标签:value tar div adf charset check text name select
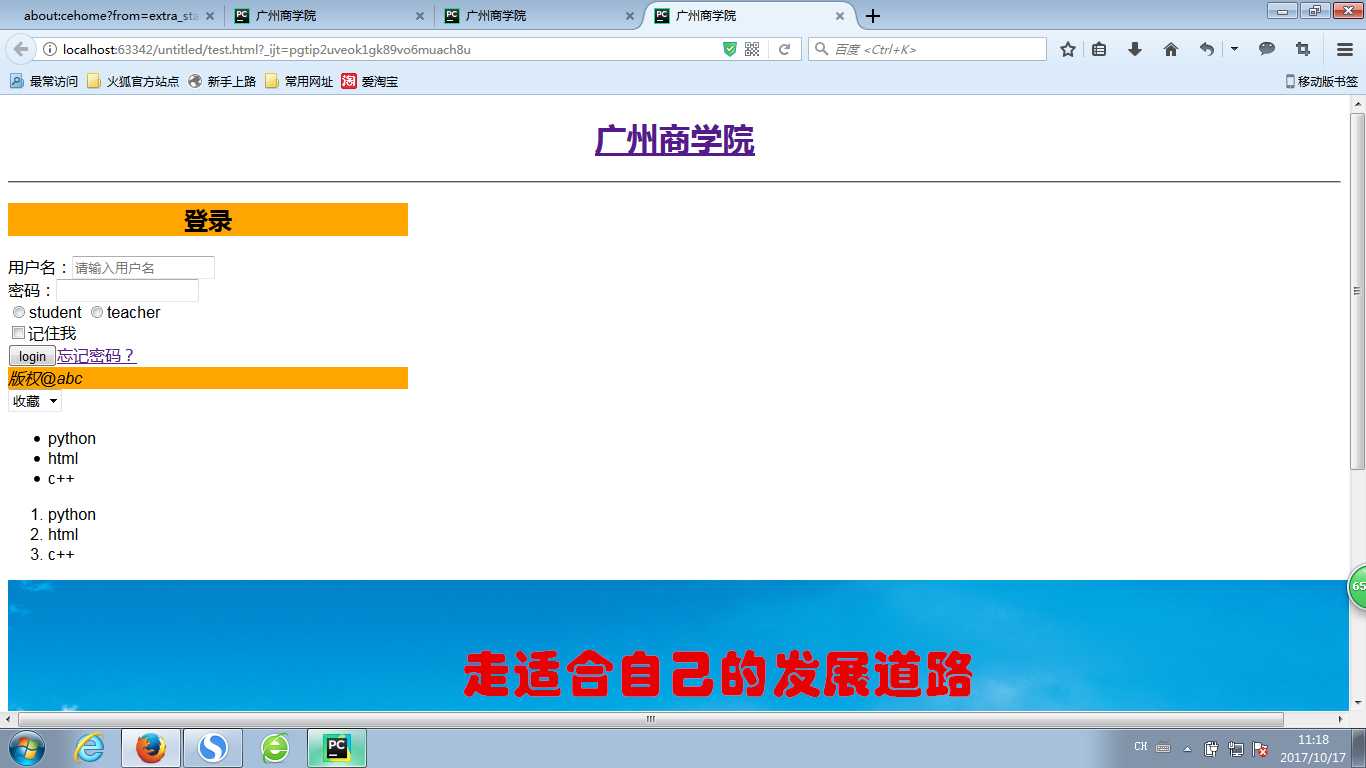
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>广州商学院</title>
</head>
<body>
<h1 align="center"><a href="http://www.gzcc.cn/"target="_blank">广州商学院</a></h1>
<hr>
<div id="container" style="width:400px">
<div id="header" style="background-color:#FFA500"><h2>登录</h2></div>
<div id="content">
<form>
用户名:<input type="text" name="username" placeholder="请输入用户名"><br>
密码:<input type="password"><br>
<input type="radio" name="role" value="stu">student
<input type="radio" name="role" value="tea">teacher
<br>
<input type="checkbox">记住我<br>
<input type="button" value="logn"><a href="">忘记密码?</a>
</form>
</div>
<div id="end" style="background-color:#FFA500"><i>版权@abc</i></div>
</div>
<div>
<select>
<option>收藏</option>
<option>点赞</option>
<option>评论</option>
</select>
<ul>
<li>python</li>
<li>html</li>
</ul>
<ol>
<li>python</li>
<li>html</li>
<li>c++</li>
</ol>
</div>
<a href="http://news.gzcc.cn/html/2017/xiaoyuanxinwen_0620/7690.html"target="_blank"><img src="http://oa.gzcc.cn/uploadfile/2017/0915/20170915114305119.jpg"></a>
</body>
</html>

标签:value tar div adf charset check text name select
原文地址:http://www.cnblogs.com/chenyanxi123/p/7680095.html