标签:height alt 效果 项目 size ima 本质 src 效果图
项目地址:https://gitee.com/proM/XiangQiYouXi
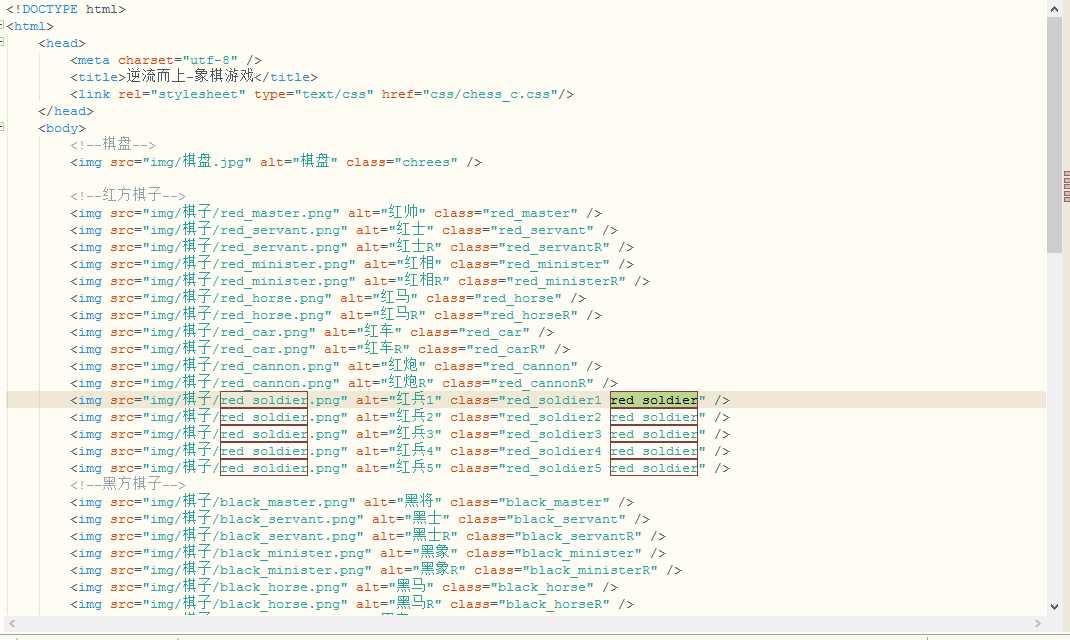
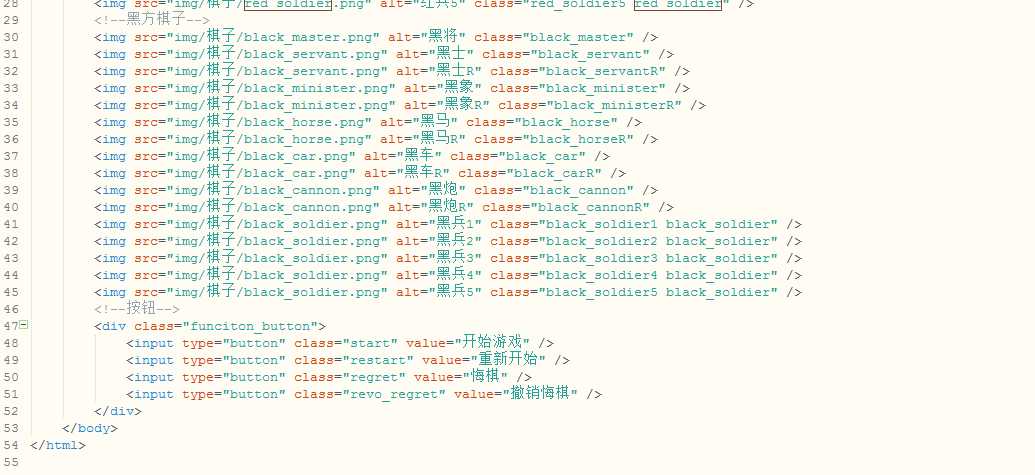
HTML格局布置:
象棋的界面布置已经初步完成,虽然代码看起来比较多而且有些重复,但本质上是不发生这些问题的,我们将棋子都同一在页面内布置完成后,进行了JS部分的讨论与研究,将进一步决定棋子的使用和走向。


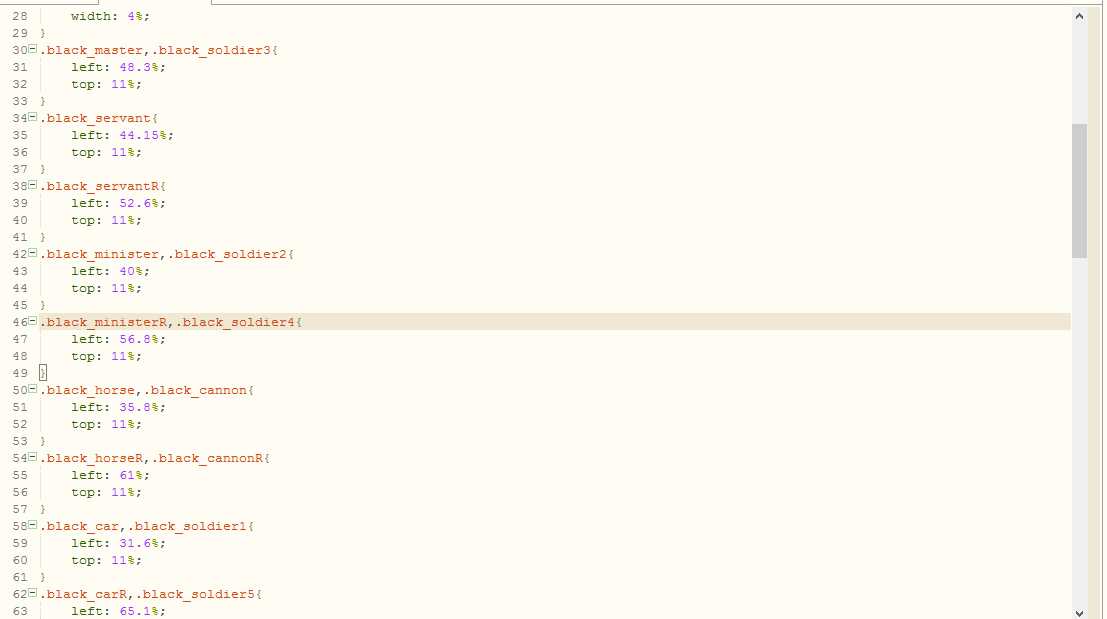
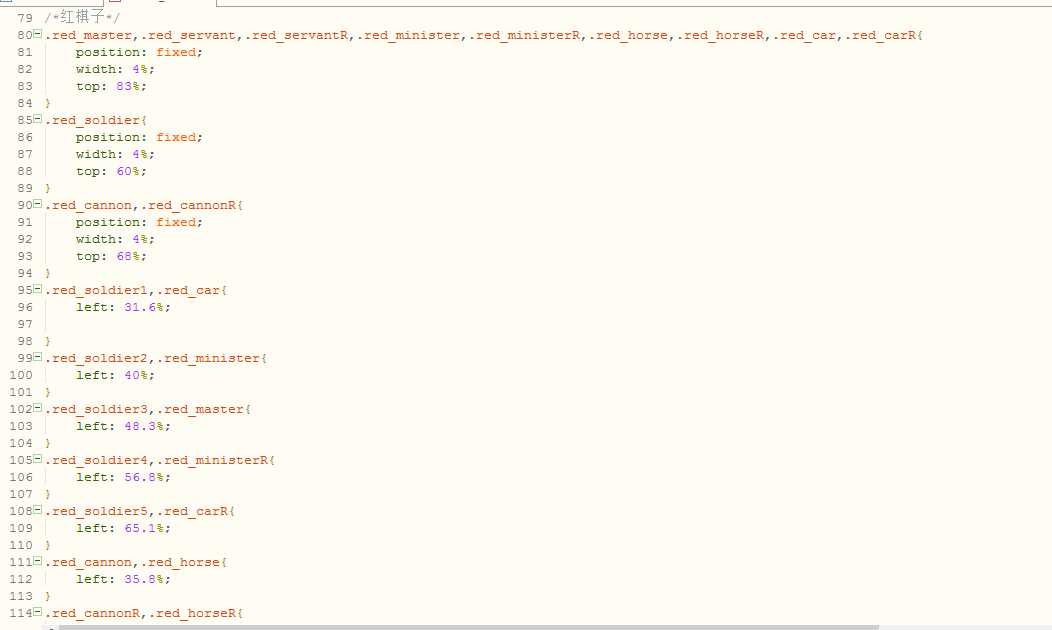
CSS调整棋子:
用CSS将棋子统一归整化,将棋子按照棋盘上的摆放位置来进行布置,实现棋盘与真实下棋棋盘内的布局一直。


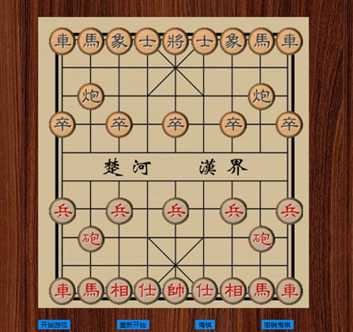
页面效果图:
页面基本效果已经呈现,剩下的就是棋子的JS代码的编写以及计时器的编写;计划将进行响应式布局的调试;

标签:height alt 效果 项目 size ima 本质 src 效果图
原文地址:http://www.cnblogs.com/zhoujianwei/p/7663581.html