标签:之间 渲染 函数 数据 java function http ops com
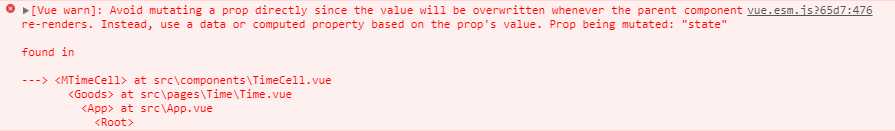
1.[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop‘s value. Prop being mutated: "state"

解析:vue2.0 禁止子组件修改父组件的数据
方案一:父组件每次传一个对象给子组件,对象之间是引用的
例如:giveData 为一个对象
<child-com :msg="giveData"></child-com>
方案二:只是不报错,mounted中转
例如:
<template>
<div class="timeCell">
<mt-switch v-model="value" @change="turn"></mt-switch>
</div>
</template>
<script>
export default {
props:{
state:{
type:Boolean,
default:false
}
},
data(){
return{
value: false
}
},
mounted(){
this.value = this.state;
},
methods:{
turn(){
console.log(this.value);
}
}
}
</script>
<style lang="less" scoped>
</style>
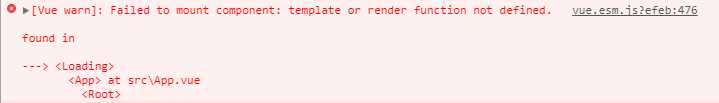
2.[Vue warn]: Failed to mount component: template or render function not defined.
无法安装组件:未定义模板或渲染函数。

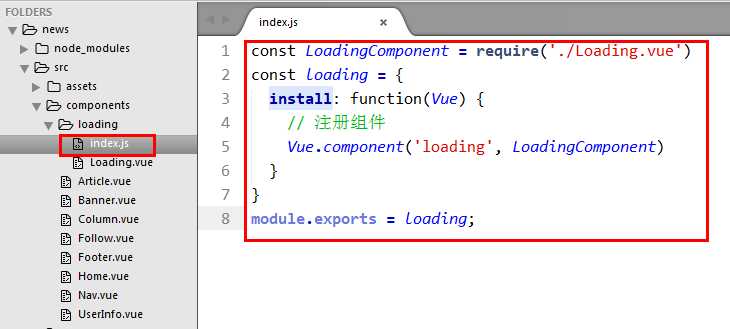
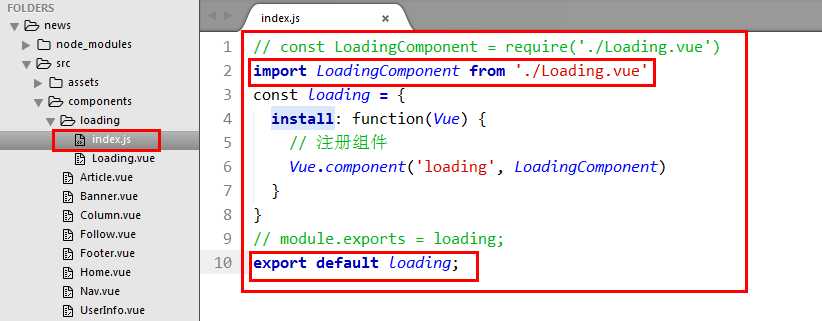
解析:webpack2 中不允许混用import和module.exports
方案:
将

改为

即可
.
标签:之间 渲染 函数 数据 java function http ops com
原文地址:http://www.cnblogs.com/crazycode2/p/7677317.html