标签:git blank 必须 class comm ref 直接 编写 sync
1.介绍:
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
2.引用:
@base: #000000; p{ background-color:@base;
}
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="less.js" type="text/javascript"></script>
也可以直接使用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
<link rel="stylesheet/less" type="text/css" href="less.less" /> <script type="text/javascript"> less = { env: "development", async: false, fileAsync: false, poll: 1000, functions: {}, dumpLineNumbers: "comments", relativeUrls: false, rootpath: ":/a.com/" }; </script> <script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
注:less变量的声明必须要在less.js的引用之前
3.less编译成css的编译工具使用方法
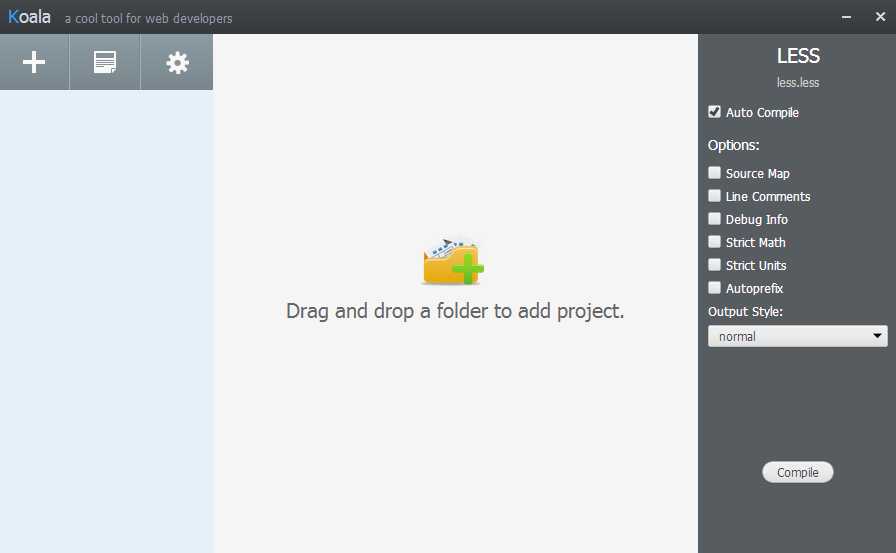
(1)less生成css的工具:Koala。首先去官网下载安装文件,安装运行之后得到如下界面:

(2)然后将less所在的目录拖到界面中间,点击Compile按钮。将会在less.less的同级目录下生成一个less.css文件,然后直接引用这个css文件即可(在less.less中编写代码会自动在less.css文件中编译出css代码)
标签:git blank 必须 class comm ref 直接 编写 sync
原文地址:http://www.cnblogs.com/xiaobaibubai/p/7680721.html