标签:组合 self lin lock 自动填充 wrap blog 相同 最大
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
.box{
display: -webkit-flex; /* Webkit 内核的浏览器,必须加上-webkit前缀 */
display: flex;
}
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴。

1.1 父容器
位置排列:center:居中对齐 [ AAA ]
flex-start:起始端对齐 [AAA ] ( 默认)
flex-end:末尾段对齐 [ AAA]
分布排列:space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。 [ A A A ]
space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器紧贴。 [A A A]
设置子容器如何沿交叉轴排列:align-items(垂直方向)
位置排列:center:子元素居中对齐
flex-start:子元素位于父元素顶部
flex-end:子元素位于父元素底部
基线排列:baseline:基线对齐,这里的 baseline 默认是指首行文字
拉伸排列:stretch:子容器height:100% ( 默认)
子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
子容器会按照 Flex 或者width的比例自动伸缩,如果flex取值为none 则不伸缩。
虽然 flex 是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求,它的全部写法可参考下图。

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。默认值为auto
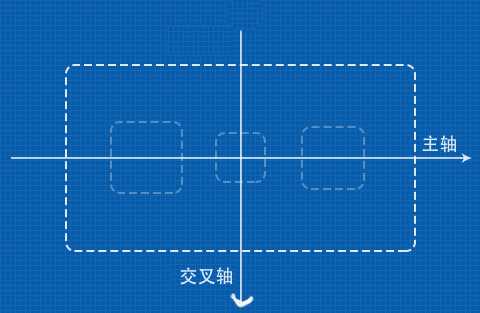
如图所示,轴 包括 主轴 和 交叉轴,我们知道 justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。
在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。

主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
向右:
flex-direction: row ( 默认)

向下:
flex-direction: column

向左:
flex-direction: row-reverse

向上:
flex-direction: column-reverse

交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和flex-end 表示。
设置换行方式:flex-wrap(在一行根据子容器比例显示,默认不换行)
nowrap:不换行

wrap:换行(根据width换行显示)

wrap-reverse:逆序换行
逆序换行是指沿着交叉轴的反方向换行。

轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,flex-flow 是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:
row、column 等,可单独设置主轴方向
wrap、nowrap 等,可单独设置换行方式
row nowrap、column wrap 等,也可两者同时设置
多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。
flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

space-around:等边距均匀分布

space-between:等间距均匀分布

stretch:拉伸对齐 (默认)

设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。


设置扩展比例:flex-grow
子容器弹性伸展的比例。如图,剩余空间按 1:2 的比例分配给子容器。


设置收缩比例:flex-shrink
子容器弹性收缩的比例。如图,超出的部分按 1:2 的比例从给子容器中减去。


设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前

标签:组合 self lin lock 自动填充 wrap blog 相同 最大
原文地址:http://www.cnblogs.com/coderL/p/7667873.html