标签:命令 var 方便 成长 通过 java es2017 png 专注
除了nodejs之外,后端技术(php/java等)及环境搭建一直都是大多数web前端开发人员的弱项,而且每当公司里进来一个新的前端开发人员,第一件事情要做的就是搭建开发环境,需要在新的电脑上安装IDE、nodejs、npm以及团队里面需要用到的技术所需要的依赖,一般需要花费一两天时间;另外,如果团队里的后端技术不是nodejs,以php为例,做需求时难免要跑php来验证自己的功能,又或者有涉及php代码改动的话,就要想办法联调;而这样的话就需要在自己本地搭建一个php环境给自己用,而我刚才说了,这是前端开发人员的弱项,更何况有时候有些需要是后端要做系统变更的,那也得在自己的电脑上重新配置;为了不这么麻烦,我们用到了虚拟机、vargrant或者docker,专业的人做专业的事情,环境变更了,就由后端开发人员重新build个镜像给到前端覆盖旧版使用。
但是有没有更加快速方便的办法,因为我不仅想减少新员工的成本、还想在我更换一台电脑的时候,也能快速进入开发(如果不能远程桌面的话);于是我搭了一个统一开发环境,让所有web前端开发人员(甚至是后端开发人员也可以用)共同使用一套开发环境,但各自的代码可以互相隔离,于是我使用了一台云主机(当然是要用公司的,这样才安全哈?),如果你(们)的团队也适用这样的场景,也许可以参考一下
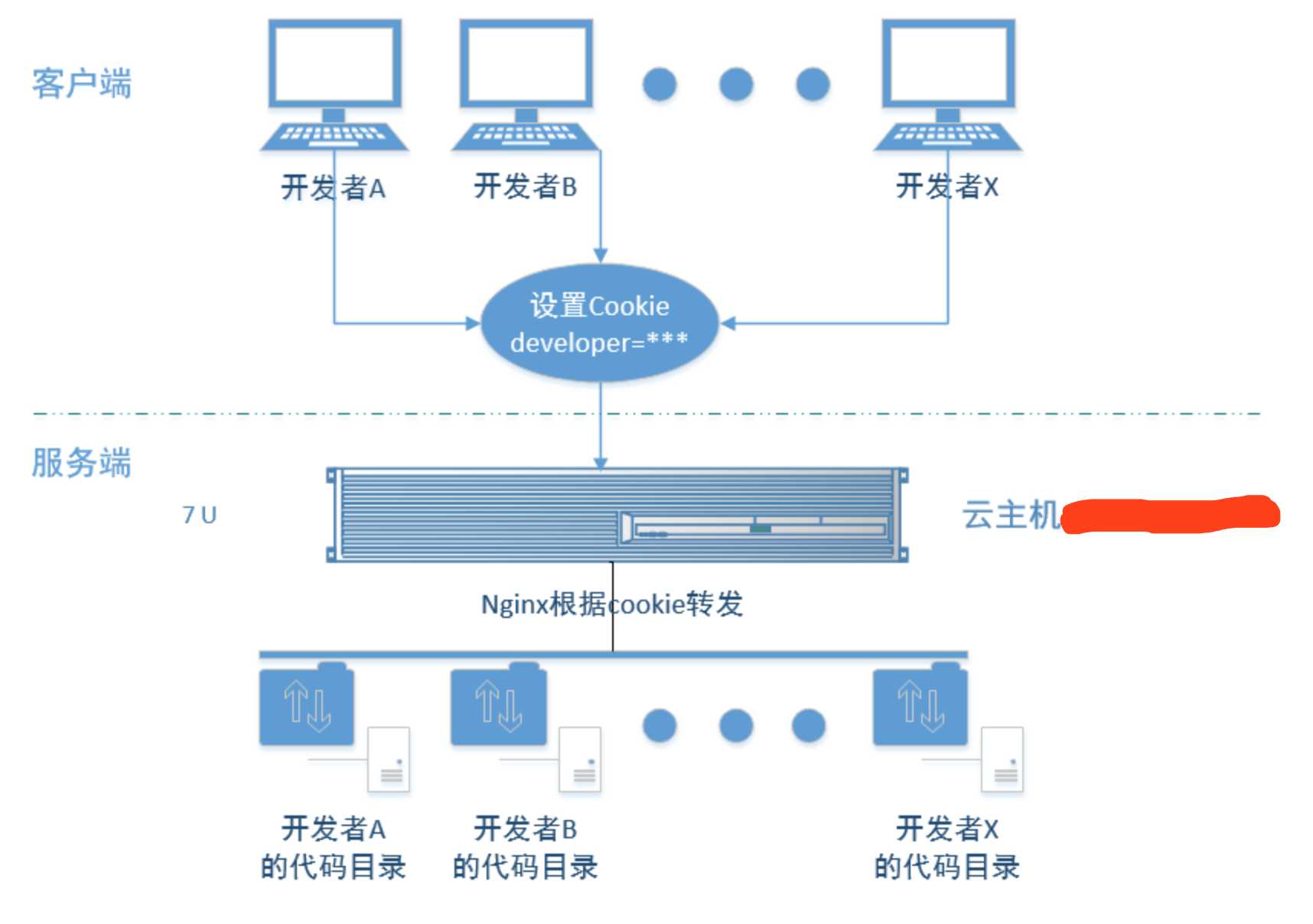
OK,题外话就不再扯了,这里介绍一个统一开发环境的设计思路,我们看图说话,先看设计图:

接下来对着设计图从上往下一步步来讲:
1、每个前端开发者(开发者A、B、C等)手上就是一台电脑,在开发以及调试的时候都需要在浏览器输入自己的地址来跑起自己的项目以及验证;
2、在跑起来之前,先在浏览器设置好一个cookie作为识别码,例如我使用的是developer=coffee.huang,因为在浏览器在打开页面时实际上所有的网络请求(包括当前页面)都会带上本域的cookie到服务端,而服务端就是我上面说到的云主机,作为一个搭建统一开发环境的平台;
3、所有的请求去到了云主机,于是其实我已经在云主机上搭建好了所有服务器环境,包括:php\nginx\mysql\git以及nodejs和npm(因为这样的话,我其实可以直接在云主机上进行前端代码的打包了)等;
4、所有到云主机的请求首先抵到nginx,这时候nginx已经配置好了转发器,根据cookie:developer=coffee.huang来转发,把需要运行的php代码转发为coffee.huang的开发目录;
于是,根据以上的设计,如果有新员工来,只需要给在云主机上给新员工创建一个登录的帐号以及开发目录,然后新员工在云主机自己的目录里,通过git命令把代码拉下来,就可以进入开发了,当然也需要在自己的本地的电脑上装一下sublime等IDE软件、可以加个sftp插件,每次改代码就可以自动上传到云主机对应自己的目录中进行开发;
另外,这样还有一个好处就是无论线上的php环境做了作何变更,只要把变更配置同步回一台云主机,那么所有人都相当于是自动使用了同一个跟线上环境一致的环境、节省大家的配置成本;而最重要的是,根据cookie来转发,可以隔离各自的php的代码,互不干扰,因为虽然前端开发人员大多数时候不需要改动php代码,但有大家同时进行不同的需求的时候,需要拉取来自不同git分支的php代码。
最后总结一下:
1、统一开发环境是为了让前端开发人员可以轻装上阵,只专注前端开发;
2、因为共用环境、所以只需要一次变更便可以让所有人都用到了最新的环境配置;
3、代码隔离,开发人员使用各自的代码共享同一套开发环境,并行开发而互不影响(事实上我在实际中把前端的自动化工具也装到了云主机上,所以无论前端代码、后端代码还有代码提交等所有工作都可以直接在同一台云主机上进行而互不影响)
最最后,值得注意的是:
首先你(们)团队需要有一台云主机或者如果是一台物理机就更好了;另外,统一开发环境要够稳定或者做环境的备份及替换,就是说不能云主机一旦挂了,就所有开发都立刻傻眼了,都得等着环境修复好才能继续工作。
最最最后,一句题外话:
个人觉得,web前端工程师想成长得更好,到了一定阶段后,就该把“web前端”去掉,往后端还有其他方面去横向发展,能为自己和团队创造得更多(这只是我作为6年的web前端开发人员的经验之谈而已哈?)。
标签:命令 var 方便 成长 通过 java es2017 png 专注
原文地址:http://www.cnblogs.com/xueming/p/unified-develop-env.html