标签:大致 分析 同步 title angular font 目的 路由 原因
Angular Cli
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g @angular/cli
安装完成之后我们查看一下是不是安装上了,命令:ng version
出现了下图就表示安装好了:

这样就安装好了!
创建一个项目:ng new 项目名称(这里的项目名称要求:不能太长,不能有符号,下划线也不可以)
具体操作步骤:
ng new my-app(可能会花很长的时间)
cd my-app
ng serve
这样项目就创建好了,一般情况下是没问题的,如果有问题,最大可能性的原因是因为我们在中国的环境下编译的,也就是第一步可能会花很长的时间甚至是失败!
解决办法的新的操作步骤:
ng new my-app --skip-install 这句话阻止了安装依赖库(我们之后自己装)如果想要路由,可以换成 -si --routing
cd my-app
clear在这里可以加可以不加
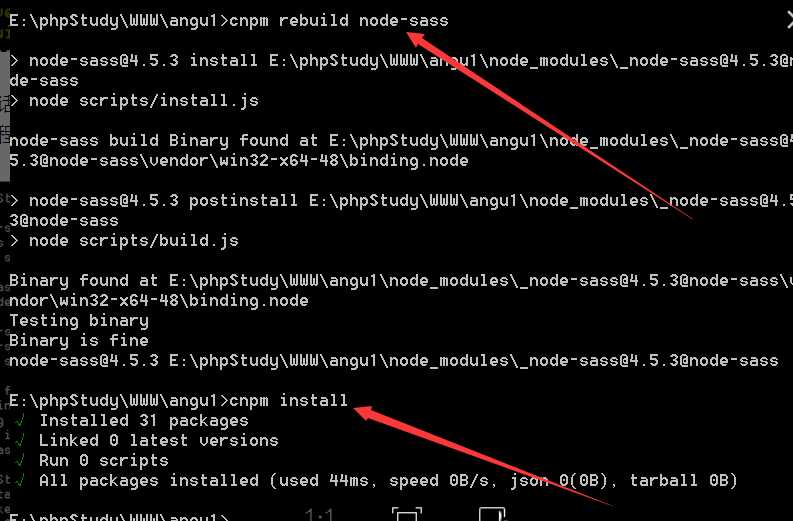
cnpm install 在这里很可能报错,报错解决方式在下一页
ng serve
这样就没有任何问题了~
小提示:安装完成一般地址都是: localhost:4200 就可以访问了!

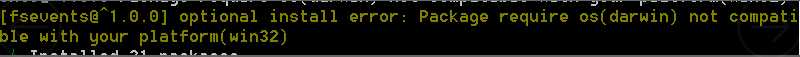
安装过程中的问题:

这句话的意思是:包装要求操作系统(达尔文)和你的平台不兼容(Win32);大致就是系统和程序不兼容,那么我们试着找找解决办法:

如上如,我们只要重新执行上面这几个步骤就可以了,这样应该可以避免以后用到的命令出错的问题!!!
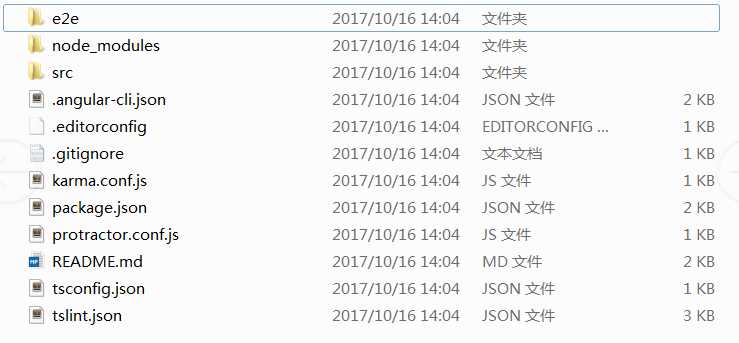
目录分析:


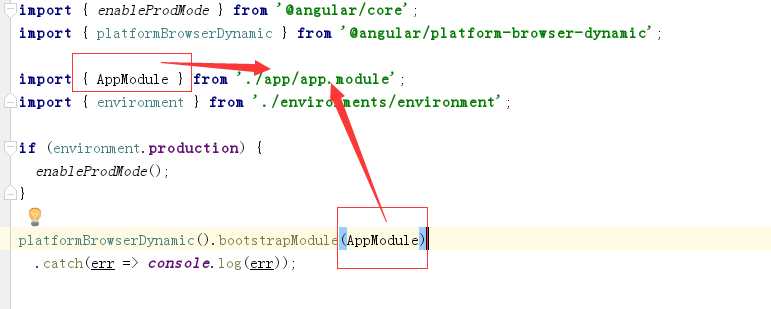
打开入口文件我们会有如下发现:

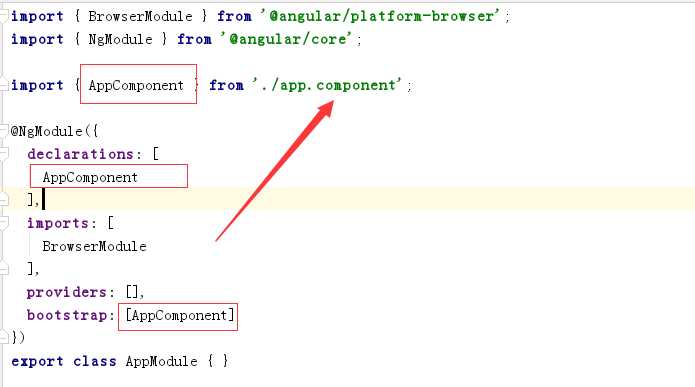
那么我们找到这个文件并打开

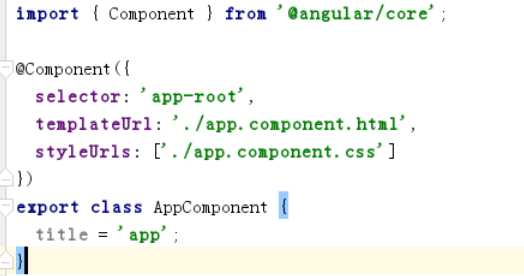
紧接着我们打开这个文件,注意在angular中文件的后缀是ts

明显看到这个页面定义了渲染的html和css的页面路径并且定义了title
顺着页面路径我们再找找看!就可以自己做一些小修改看看了~
ng serve 实现代码的同步
ng serve --port 指定端口号
ng g component test 这里的g表示的意思是 generate ,其中test是新建的文件类型
ng g service test 将test注册到app.module里面去(用法:ng g service test -m app.module)
windows下安装很多地方报错都是因为兼容性的问题,可能会导致后边的部分ng命令不好使,例如 ng generate [][] 这样的命令直接报错,具体以实际操作为准,mac下安装基本没有问题~
标签:大致 分析 同步 title angular font 目的 路由 原因
原文地址:http://www.cnblogs.com/hopelooking/p/7680935.html