标签:-o border sep col int round hid cal src
声明:此文章为转载(点击查看原文),如有侵权24小时内删除。联系QQ:1522025433.
对于单行文字, 很简单.(详见css3产考手册 进入)
.oneLine { width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
对于多行文字, 上面的代码就不适用了. web-kit based 的浏览器提供了对这个特殊需求的支持.
.twoLine { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
你只要调整-webkit-line-clamp的值就能实现在第n行[...].
下面看一个完整实例:
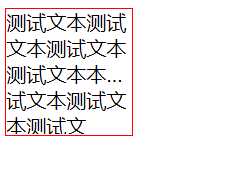
<!doctype html> <html> <head> <meta charset="utf-8"> <title>多行文本实现超出...</title> <style type="text/css"> .twoLine { width: 100px; height: 100px; border: 1px solid red; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; /*第三行显示 ...*/ -webkit-box-orient: vertical; } </style> </head> <body> <div class="twoLine">测试文本测试文本测试文本测试文本本测试文本测试文本测试文</div> </body> </html>
谷歌浏览器中的效果:

但是:
对于其他内核的浏览器就只能用javascript来hack了.
Vimeo的Joe已经实现了这一功能, 可以参考 https://github.com/josephschmitt/Clamp.js 来详细了解.
多行文字溢出[...]的实现(text-overflow: ellipsis)
标签:-o border sep col int round hid cal src
原文地址:http://www.cnblogs.com/taohuaya/p/7681011.html