标签:仿真 源程序 而在 属性 自治区 sid 技术 jpg 高校
众所周知在加css样式表是共有三种方式而在优先性上内联的方法是优先性最高的,但是我们在实际操作中要学会灵活的运用这三种添加css样式的方法才会使我们的源程序看起来更加符合代码规范,便于以后进行修改。
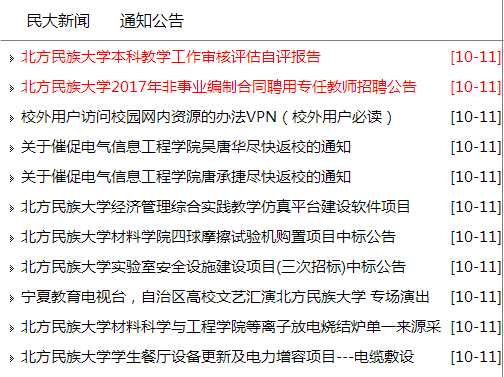
我们要在一下这种情况下运用内联的方法来添加css样式使其满足我们的要求:
这是text_1_2的属性:
.text_1_2,.text_2_2{
list-style: inside;
list-style-image: url(img/ico_jt.jpg);
font-size: 15px;
margin-left: 10px;
text-align: center;
vertical-align: middle;
line-height: 30px;
text-align: left;
}
而下面是在div中用内联的方法添加样式属性的代码:
<ul class="text_1_2"> <li class="text_1_2_2" style="color: red;"><a class="s2" href="http://www.nwsni.edu.cn/" style="color: red;">北方民族大学本科教学工作审核评估自评报告</a><span class="sl">[10-11]</span></li> <li class="text_1_2_2" style="color: red;"><a class="s2" href="http://www.nwsni.edu.cn/" style="color: red;">北方民族大学2017年非事业编制合同聘用专任教师招聘公告</a><span class="sl">[10-11]</span></li> <li class="text_1_2_2">校外用户访问校园网内资源的办法VPN(校外用户必读)<span class="sl">[10-11]</span></li> <li class="text_1_2_2">关于催促电气信息工程学院吴唐华尽快返校的通知<span class="sl">[10-11]</span></li> <li class="text_1_2_2">关于催促电气信息工程学院唐承捷尽快返校的通知<span class="sl">[10-11]</span></li> <li class="text_1_2_2">北方民族大学经济管理综合实践教学仿真平台建设软件项目<span class="sl">[10-11]</span></li> <li class="text_1_2_2">北方民族大学材料学院四球摩擦试验机购置项目中标公告<span class="sl">[10-11]</span></li> <li class="text_1_2_2">北方民族大学实验室安全设施建设项目(三次招标)中标公告<span class="sl">[10-11]</span></li> <li class="text_1_2_2">宁夏教育电视台,自治区高校文艺汇演北方民族大学 专场演出<span class="sl">[10-11]</span></li> <li class="text_1_2_2">北方民族大学材料科学与工程学院等离子放电烧结炉单一来源采<span class="sl">[10-11]</span></li> <li class="text_1_2_2">北方民族大学学生餐厅设备更新及电力增容项目---电缆敷设<span class="sl">[10-11]</span></li>

这样就可以既在CSS样式表中设置整个文本内容的格式,又可以设置你想要的重点效果。
标签:仿真 源程序 而在 属性 自治区 sid 技术 jpg 高校
原文地址:http://www.cnblogs.com/sunbo123/p/7667689.html