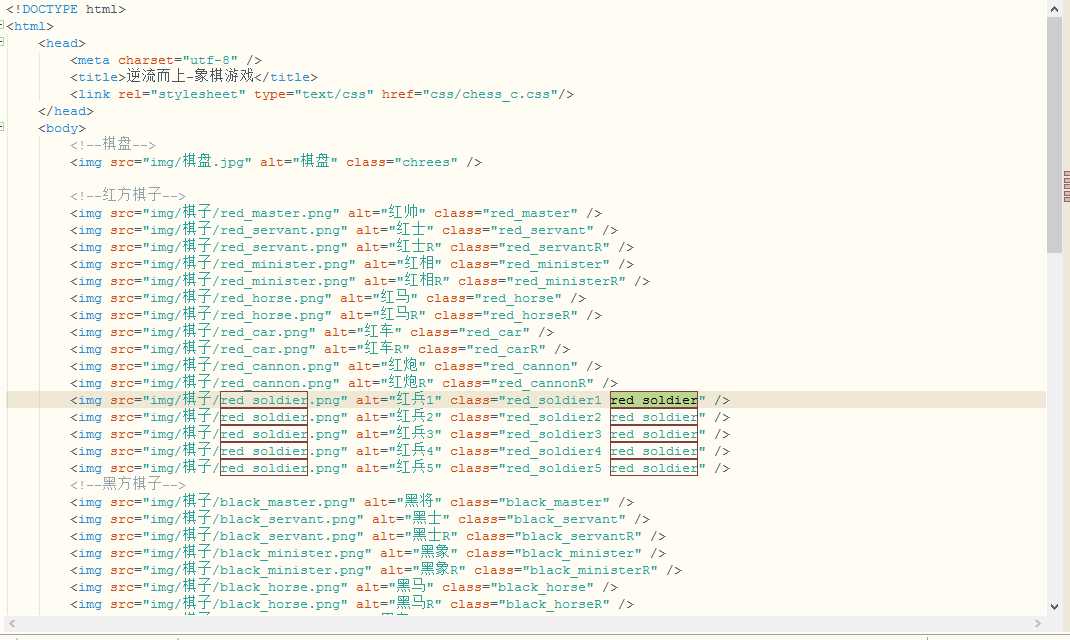
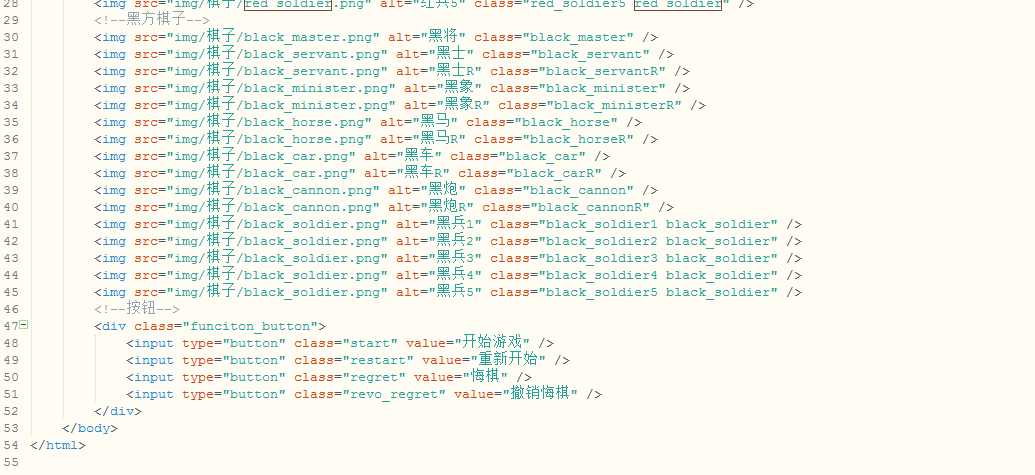
HTML格局布置:
象棋的界面布置已经初步完成,虽然代码看起来比较多而且有些重复,但本质上是不发生这些问题的,我们将棋子都同一在页面内布置完成后,进行了JS部分的讨论与研究,将进一步决定棋子的使用和走向。


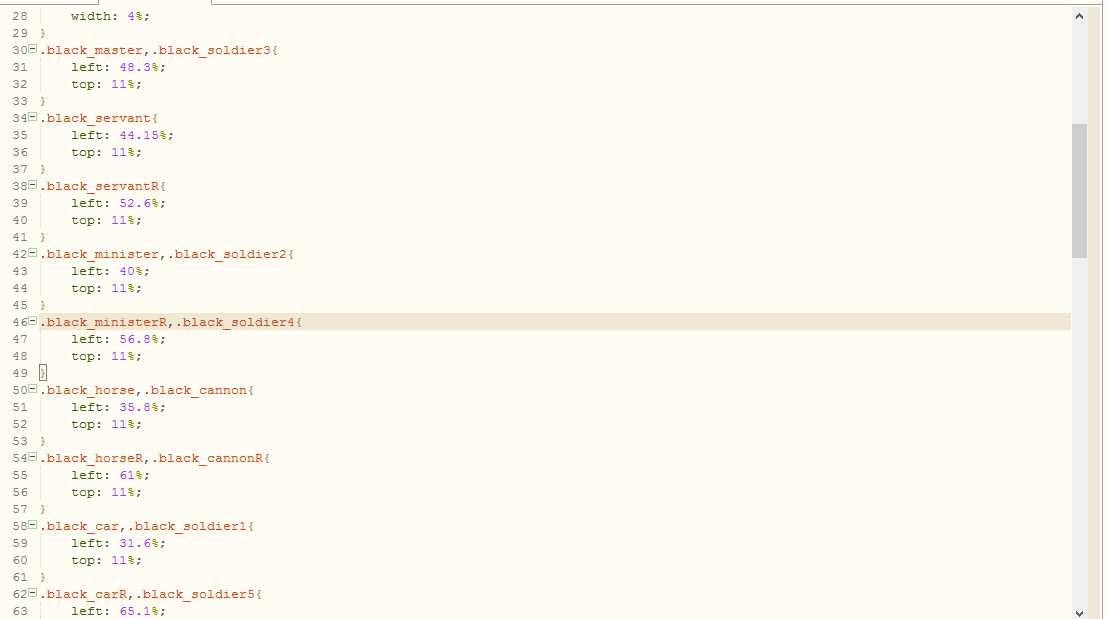
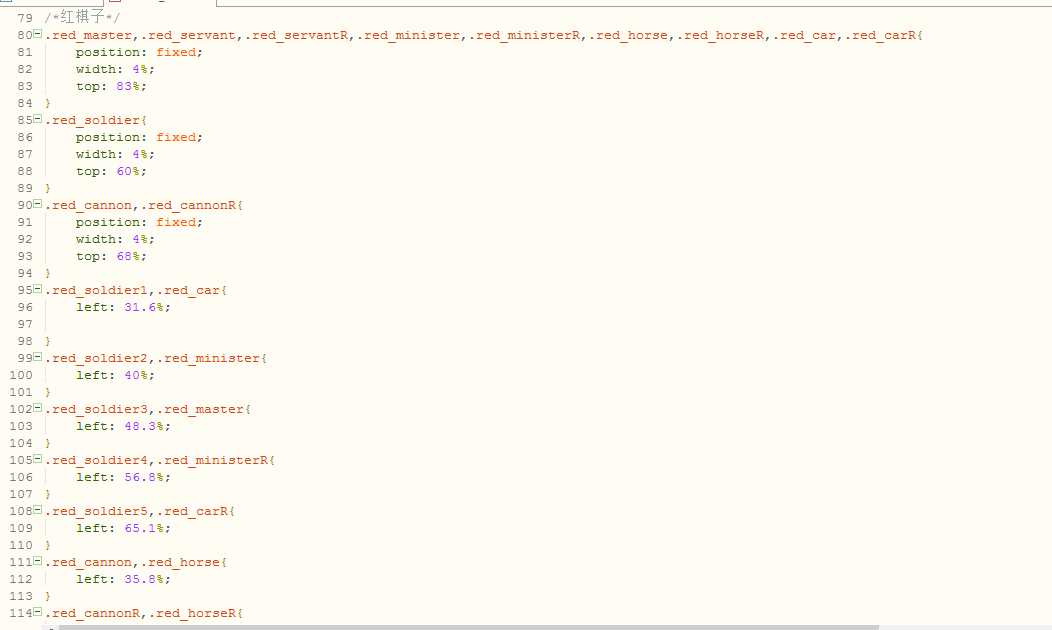
CSS调整棋子:
用CSS将棋子统一归整化,将棋子按照棋盘上的摆放位置来进行布置,实现棋盘与真实下棋棋盘内的布局一直。


页面效果图:
页面基本效果已经呈现,剩下的就是棋子的JS代码的编写以及计时器的编写;计划将进行响应式布局的调试;

标签:计划 font 而且 width 完成后 团队 一个 分享 响应式布局
原文地址:http://www.cnblogs.com/SirL/p/7658764.html