标签:fixed 20px 滚动条 com over code doctype inner div
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>滚动条隐藏</title> 6 <style> 7 body, ul, li { 8 margin: 0; 9 padding: 0; 10 } 11 12 body, html { 13 height: 100%; 14 } 15 16 .outer { 17 position:fixed; 18 top:0; 19 /*外层div宽度比里层小*/ 20 width: 100px; 21 /*外层div超出隐藏*/ 22 overflow: hidden; 23 height: 100%; 24 } 25 26 .inner { 27 background: #2d4658; 28 /*里层div宽度比外层大,当外层div多出里层一定的宽度时就能隐藏滚动条*/ 29 width: 120px; 30 height: 100%; 31 /*里层滚动属性*/ 32 overflow-x:hidden; 33 overflow-y: auto; 34 } 35 36 .inner ul li { 37 color: #fff; 38 padding: 30px 10px; 39 } 40 </style> 41 </head> 42 <body> 43 <div class="outer"> 44 <div class="inner"> 45 <ul> 46 <li>item</li> 47 <li>item</li> 48 <li>item</li> 49 <li>item</li> 50 <li>item</li> 51 <li>item</li> 52 <li>item</li> 53 <li>item</li> 54 <li>item</li> 55 <li>item</li> 56 <li>item</li> 57 <li>item</li> 58 <li>item</li> 59 <li>item</li> 60 <li>item</li> 61 </ul> 62 </div> 63 </div> 64 </body> 65 </html>
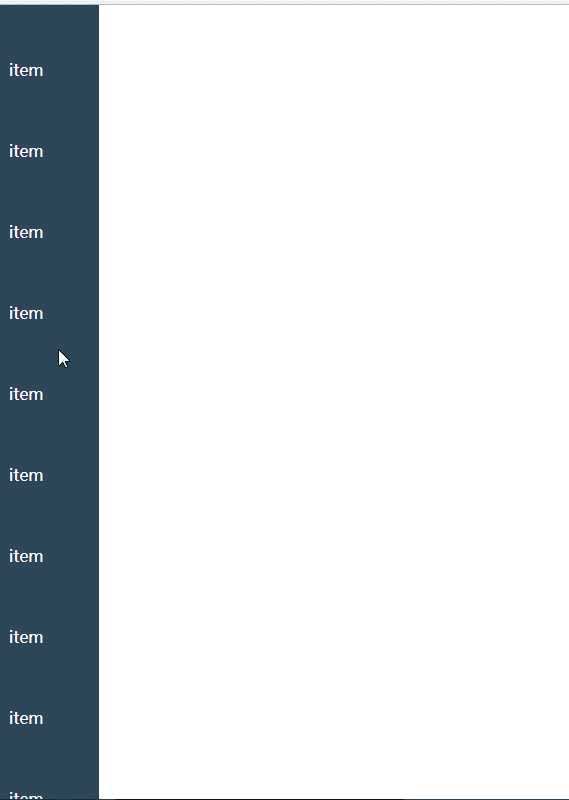
效果如下:

标签:fixed 20px 滚动条 com over code doctype inner div
原文地址:http://www.cnblogs.com/maderlzp/p/7676357.html