标签:register reac 作用 mit nbsp ddn span 函数 技术分享
react属于“ v ”层,flux显然要去弥补一下 “m” 和 “c” 的东西。
组件发出Action:
![]()
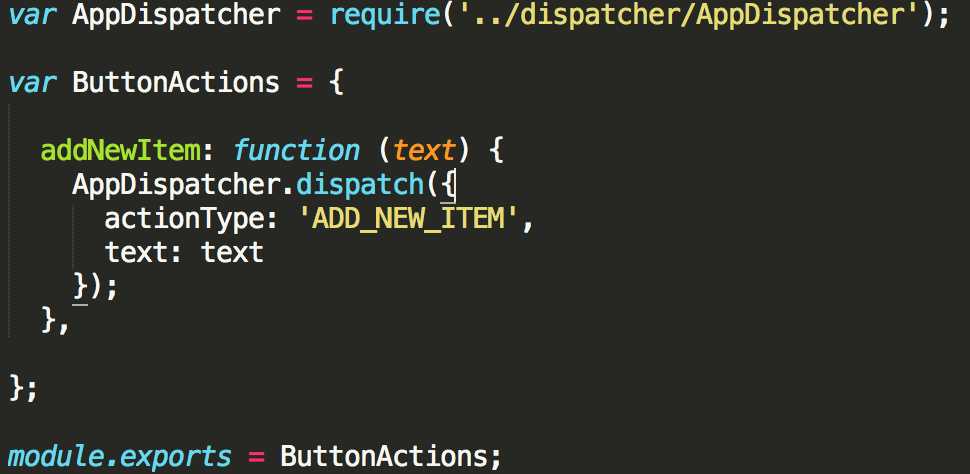
咋们来看一下ButtonActions里边是怎么写的:
当执行到这个ButtonActions.addNewItem的时候,执行了AppDispatcher.dispach函数,这里传入了一个消息对象,包含两方面:actionType: “消息类型”,text:“传入的参数”:

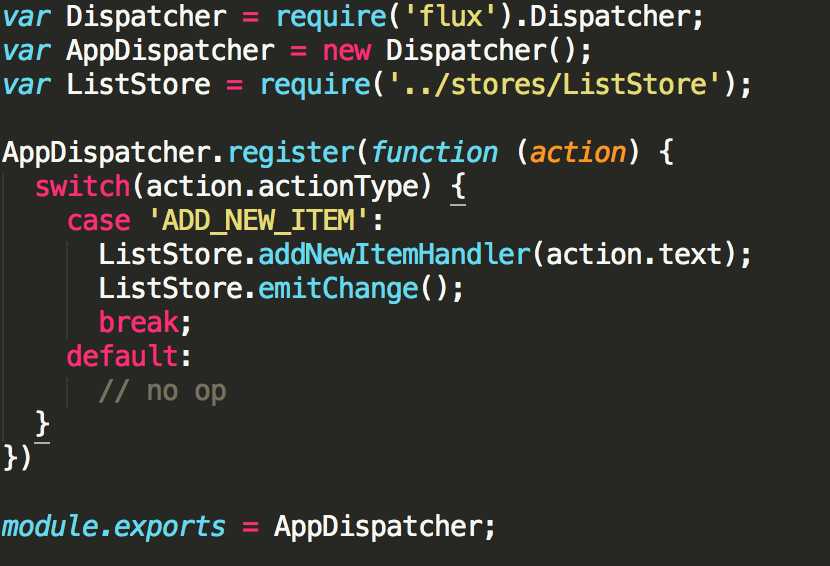
这里的dispatcher的作用是,注册事件,register(注册的意思)??
根据注册事件的类型来执行Store层中的函数。??这里执行了对state赋值之后,执行了emitChange方法,意思就是发出chage事件

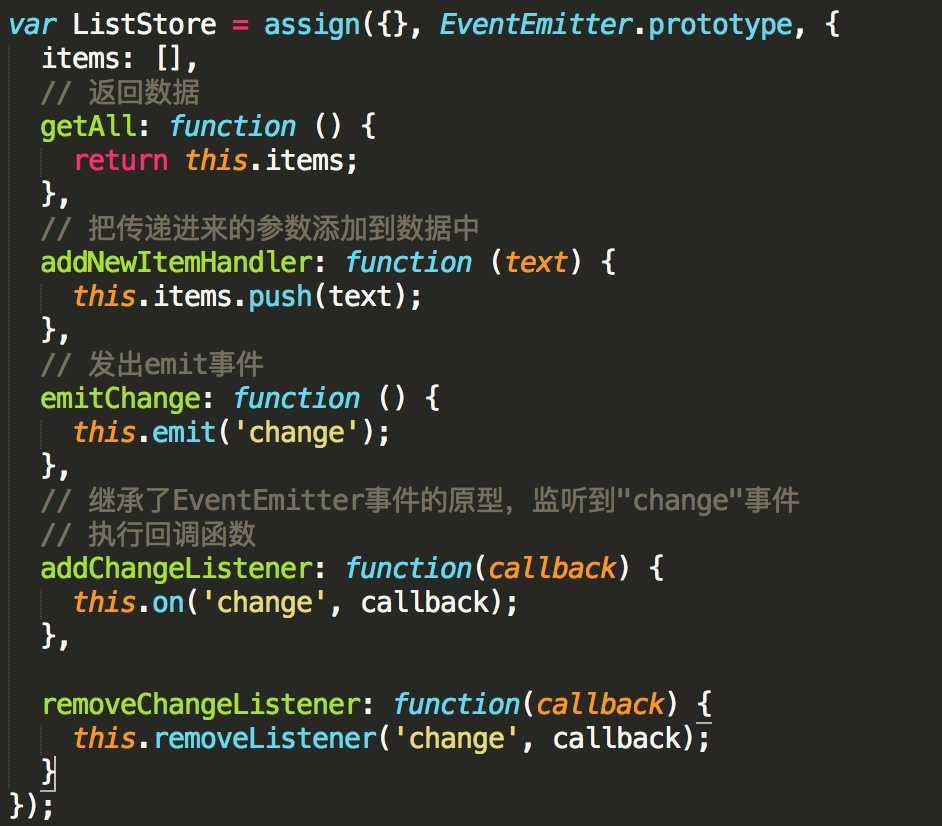
现在来看看专门存储数据的store层:
里边包含了所有的事件方法,和state集合,view层通过引用这些方法

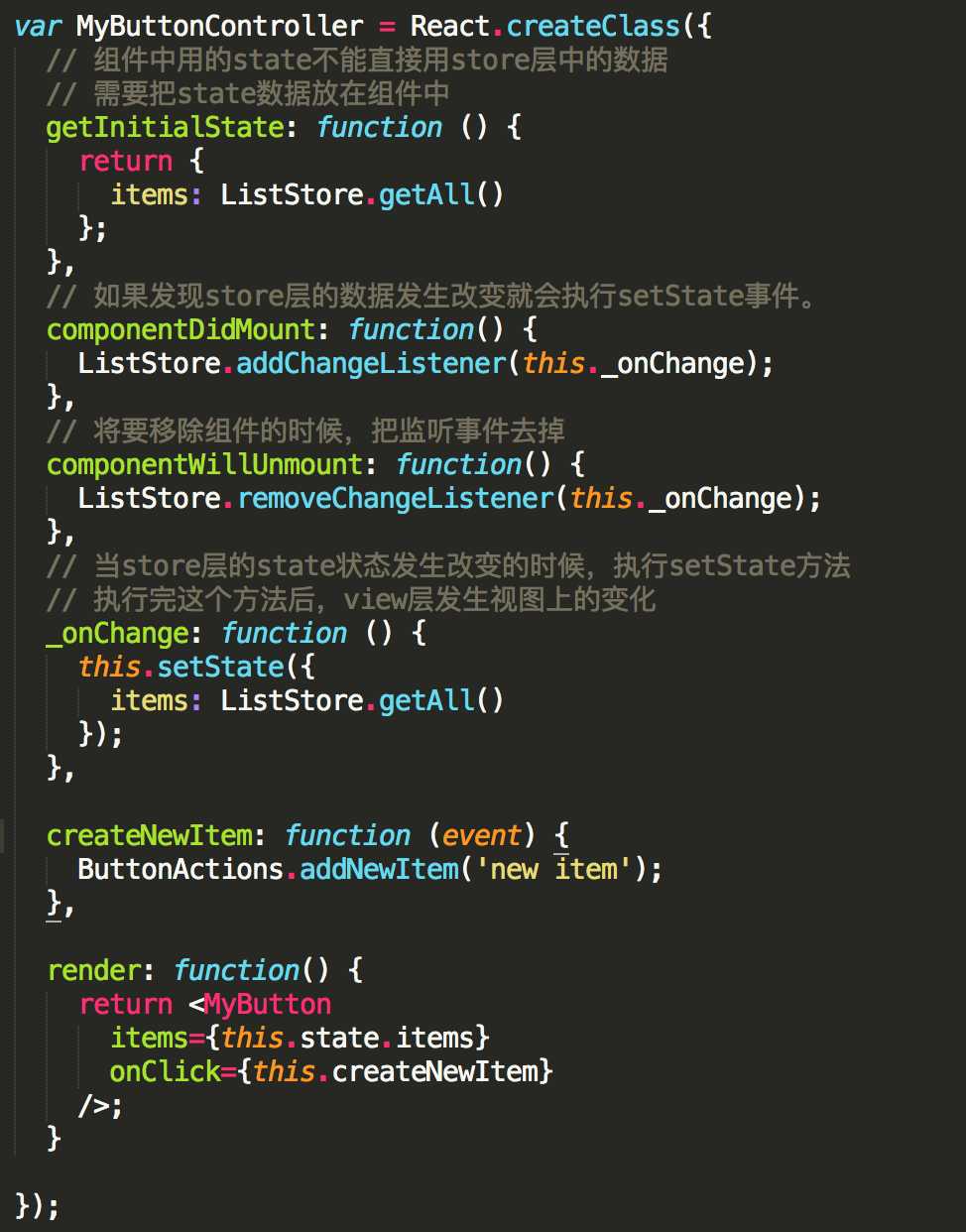
最后咋们看一下view层,就是经常写的组件里边都干了些什么事情

总结一下就是render中组件,1:负责发出action(有可能携带参数),目的就是为了更新state。
2: 添加监听事件,如果发现store层的数据发生改变了,马上去执行setState事件。达到了更新view的目的。
整个的流程基本就跑通了。
标签:register reac 作用 mit nbsp ddn span 函数 技术分享
原文地址:http://www.cnblogs.com/congluck/p/7680825.html