标签:ul li 头部 需求 none one com seo fun 过程
需求如下:


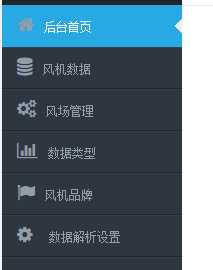
将左侧的菜单样式改成右侧的样式,页面左下角有一个箭头,可以来回切换。
首先,先找到代码,将箭头添加上,样式也要相应的加上,接下来就是绑定点击事件。
我的思路是:写上两套不同的css,然后来回切换的时候只要更改类名就可以了,下面附上我做的过程。
1、在index.html中添加<span class="arrow" onclick=”arrowClick()”>></span>下方箭头部分;在app.css中加入箭头样式。
/*菜单栏的箭头*/
.arrow {
display: inline-block;
width: 40px;
height:40px;
background-color: #000;
border-radius: 8px;
font-size:20px;
color:#fff;
line-height: 40px;
text-align: center;
position: fixed;
bottom: 50px;
left:10px;
cursor:pointer;
}
2、在app.js中给箭头加上点击事件
function arrowClick(){
if($(‘.arrow‘).text()==‘<‘){
$(‘.arrow‘).text(‘>‘);
// 缩成图标
$(‘.sidebar-header h1‘).css(‘display‘,‘none‘);//隐藏头部标题
$(‘#sidebar‘).css(‘width‘,‘55px‘);
$(‘#nav_menu_list‘).removeClass(‘sidebar-menu‘).addClass(‘menu‘);
$(‘#nav_menu_list > ul‘).css(‘width‘,‘55px‘);
$(‘#content‘).css(‘marginLeft‘,‘55px‘);
$(‘#nav_menu_list > ul > li‘).css(‘hight‘,‘55px‘);
$(‘#nav_menu_list > ul > li > a > span‘).addClass(‘spanhide‘);
$(‘#nav_menu_list > ul > li i‘).css({‘fontSize‘:‘25px‘,‘color‘:‘#fff‘});
$(‘.menu > ul > li‘).each(function(index){
$(this).unbind(‘click‘);
$(this).mouseover(function(e) {
e.preventDefault();
$(this).css(‘position‘,‘relative‘);
$(this).find(‘ul‘).addClass(‘menu_ul‘).css(‘display‘,‘block‘);
});
$(this).mouseout(function() {
$(this).find(‘ul‘).removeClass(‘menu_ul‘).css(‘display‘,‘none‘);
});
})
}else{
$(‘.arrow‘).text(‘<‘);
$(‘.sidebar-header h1‘).css(‘display‘,‘block‘);
$(‘#sidebar‘).css(‘width‘,‘180px‘);
$(‘#nav_menu_list > ul‘).css(‘width‘,‘180px‘);
$(‘#nav_menu_list‘).removeClass(‘menu‘).addClass(‘sidebar-menu‘);
$(‘#content‘).css(‘marginLeft‘,‘180px‘);
$(‘#nav_menu_list > ul > li > a > span‘).removeClass(‘spanhide‘);
$(‘#nav_menu_list > ul > li‘).css(‘hight‘,‘0px‘);
$(‘#nav_menu_list > ul > li i‘).css({‘fontSize‘:‘12px‘,‘color‘:‘#939da8‘});
$(‘.sidebar-menu > ul > li‘).unbind(‘mouseover‘);//解绑之前绑定的移入移出事件
$(‘.sidebar-menu > ul > li‘).unbind(‘mouseout‘);
}
}
在缩成图标的样式下,类名为‘menu’,放开的情况下为‘sidebar-menu’;
3、切换为图标模式下,给子菜单重新设置样式。
.menu ul,.menu li {
list-style: none;
padding:0;
}
/*给各模块添加颜色*/
.menu > ul > li:nth-child(1) {background-color: #FB6B5B;}
.menu > ul > li:nth-child(2) {background-color: #FFC333;}
.menu > ul > li:nth-child(3) {background-color: #8EC165;}
.menu > ul > li:nth-child(4) {background-color: #48A75B;}
.menu > ul > li:nth-child(5) {background-color: #4CC0C1;}
.menu > ul > li:nth-child(6) {background-color: #27A9E3;}
.menu > ul > li:nth-child(7) {background-color: #6FE6F7;}
.menu > ul > li:nth-child(8) {background-color: #06EA8A;}
.menu > ul > li:nth-child(9) {background-color: #008C45;}
.menu > ul > li:nth-child(10) {background-color: #FF8A41;}
.menu > ul > li:nth-child(11) {background-color: #CDFF86;}
/*添加ul悬浮在右侧,鼠标移入图标的时候显示*/
.menu>ul>li {
position: relative;
height: 55px;
text-align: center;
padding-top: 15px;
}
.menu>ul>li>ul {
position: absolute;
left:55px;
top:0px;
width: 100px;
z-index: 300;
}
.menu > ul li ul{background-color: #1e242b;}
.menu > ul li ul li a{color:#939da8}
.menu > ul li ul li a:hover, .menu > ul li ul li.active a{color: #fff;background-color: #28b779;}
.menu li ul li a:hover,
.menu li ul li.open a{color: #FF6C60;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;-o-transition: all 0.3s ease;-ms-transition: all 0.3s ease;transition: all 0.3s ease;display: block;}
.menu > ul > li > a > .label{margin: 0 20px 0 0;float: right;padding: 3px 5px 2px;}
.menu > ul li ul{display: none;margin: 0;padding: 0;}
.menu > ul li.open ul{display: block;}
.menu > ul li ul li a{padding: 10px 0 10px 10px;display: block;color: #777777;}
.menu > ul li ul li:first-child a{border-top: 0;}
.menu > ul li ul li:last-child a{border-bottom: 0;}
.menu > ul > li.active{background-color: #27a9e3;border-bottom: 1px solid #27a9e3;border-top: 1px solid #27a9e3;}
.menu > ul > li.active > a {
background: url("../img/menu-active.png") no-repeat right center !important;
text-decoration: none;
}
.menu > ul > li > a {
display: block;
width: 100%;
height: 100%;
}
需要注意的是来回切换要解绑之前绑定的点击(鼠标移入移出)事件。
标签:ul li 头部 需求 none one com seo fun 过程
原文地址:http://www.cnblogs.com/llff123/p/7660557.html