标签:clip 赋值 org 一个 wan details net 方式 占位符
这些东西都是asp.net前台页面与后台代码交互过程中经常使用的,它们之间有的非常相似,又有一些不同。对比学习下,看看他们之间的联系与区别。
首先看<%%>与<scriptrunat=server>,再看<%#%>与<%=%>的联系与区别:
在asp.net的前台页面(.aspx)文件中,以上的两种方式都被允许来插入代码片段。但是用的时候可以看的出,二者之中插入的代码的限制是不同的。
<%%>一般都是声明一些变量,写一些输出语句,还可以引用一些服务器端的变量,调用服务器端的函数。而其本身内部确不能声明函数或过程。
<scriptrunat=server>中只能放置方法和属性等,而不能直接添加语句和表达式。
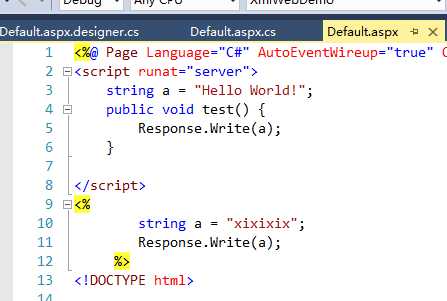
举例:
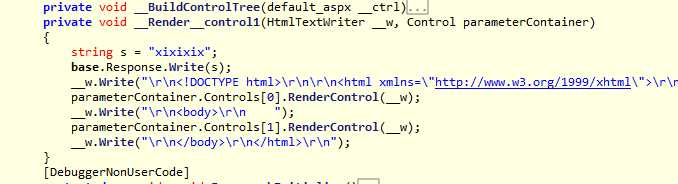
上面为使用上得区别,究其原因,应该在ASP.NET页面编译上。编译时每个ASPX页面被编译成一个直接或间接继承于PAGE类的类:
? <%%>称为渲染代码区,在这个类中扮演的是其中一个方法(会被编译到PAGE类的Render方法中),也就是说,所有写在
<%%>中的代码编译后都成为某个方法内的语句块。那么在<%%>中所能包含的就只能是在一个方法里面所能包含的东西了,就是
一个方法的一对大括号中所能写的东西才能写在<%%>中
在C:\Windows\Microsoft.NET\Framework64\v2.0.50727\Temporary ASP.NET Files\root\中有缓存文件,可反编译的看


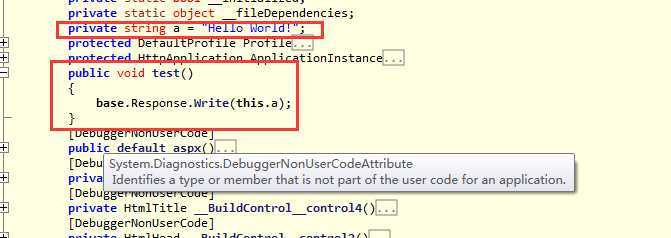
? <script runat=server>称为代码声明区,其中的代码则被编译为类的花括号之间的内容,也就是说一个类所能包含的内容都
能写在<scriptrunat="server"></script>标签中间。

这也就不奇怪,两者之间所写内容限制的区别了。
二者都用于在前台页面绑定后台的一些变量或返回值进行显示,而用法也有很大差别:
? 首先,字面上的区别,前者是输出,而后者是赋值
<%= "A" % > 相当于:Response.Write("A");
<%# "A" % > 相当于:变量="A";
举例:
上面的Text="<%#"Hello" %>"相当于TextBox1.text=”Hello”;
<%="Hello" %>相当于Response.Write("Hello");
那么第二个 <%# Hello% >怎么解释呢?如果按照我“赋值”的说法,它把值赋给谁了呢?可以查看后台代码是这样的:
(new System.Web.UI.LiteralControl()).Text="Hello";
? 在应用过程中,二者使用的位置和时机是有很大区别的
一般来说,在前台代码的三种位置可能会用到两种符号来(绑定、显示)后台变量:
? JavaScript代码中
? 服务器端控件属性或HTML标签属性
? Html显示内容的位置,即,它作为占位符把变量显示于符号出现的位置(例如div之间)
对三个位置进行了简要实验:
位置一:一般只要绑定的后台变量和JavaScript中数据类型兼容即可。
位置二和三:
先定义后台方法和变量,然后在前台进行绑定实验,后台代码(定义方法):
(1)Html控件和Web控件的属性赋值,如:
(2)作为显示内容显示在占位位置,如上面的<%#name%>
(3)Web控件一对标签属性之间,这里需要注意,只有一部分控件的标签属性对之间可以使用比如标签(Label)控件,而一部分不能使用,比如文本(TextBox)控件,这是因为Label属于嵌套类控件,而TextBox属于非嵌套类控件。
如:
(1) 只能为Html控件属性赋值,而不能为Web控件属性赋值,如:
(2) 可作为显示内容,显示在占位位置,如上面的<%=name%>
(3) 放与Web控件标签之间的规则同<%#%>相同,即可放于嵌套控件标签对之间,而不能放于非嵌套控件标签之间
这些都是使用过程中总结出来的小经验,熟练掌握,还是能提高一点学习效率的,请大家借鉴。
<%%>与<scriptrunat=server>,<%=%>与<%#%>的区别(转)
标签:clip 赋值 org 一个 wan details net 方式 占位符
原文地址:http://www.cnblogs.com/lip-blog/p/7659054.html