标签:use router foo html img 控制 提供者 加载 article
做项目的时候涉及到了这部分内容,于是查找了一些资料,理清了一些基础的部分知识。
简单来说AngularJS就是通过改变location地址来实现加载不同的页面内容到指定位置
比如:
https://www.baidu.com/#/music
https://www.baidu.com/#/food
https://www.baidu.com/#/cool
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (https://www.baidu.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。每个 URL 都有对应的视图和控制器。
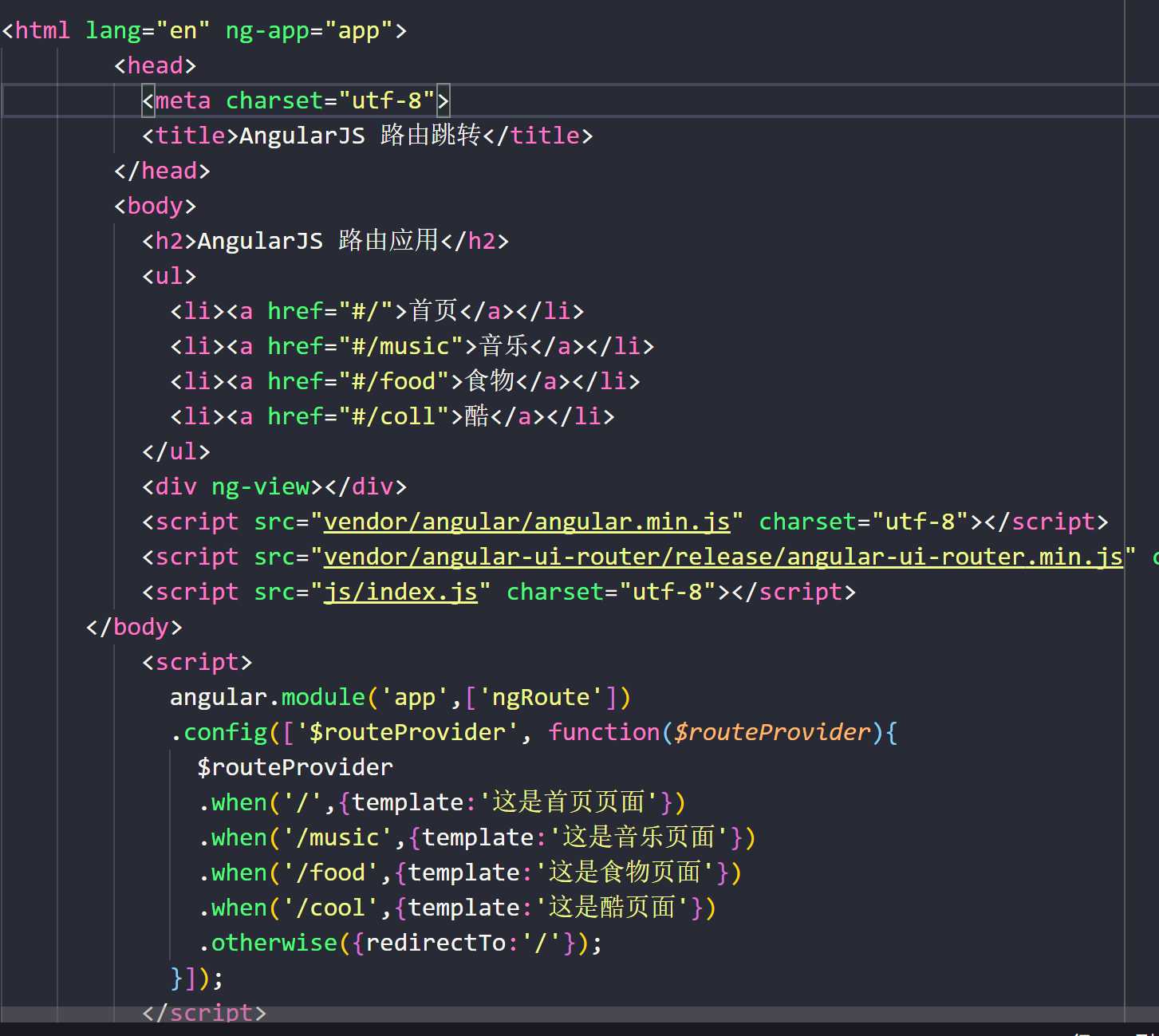
(a)引用路由功能,需要先单独再引用 angular-route.js 文件——ng-app(angualar作用范围)
(b)在定义module时也需要添加对‘ngRoute‘的依赖——angular.module(‘xxxx‘, [‘ngRoute‘])
(c)使用 ngView 指令。
<div ng-view></div>

AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
第一个参数是 URL 或者 URL 正则规则。
第二个参数是路由配置对象。
相关的指令涉及:
ui.router 路由模块名
$urlRouterProvider 服务提供者,用来配置路由重定向
$stateProvider 服务提供者,用来配置路由
$urlRouter 服务
$state 服务,用来显示当前路由状态信息,以及一些路由方法(如:跳转)
$stateParams 服务,用来存储路由匹配时的参数
ui-view 指令,路由模板渲染,对应的 dom 相关联
ui-sref 指令,链接到特定状态
创建路由 先引用路由功能,需要单独再引用 angular-route.js 文件,再调用 $stateProvider.state(...) 方法
标签:use router foo html img 控制 提供者 加载 article
原文地址:http://www.cnblogs.com/yishichangan925/p/7670405.html