标签:访问 nginx配置 演示 运行 conf 服务器 stop localhost star
客户想要在自己的电脑上演示demo,但是没有安装配置任何的开发环境,demo是angular cli写的纯前端,无后台逻辑。
angular编译出来的dist如下图:

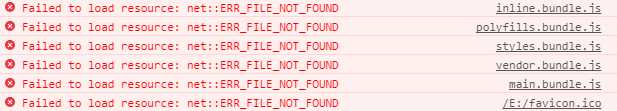
直接打开index.html,不能加载通过Router控制的控件,会提示Failed to load resource: net::ERR_FILE_NOT_FOUND

既不能给客户安装nodejs、tomcat什么的,也不能让客户输什么命令。
所以综合考虑采用nginx运行demo。
配置步骤
一、下载nginx,找到html文件夹,打开html文件夹

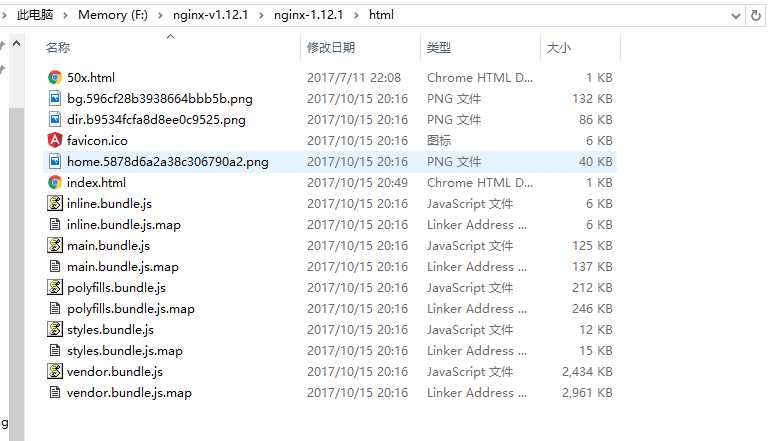
二、将dist里面的东西复制到 F:\nginx-v1.12.1\nginx-1.12.1\nginx-1.12.1\html目录下

三、修改nginx配置,打开 F:\nginx-v1.12.1\nginx-1.12.1\conf\nginx.conf
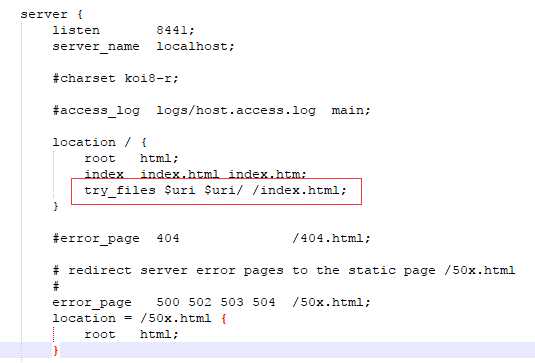
在"location / " 中增加一行配置: try_files $uri $uri/ /index.html;

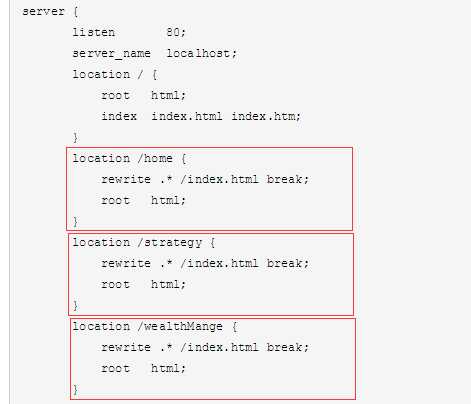
也可以单独给每个路由配置,单页面应用,统一重定向到 /index.html就行了

当然也有其他方案,参考http://www.cnblogs.com/createGod/p/7259958.html
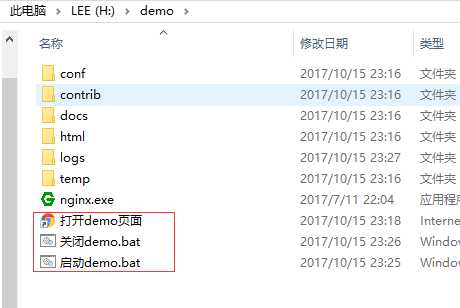
四、给用户添加快捷方式,双击运行

1、启动demo.bat

start nginx.exe
2、关闭demo.bat

nginx -s stop
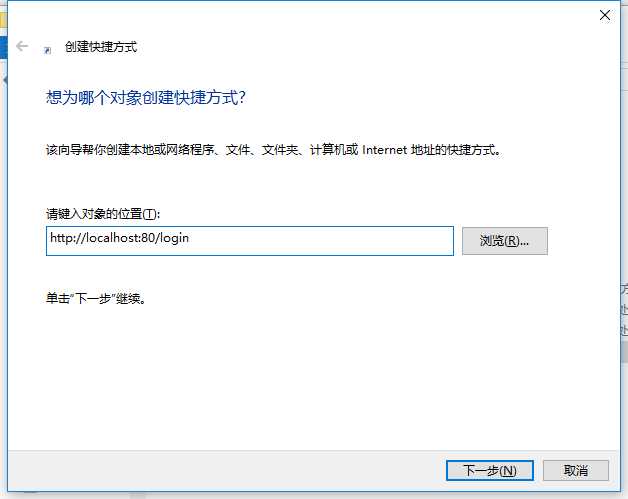
3、快捷方式

打开demo页面 http://localhost:80/login
这样就配置完成了。
操作方式:
1、将带nginx的整个文件拷贝给用户
2、双击"启动demo.bat"运行
3、双击“打开demo页面”
4、双击“关闭demo.bat”关闭
总结:angular,单页面应用程序,根据地址栏里的内容进行解析,加载不同的module和component(生成的js),但是访问的是同一个页面。
故虽然是静态页面,但是不能直接通过浏览器打开,需要一个启动一个服务器返回相同的index.html。
标签:访问 nginx配置 演示 运行 conf 服务器 stop localhost star
原文地址:http://www.cnblogs.com/defaultlee/p/7677034.html