标签:函数 get hid 必须 end no-repeat vue ... 属性
转载请标明出处,以下纯手打,不容易~~~
先来看下效果图吧,百度发现一款录屏制作Gif的小工具,叫ScreentoGif ,终于可以上自己的动态效果图了

接下来看下整个vue文件的完整代码:
<template> <div class="box"> <div class="page page1" @mousewheel="fn($event)" id="content"> <div class="page page2"> <div class="page page3"></div> </div> </div> </div> </template> <script> import $ from "jquery" export default{ data() { return { startTime: 0, endTime: 0 } }, methods: { fn: function ($event) { // firefox使用detail:下3上-3,其他浏览器使用wheelDelta:下-120上120//下滚 var $delta = -$event.wheelDelta || $event.detail; var $boxHeight = parseInt($(‘.box‘).css(‘height‘)); var $contentTop = parseInt($(‘#content‘).css(‘top‘)); if ($delta > 0 && $contentTop > -$boxHeight * 2 && (this.startTime == 0 || this.endTime - this.startTime >= 500)) { // alert("下滚"); this.startTime = new Date().getTime(); $contentTop = $contentTop - $boxHeight; $(‘#content‘).animate({"top": $contentTop + "px"}, 500, ‘swing‘,() => { this.endTime = new Date().getTime(); // alert(this.endTime - this.startTime); }); } if ($delta < 0 && $contentTop < 0 &&(this.startTime == 0 || this.endTime - this.startTime >= 500)) { // alert("上滚"); this.startTime = new Date().getTime(); $contentTop = $contentTop + $boxHeight; $(‘#content‘).animate({"top": $contentTop + "px"}, 500,() => { this.endTime = new Date().getTime(); // alert(this.endTime - this.startTime); }) } } } } </script> <style> .box { position: absolute; width: 100%; overflow: hidden; } .page { position: absolute; left: 0; width: 100%; height: 100% } .page1 { top: 0; background: url(../assets/images/A.png) no-repeat top left; background-size: cover; } .page2 { top: 100%; background: url(../assets/images/B.png) no-repeat top left; background-size: cover; } .page3 { top: 100%; background: url(../assets/images/c.png) no-repeat top left; background-size: cover; } </style>
下面看下重点部分
1.整体CSS布局的中的满屏div采用了width:100%和height :100% (注:以上代码并未展示出所有的css),其中重点要说明一下div的height:100%要生效的前提是html和body标签需同时设置height:100%
css代码如下:
html, body, div { height: 100%; }
其次,class=box这个div,也就是用来展示一整屏的div必须要是绝对定位, 只有这样page1这个div的高度设置成height:100%才有效(因为page的div全部都是浮动的)
还有就是注意三个page1的嵌套方式,page1相对最外层额class=box的div定位,page2相对page1定位,page3相对page2定位,如果还有page则以此类推....
还有别忘了很重要的一点:class=box的div一定设置overflow:hidden的属性,这样一来浏览器的就不会出现上下滚动条
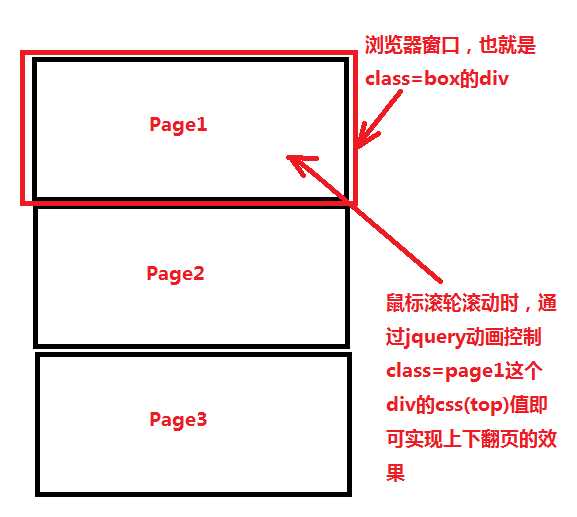
最后就布局出一个下面这样的效果

2.关于鼠标滚动事件为mousewheel事件,firefox使用detail:下3上-3,其他浏览器使用wheelDelta:下-120上120
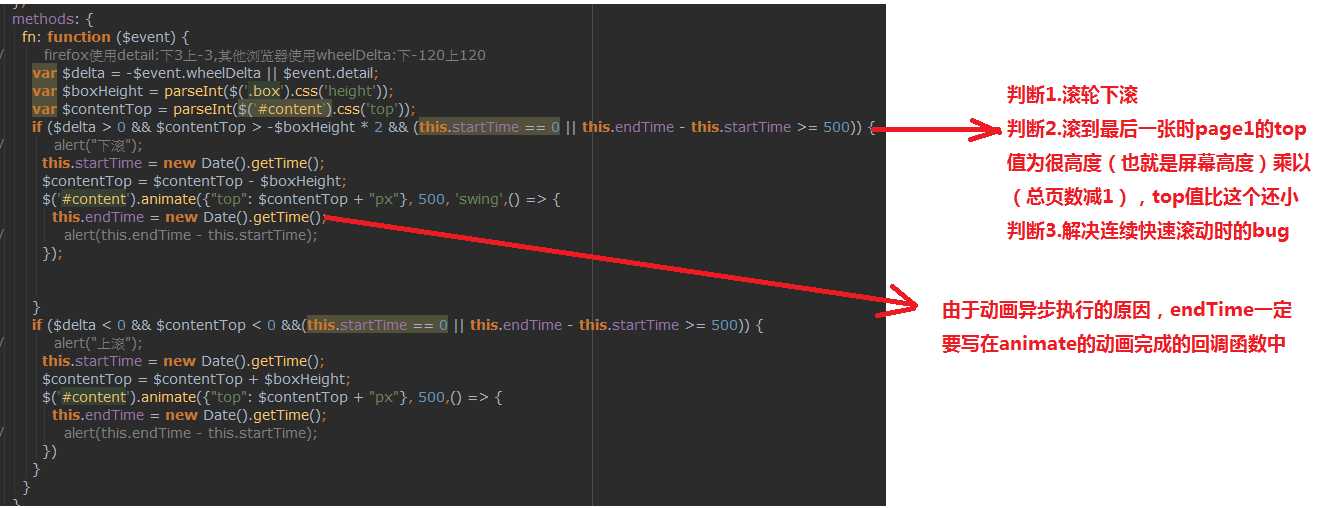
3.有一个bug需要处理:由于动画是异步执行的,在动画执行结束前,page1的top值还未到达最终的值,但用户因为快速连续的滚动滚轮, 下图中的判断1和判断2会判定为真,就会出现翻到不存在的页面的情况
解决办法就是增加下图中的判断3————动画执行结束前,判断3为假!也就是即使用户疯狂滚动滚轮,相应函数什么也不做

转载请标明出处,以上纯手打,不容易~~~
标签:函数 get hid 必须 end no-repeat vue ... 属性
原文地址:http://www.cnblogs.com/chenwuai/p/7667258.html